Gulp解決釋出線上檔案(CSS和JS)快取問題
本文的緣由:目前經常線上釋出檔案後要不斷的重新整理頁面及過很長時間,頁面上的CSS和JS檔案才能生效,特別對於目前做微信商城的時候,微信內建的瀏覽器快取非常的嚴重,之前我們經常是在檔案後面加上時間戳的方式來解決線上釋出後的快取問題,但是在微信瀏覽器內並不生效;因此我們需要改變檔名的方式來解決快取的問題,因此使用字尾名加上MD5一連串的字串來解決快取的問題;
我們先可以考慮這麼一個功能,我在頁面上引用css檔案如下:
./css/xx.css
./js/xx.js
我現在想通過使用MD5重新命名css檔案,在頁面上自動變為如下檔案
./css/xx-34f3902a35.css
一:首先我們需要安裝gulp外掛;安裝教程如下:
http://www.cnblogs.com/tugenhua0707/p/4069769.html
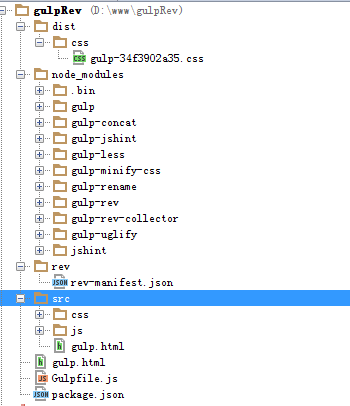
下面我們需要來看看我整個目錄結構如下:

如上目錄,在src資料夾是存放所有css檔案和JS檔案的,gulp.html按道理是根目錄下的,但是在打包之前,我是把他們放在src資料夾下,作為原始檔,根目錄下可以先把他刪掉或者放在那邊也沒有關係;也就是說 把所有的html檔案備份一份放在src資料夾下作為原始檔;
下面是gulp.html的原始碼如下:

二:安裝外掛
- 在專案根目錄下 執行npm init 後 執行一些操作會在根目錄下生存一個 package.json資料夾;
- 進入專案的根目錄後,執行命令安裝如下外掛:
npm install –save-dev gulp gulp-concat gulp-minify-css gulp-rev gulp-rev-collector
現在我的package.json 變成如下:
{ "name": "rev", "version": "1.0.0", "description": "\"test package\"", "main": "index.js", "scripts": { "test": "\"a common\"" }, "keywords": [ "rev" ], "author": "tugenhua", "license": "ISC", "devDependencies": { "gulp": "^3.9.0", "gulp-concat": "^2.6.0", "gulp-jshint": "^2.0.0", "gulp-less": "^3.0.5", "gulp-minify-css": "^1.2.1", "gulp-rename": "^1.2.2", "gulp-rev": "^6.0.1", "gulp-rev-collector": "^1.0.2", "gulp-uglify": "^1.5.1", "jshint": "^2.8.0" } }
如上;如果不想安裝的話,可以直接在專案的根目錄下新建一個package.json檔案;直接把上面的package.json程式碼複製進行即可;最關鍵的是 devDependencies 依賴項,其他的可以自己根據自己的需要更改即可~ 然後進入專案的根目錄下 執行命令 npm install 即可在根目錄下生存 node_modules模組外掛;
三:在專案的根目錄下新建 Gulpfile.js檔案配置
所有配置程式碼如下:
var gulp = require('gulp'); var concat = require('gulp-concat'); //- 多個檔案合併為一個; var minifyCss = require('gulp-minify-css'); //- 壓縮CSS為一行; var rev = require('gulp-rev'); //- 對檔名加MD5字尾 var revCollector = require('gulp-rev-collector'); //- 路徑替換 gulp.task('concat', function() { //- 建立一個名為 concat 的 task gulp.src(['./src/css/*.css']) //- 需要處理的css檔案,放到一個字串陣列裡 //.pipe(concat('wrap.min.css')) //- 合併後的檔名 .pipe(minifyCss()) //- 壓縮處理成一行 .pipe(rev()) //- 檔名加MD5字尾 .pipe(gulp.dest('./dist/css')) //- 輸出檔案本地 .pipe(rev.manifest()) //- 生成一個rev-manifest.json .pipe(gulp.dest('./rev')); //- 將 rev-manifest.json 儲存到 rev 目錄內 }); gulp.task('rev', function() { gulp.src(['./rev/*.json', './src/*.html']) //- 讀取 rev-manifest.json 檔案以及需要進行css名替換的檔案
.pipe(revCollector()) //- 執行檔案內css名的替換
.pipe(gulp.dest('./')); //- 替換後的檔案輸出的目錄 }); gulp.task('default', ['concat', 'rev']);
如上配置,配置完成後,進入根目錄執行命令如下:

先執行 gulp concat 這個任務 生成一個rev-mainfest.json檔案;
然後再執行rev這個任務,把html檔案中的css檔案替換掉,執行完後,專案的目錄結構變成如下:

對比之前的結構 已經在根目錄下生成rev這個檔案,該檔案下 有一個rev-manifest.json檔案,我們可以看看該檔案的程式碼如下:
{ "gulp.css": "gulp-34f3902a35.css" }
把gulp.css 檔名 需要改成該生存後有MD5的字尾名的檔案;
然後再呼叫rev這個任務,先讀取src下面的所有html的原始檔,需要把gulp.css替換成我們生成後的檔案,我們現在再來看看生成的根目錄下的gulp.html原始碼變為如下:

可以看到已經替換成帶有MD5字尾名的檔案了;
注意:為什麼一剛開始的時候,我們需要把專案根目錄下的所有html檔案需要備份一份到src目錄下呢? 那是因為每次進行打包的時候,MD5的一連串的字串會跟著改的,我們需要一個對比的原始檔,我們需要把gulp.css 替換成 生成帶有MD5一連串的css檔案;不管MD5字串如何更改,我們只需要把gulp.css字尾加上生成的MD5字串即可~ 那如果我們不備份的話,使用你們的大腦試想下,每次打包一下,根目錄下原始檔會覆蓋一下;並且rev資料夾下 的 rev-manifest.json 程式碼會變成如下:
{
"gulp.css": "gulp-57f9aab029.css",
"gulp-57f9aab029.css": "gulp-57f9aab02922222.css",
"gulp-57f9aab02922222.css": "gulp-57f9aab0292222aaaaaaa.css",
........
}
每次打包一下,他都會找到頁面上的原始檔(冒號左側代表現在的原始檔,冒號右邊的代表需要替換的新檔案的名字);如此迴圈下來;如果我們備份一下的html檔案的話,那麼rev-manifest.json永遠就是一個替換檔案;如下這樣的:
{
"gulp.css": "gulp-57f9aab029.css"
}
因為它永遠找到的是 原始檔上的gulp.css 然後替換成生成新的帶有MD5字尾名的檔名;當然如果你覺得不備份的話,在manifest.json生存多少個建值對的都沒有關係的話,你也可以不備份,看個人需要;如上只是演示css檔案了,當然JS檔案也是一樣的配置;
github上demo:https://github.com/tugenhua0707/gulp-rev-collector