在css中,line-height有下面五種可能的值:我們來看看w3c中列出如下可能值:
normal:預設,設定合理的行間距。
number:設定數字,此數字會與當前的字型尺寸相乘來設定行間距。
length: 設定固定的行間距。
%: 基於當前字型尺寸的百分比行間距。
inherit:規定應該從父元素繼承line-height屬性的值。
下面我們分別來看看上面五種具體介紹:
一:百分比(%):
比如如下HTML程式碼:
<h1>我是龍恩</h1>
<p>我是中國人</p>
<div>我愛自己的祖國</div>
然後我在css中定義如下:
*{margin:0;padding:0;}
body {font-size:30px;line-height:120%;}
h1 {font-size:24px;}
p {font-size:20px;}
div {font-size:18px;}
那麼上面的body的line-height = 30px * 120% = 36px; 因此body的子元素都會繼承body的line-height;除非本身定義line-height覆蓋;因此:
h1 {line-height:36px;}
P {line-height:36px;}
Div {line-height:36px;}
二:長度(length):
Html程式碼還是如上的,css程式碼改成如下:
*{margin:0;padding:0;}
body {font-size:30px;line-height:20px;}
h1 {font-size:24px;}
p {font-size:20px;}
div {font-size:18px;}
在body元素設定line-height為20px,那麼後代的子元素都會繼承該20px,因此:
h1{line-height:20px;}
P{line-height:20px;}
Div{line-height:20px;}
但是我們可以更改自身的line-height;
三:normal
line-height被設定為normal(約為1.2);如下程式碼:
*{margin:0;padding:0;}
body {font-size:20px;line-height:normal;}
h1 {font-size:30px;}
p {font-size:25px;}
div {font-size:20px;}
Css程式碼如上:計算如下:
body{line-height = 約20px * 1.2 = 24px}
h1{line-height = 約30px * 1.2 = 36px}
P {line-height = 約25px * 1.2 = 30px}
div{line-height = 約20px * 1.2 = 24px}
四:純數字
line-height被設定為純數字1.5,比如如下程式碼:
*{margin:0;padding:0;}
body {font-size:20px;line-height:1.5;}
h1 {font-size:30px;}
p {font-size:25px;}
div {font-size:20px;}
此數字會與當前的字型尺寸相乘來設定行間距; 那麼各個元素的line-height變為如下:
Body{line-height = 20px * 1.5 = 30px;}
H1 {line-height = 30px * 1.5 = 45px;}
P {line-height = 25px * 1.5 = 37.5px;}
Div {line-height= 20px * 1.5 = 30px;}
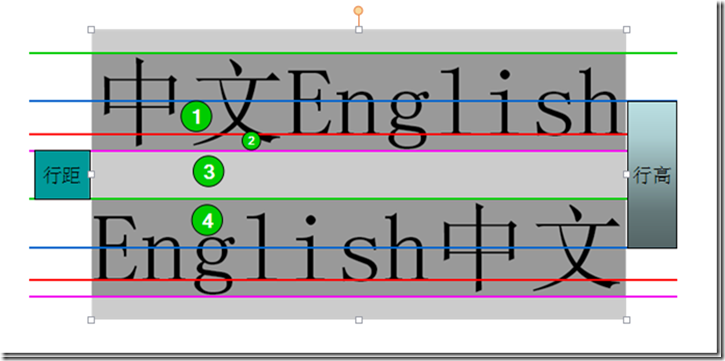
那麼什麼是行高呢?行高是指文字行基線間的垂直距離。如下理解:

從上到下四條線分別是頂線,中線,基線和底線;任意兩條相同顏色的垂直距離就是我們說的行高;
理解行高,行距與半行距
行距:指一行底線到下一行頂線的垂直距離,如下圖所示:
半行距:是行距的一半,即區域3垂直距離/2 ,區域1,2,3,4的距離之和為行高,而區域1,2,4距離之和為字型大小,半行距 = (行高 - 字型size)/2
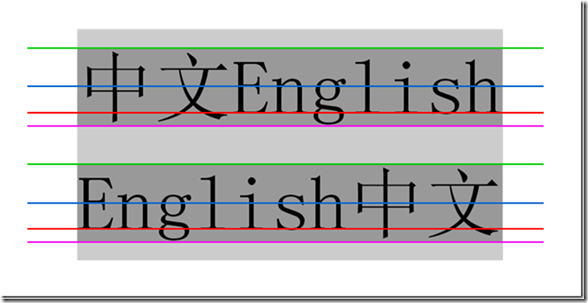
行高:如下圖任意兩條相同顏色的垂直距離就是行高。在應用到一個塊級元素時,它定義了該元素的基線之間的最小距離而不是最大距離,line-height與font-size的計算值之差分為兩半,分別加到一個文字行內容的頂部和底部。所以如果在設計稿上標註的margin-top: 20px的話,如果line-height:24px; font-size:16px的話,那麼margin-top的計算方法等於 = 20 - (24 - 16)/2 = 16px;
如下圖所示: