響應性web設計實戰總結(二)
閱讀目錄
對響應性web總結,之前總結過2篇文章;可以看如下:
http://www.cnblogs.com/tugenhua0707/p/4147569.html
http://www.cnblogs.com/tugenhua0707/p/4598657.html
今天我們再來講解下 對於移動端,我們如何開發;
背景知識
針對移動端css媒體查詢的開發,需要針對不同的手機寫不同的媒體查詢, 如下css程式碼:
// 針對獨立畫素在320px至359px之間的
@media (min-width: 320px) and (max-width:359px){}
// 針對獨立畫素在360至399畫素的
@media (min-width:360px) and (max-width: 399px) {}
// 針對獨立畫素在400至450畫素的
@media (min-width: 400px) and (max-width:450px){}
// 針對 獨立畫素在 640至999畫素的
@media (min-width: 640px) and (max-width:999px){}
如上css媒體查詢編寫程式碼,為了更好的提高效率及開發,我們需要對所有手機進行等比例縮放,
一:字型計算方法
比如我們可以使用rem對字型作為單位,對html元素設定10px來進行計算;如下html元素的字型:
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
假如現在設計稿給到我們前端的是720畫素的話,那麼在如上媒體查詢字型,寬度和高度及margin,padding需要等比例縮放操作;
@media (min-width: 320px) and (max-width:359px){ // 對於320-359 按照320px來計算 /* 720/320 = 2.25*/ html{font-size: 27.78%} // 62.5% / 2.25 } @media (min-width: 360px) and (max-width:399px){ // 對於360-399按照360px來計算 /* 720/360 = 2*/ html{font-size: 31.25 %} // 62.5% / 2 } @media (min-width: 400px) and (max-width:450px){ // 對於400-450按照400px來計算 /* 720/400 = 1.8*/ html{font-size: 34.72 %} // 62.5% / 1.8 } @media (min-width: 640px) and (max-width:999px){ // 對於640-999按照640px來計算 /* 720/640 = 1.125 */ html{font-size: 55.56%} // 62.5% / 1.125 }
二:width,height,margin及padding的計算方法
對於width,height,margin,padding針對不同的手機也是等比例縮放的,比如在720畫素下的margin-top是40px;那麼在320,360,400,640分別如下計算:(其他屬性的也一樣計算)
@media (min-width: 320px) and (max-width:359px){ /* 720/320 = 2.25*/ margin-top = 40px / 2.25 } @media (min-width: 360px) and (max-width:399px){ /* 720/360 = 2*/ margin-top = 40px / 2 } @media (min-width: 400px) and (max-width:450px){ /* 720/400 = 1.8*/ margin-top = 40px / 1.8 } @media (min-width:640px) and (max-width:999px){ /* 720/640 = 1.125 */ margin-top = 40px / 1.125 }
如上編寫程式碼,我們可以看到,針對在PC端的程式碼我們寫在最頂端,也就是針對PC端做一份,針對移動端也做一份頁面,因此在PC端的css程式碼下面新增css媒體查詢;
/* PC端程式碼如下 */
………….
// 如上是所有的PC端的css程式碼;
那麼移動端的css程式碼,如果有和PC端不同的話,我們需要在下面編寫媒體查詢進行覆蓋掉;如下是css媒體查詢程式碼;
……….. // css媒體查詢程式碼
css媒體查詢程式碼寫完,我們發現針對width,height,margin,padding無非就是除以倍數(比如720的頁面相對於要在640頁面上的 那麼倍數是1.125,無非使用width/1.125)等屬性;因此我們想要是和JS一樣要是能定義一個變數那該多好了,因此想到預編譯css中的less(當然sass,stylus都可以),使用less運算,那麼程式碼變成如下:
@media (min-width: 320px) and (max-width:359px){ /* 720/320 = 2.25*/ @multiple: 2.25; // 下面是所有的程式碼 .xx {width:40px / @multiple; margin: 40px / @multiple;padding: 40px / @multiple; } } @media (min-width: 360px) and (max-width:399px){ /* 720/360 = 2*/ @multiple: 2; // 下面是所有的程式碼 .xx {width:40px / @multiple; margin: 40px / @multiple;padding: 40px / @multiple; } } @media (min-width: 400px) and (max-width:450px){ /* 720/400 = 1.8*/ @multiple: 1.8; // 下面是所有的程式碼 .xx {width:40px / @multiple; margin: 40px / @multiple;padding: 40px / @multiple; } } @media (min-width:640px) and (max-width:999px){ /* 720/640 = 1.125 */ @multiple: 1.125; // 下面是所有的程式碼 .xx {width:40px / @multiple; margin: 40px / @multiple;padding: 40px / @multiple; } }
如上定義一個變數來編寫程式碼,看著上面程式碼,我們又發現程式碼不好,太繁瑣了,針對移動所有的裝置中的 “下面所有的程式碼”註釋那塊 下面的程式碼都是一樣的,我們現在又在考慮,要是css能和JS一樣能夠公用那該多好啊,於是我們想著使用less運算方法;我們可以使用.mixin() 這樣的(名字自己取)
把公用的程式碼寫到.mixin()裡面去;如下:
.mixin() {
// 下面是所有的公用的程式碼
}
在如下各個條件下如下引用即可:
@media (min-width: 320px) and (max-width:359px){ /* 720/320 = 2.25*/ @multiple: 2.25; .mixin(); // 下面可以寫自己私有的css } @media (min-width:360px) and (max-width: 399px) { /* 720/360 = 2*/ @multiple: 2; .mixin(); // 下面可以寫自己私有的css } @media (min-width: 400px) and (max-width:450px){ /* 720/400 = 1.8*/ @multiple: 1.8; .mixin(); // 下面可以寫自己私有的css } @media (min-width: 640px) and (max-width:999px){ /* 720/640 = 1.125*/ @multiple: 1.125; .mixin(); // 下面可以寫自己私有的css }
如上,一切都很完美了,但是我們知道我們現在是寫的是less檔案裡面,因此如果我們想要看到頁面效果,我們需要對less檔案進行編譯下即可;進入對應的目錄後,如下編譯即可:
lessc index.less > index.css
意思是把index.less檔案目錄下生存index.css,因此我們直接在頁面上和以前一樣引入index.css即可;如下使用link引入的:
<link rel="stylesheet" href="./css/index.css" media="all"/>
和之前引入css沒有任何區別。
但是我們現在發現一個很煩的問題,我們每次改了下less檔案後,不能和以前改css檔案那樣,改完後後立即重新整理頁面就可以看到效果,有時候我重新整理半天,咦!!為什麼沒有生效了?思考下 發現原來這是less檔案,我們需要進行編譯下即可,但是每次改動下,我們都需要進行編譯,這個動作好煩,也很累,相信大家都一樣,因此我們需要考慮的是less有沒有能實時監聽的,能否實時編譯的,也就是說只要我改動less檔案,它就能實時編譯成css檔案,這樣我們效率明顯提高了!就這樣搜尋下 找到有grunt和gulp,在這裡我們使用gulp-less外掛來監聽(不使用grunt外掛,因為grunt配置沒有gulp方便);
Gulp-less安裝及配置如下
首先我們需要知道的是先要安裝node及npm包管理器,有了這個環境後,我們就可以安裝Gulp;
Gulp安裝教程如下 http://www.dtao.org/archives/18 這邊就不對gulp進行介紹了;
現在我們先來看看我本地目錄結構:

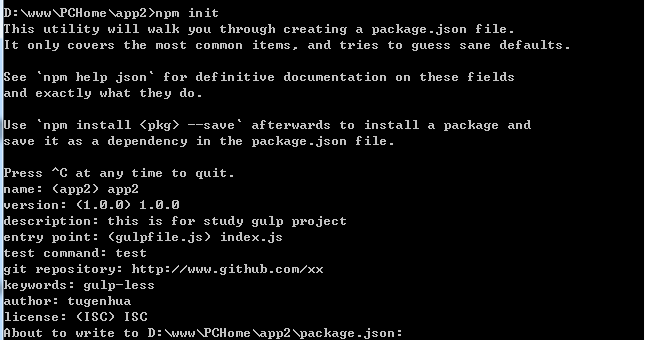
1. 我們需要在本地手動或者 自動(使用命令npm init) 生成package.json檔案;進入專案的根目錄下,使用命令如下:

填寫後完後,在根目錄下會生成一個package.json檔案 ,我們再來檢視下 package.json內容如下:
{ "name": "app2", "version": "1.0.0", "description": "this is for study gulp project", "main": "index.js", "dependencies": { "gulp-less": "^3.0.3", "gulp": "^3.9.0" }, "devDependencies": {}, "scripts": { "test": "test" }, "repository": { "type": "git", "url": "http://www.github.com/xx" }, "keywords": [ "gulp-less" ], "author": "tugenhua", "license": "ISC" }
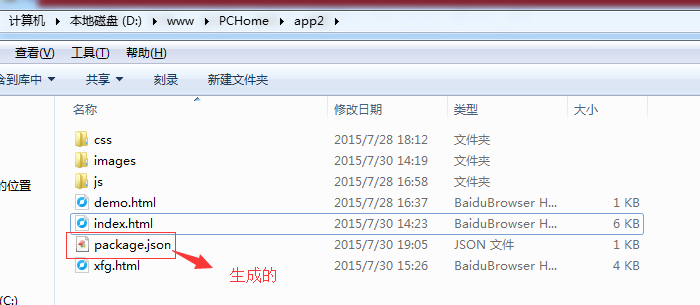
我們現在再來看看目錄結構變成如下:

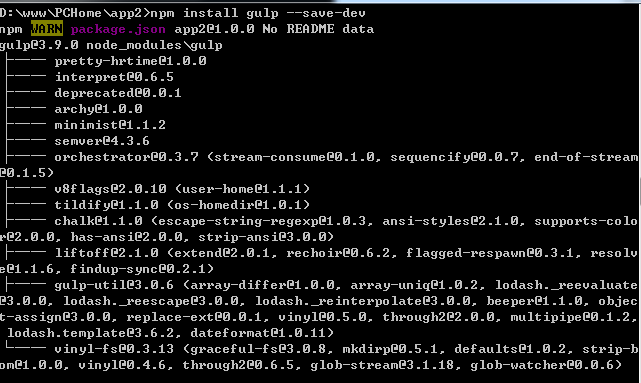
2. 本地安裝gulp及gulp-less; 進入專案的根目錄後 執行如下命令 npm install gulp –save-dev 在本地安裝gulp

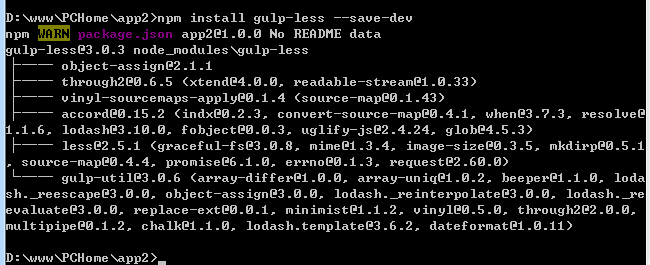
執行命令:npm install gulp-less --save-dev

如上後 說明安裝成功了;
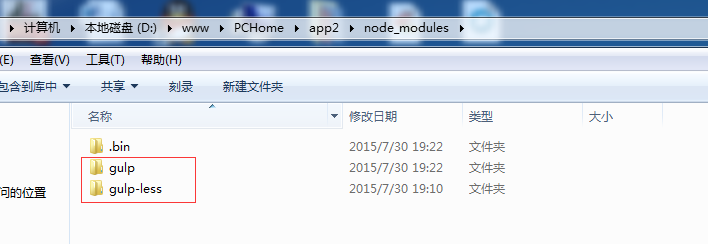
我們現在可以檢視我們根目錄下 多了一個node_moudles資料夾,點選進入後 有gulp和gulp-less資料夾,如下所示:

現在我們再來看看package.json內容如下:
{ "name": "app2", "version": "1.0.0", "description": "this is for study gulp project", "main": "index.js", "dependencies": { "gulp-less": "^3.0.3", "gulp": "^3.9.0" }, "devDependencies": { "gulp-less": "^3.0.3" }, "scripts": { "test": "test" }, "repository": { "type": "git", "url": "http://www.github.com/xx" }, "keywords": [ "gulp-less" ], "author": "tugenhua", "license": "ISC" }
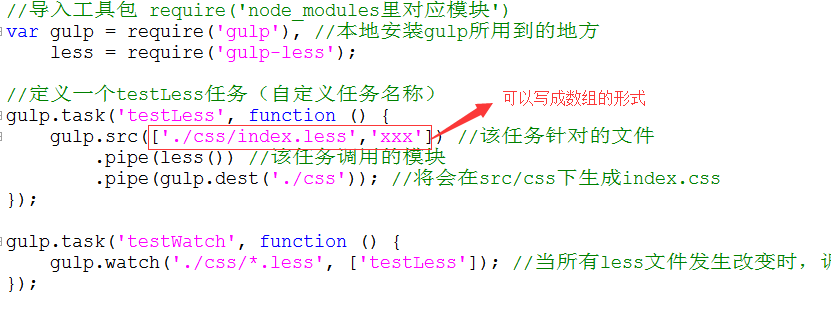
接著我們需要在根目錄下建立gulpfile.js 程式碼如下:
//匯入工具包 require('node_modules裡對應模組') var gulp = require('gulp'), //本地安裝gulp所用到的地方 less = require('gulp-less'); //定義一個testLess任務(自定義任務名稱) gulp.task('testLess', function () { gulp.src('./css/index.less') //該任務針對的檔案 .pipe(less()) //該任務呼叫的模組 .pipe(gulp.dest('./css')); //將會在src/css下生成index.css }); gulp.task('testWatch', function () { gulp.watch('./css/*.less', ['testLess']); //當所有less檔案發生改變時,呼叫testLess任務 }); //gulp.task('default',['testLess']); //定義預設任務 //gulp.task(name[, deps], fn) 定義任務 name:任務名稱 deps:依賴任務名稱 fn:回撥函式 //gulp.src(globs[, options]) 執行任務處理的檔案 globs:處理的檔案路徑(字串或者字串陣列) //gulp.dest(path[, options]) 處理完後檔案生成路徑
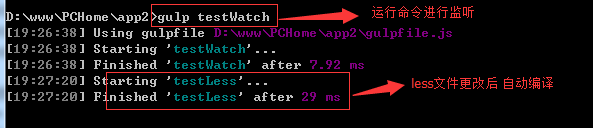
執行命令
在命令列中 執行 gulp testWatch 即可 注意:該命令執行後需要處於開啟狀態,關閉命令後監聽事件結束。
上面是基本使用,如果需要編譯多個less檔案 程式碼如下:

現在當我們手動修改less檔案後,會自動編譯成css檔案,這樣我們就方便多了,如下: