一:遠端調式工具---weinre
閱讀目錄
一:遠端調式工具---weinre
Weinre是什麼?
Weinre是Web Inspector Remote的縮寫(遠端web檢查器),它的作用就是相當於chrome的審查元素一樣,介面和用法也基本一樣,無非不同的是:weinre適合在移動端頁面調式,比如手機訪問頁面的時候,我們可以使用chrome瀏覽器檢視頁面的html元素和css程式碼,我們可以對此進行更改,然後在手機端不需要重新整理,立即可以看到效果;在移動端調式html和css比較方便。目前weiner也釋出到npm上,我們可以使用npm進行安裝;npm如下: https://www.npmjs.com/package/weinre
二: 安裝weinre
npm install -g weinre

安裝完之後,需要在本地開啟一個監聽伺服器,比如我現在的IP地址是:172.16.28.162
現在需要執行如下命令:
weinre –boundHost 172.16.28.162
可以開啟本地監聽伺服器如下:

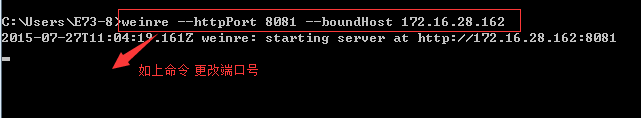
如上面網址 http://172.16.28.162:8080 weinre預設使用8080埠,我們也可以使用如下命令進行更改埠號;如下命令:

三: 訪問weinre及在頁面上呼叫
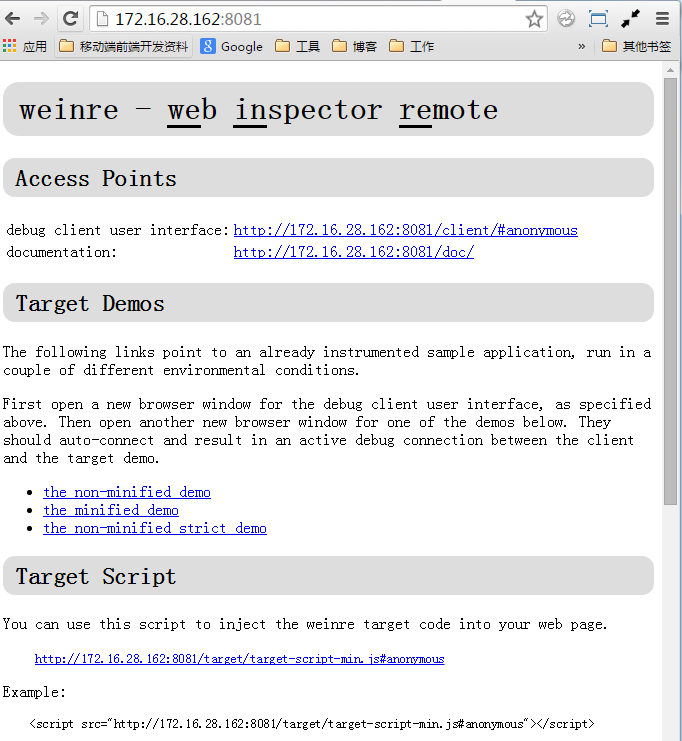
開啟瀏覽器,訪問如下地址: 172.16.28.162:8081 如下:

如上截圖頁面;我們需要在調式的頁面中加入遠端調式所需要的JS程式碼即可,比如上圖截圖的最後一句JS程式碼:
<script src="http://172.16.28.162:8081/target/target-script-min.js#anonymous"></script>
引入到需要遠端調式頁面即可;
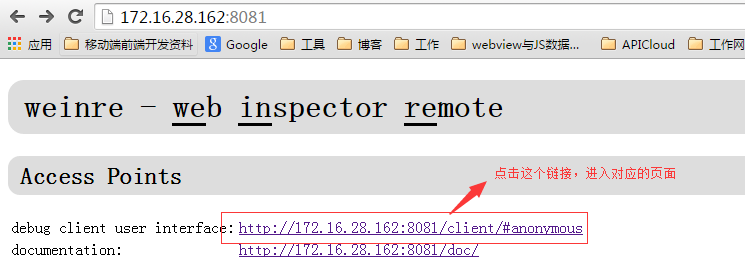
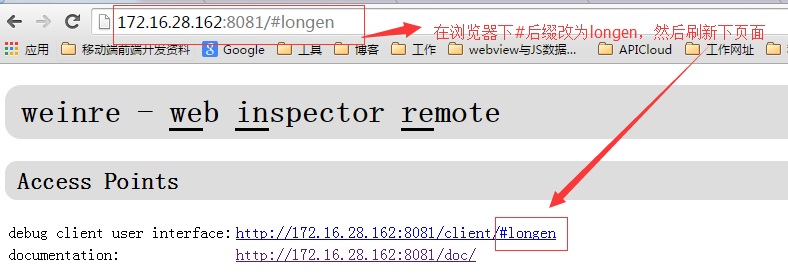
我們現在先訪問頁面 http://172.16.28.162:8081;如下所示:

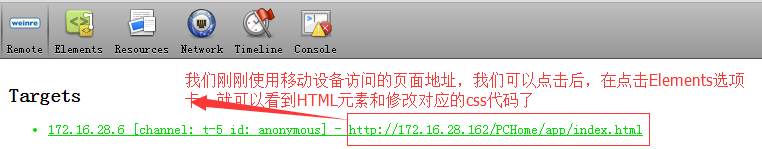
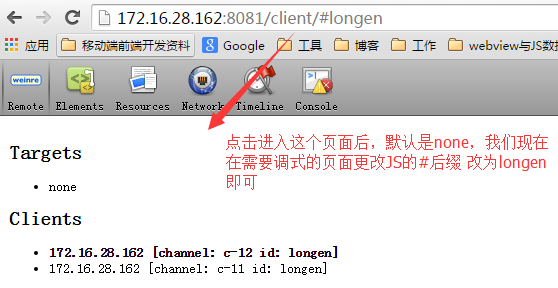
現在我們繼續使用我手機來訪問我本機上的網頁後,在檢視剛點選進去後的頁面顯示如下:

如下:

但weinre可以方便我們調式HTML元素及css程式碼,至於JS,我們可以使用Fiddler替換即可滿足前端在移動端基本調式了;
四:多使用者
Weinre的預設使用中,都是用anonymous作為id的;
比如上面的程式碼引用:
<script src="http://172.16.28.162:8081/target/target-script-min.js#anonymous"></script>
但是如果多個使用者同時調式各自的頁面會有問題,weinre使用多使用者機制解決該問題。Weinre預設支援多使用者的,這樣一個區域網同事只需要一臺電腦上安裝weinre即可,不需要每個人都安裝,多個使用者同時使用時,每個使用者使用自己的id來區分,每個使用者調式資訊可以獨立,不會相互影響;
操作如下:


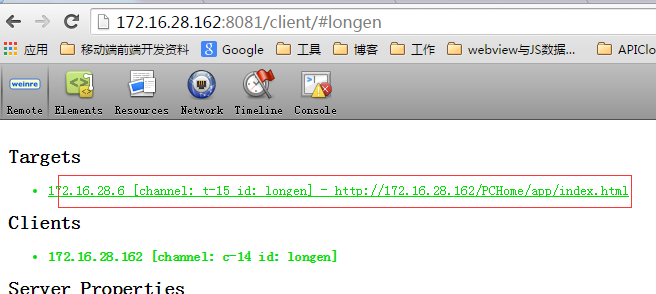
然後繼續重新整理裝置中的頁面,然後在電腦端就可以看到如下資訊:

就可以進行多使用者調式了;