移動web調式利器---Rosin研究
閱讀目錄
一:關於Rosin
Rosin是Fiddler的一個外掛,它能接受頁面中的JS的console.log輸出的值,將值持久儲存在本地,我們可以通過Fiddler代理來開發移動端頁面。
更多關於Rosin的具體介紹,可以看如下連結:
http://www.alloyteam.com/2015/03/mobile-web-debug-tool-rosin/
如果我們使用的是Fiddler2的話,請下載如下:
如果我們使用的是Fiddler4的話,請下載如下:
我們可以下載完成後,直接點選下載完後的.exe檔案進行安裝即可完成,安裝完成後,重寫開啟Fiddler,我們可以看到Fiddler的選項卡中有Rosin選項卡;如下所示:

二: Rosin在Fiddler中如何使用
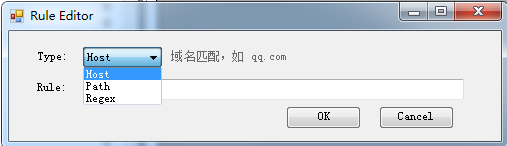
首先開啟Fiddler,切換到Rosin選項卡中,然後點選 add Rule按鈕後,開啟規則新增皮膚如下:

可以看到如上下拉框,它支援三種型別的匹配方法,第一種預設是 域名匹配 如上所示;
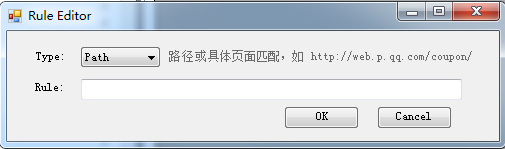
第二種是路徑匹配,如下所示:

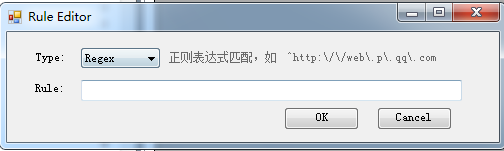
第三種是正則匹配,如下所示:

在匹配規則 Rule新增具體的規則即可,比如如上Type右邊有相應的提示,如何使用,我們目前使用的最多的是 域名(host)匹配;下面我們來具體看看域名匹配,我們首先在本地伺服器下做一個demo;
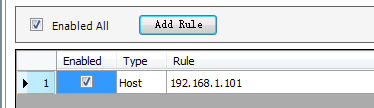
1. 首先我們來新增Rule,點選Add Rule按鈕後,會彈出如下框:

進行如上配置即可;
2. 點選ok按鈕後,變成如下:

現在我們需要在手機端訪問域名下 192.168.1.101下的頁面,在訪問頁面之前,我們需要如下設定即可:
如何使用手機調式移動端頁面,請點選如下連結檢視,還是和之前一樣設定即可:
http://www.cnblogs.com/tugenhua0707/p/4623317.html#_labe10
如上設定完成後,我們使用手機來訪問如下頁面:

假如我現在a.html頁面的JS程式碼如下:

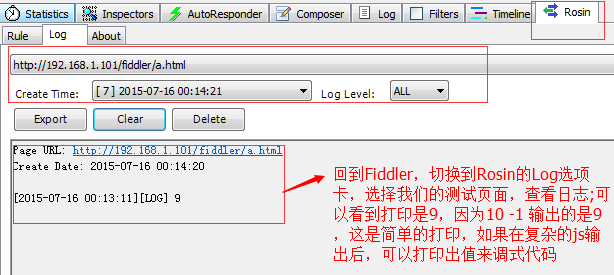
執行完成後,我們回到Fiddler,切換到Rosin的Log選項卡,選擇我們的測試頁面,檢視日誌;如下所示:

我們也可以進行一些複雜的物件輸出,JS程式碼如下:
<script>
var obj = {"a":1,"b":11,"c":'abc'};
console.log(obj);
</script>
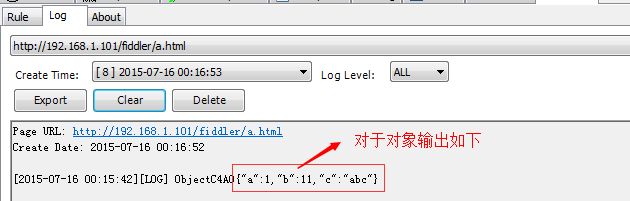
同樣我們進入頁面後執行下,然後我們使用Rosin選項卡的Log標籤來檢視結果如下:

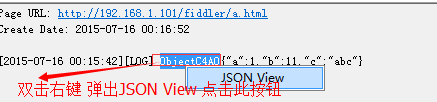
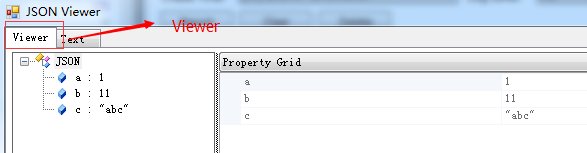
我們可以雙擊右鍵 ObjectC4AO 彈出JSON View,點選此按鈕;

進入如下頁面檢視

我們也可以切換到Text標籤內檢視;如下所示:

等等檢視效果,基本的 域名匹配如上所示;其他的匹配也是一樣的意思,而我們在頁面上調式使用到最多的是可以使用域名來匹配即可;