蘋果iOS 10來了,在iPhone SE上有時會遇到佈局不合理或者是沒有針對小螢幕最佳化的問題。以前使用舊款iPhone時我沒有發現這個問題,但是現在我認為之所以會出現這個問題,原因還是在於iOS預設以4.7英寸螢幕為標準來設計而導致的。狀態列和Action頁面就是最好的證明。...
蘋果公司2016年WWDC全球開發者大會將在本月中旬舉行。雖然目前我們還無法確定在這場大會上,蘋果會發布什麼新的硬體產品,但我們可以確定的是肯定會有新一代iOS以及OS X系統更新。蘋果iOS 10來了,拯救iPhone、iPad狀態列,
此前關於這兩個作業系統的更新,坊間已經曝光了不少相關訊息,目前還有一些使用者提出了他們對iOS 10更新的看法,他們認為iOS狀態列需要重新設計,全文如下:

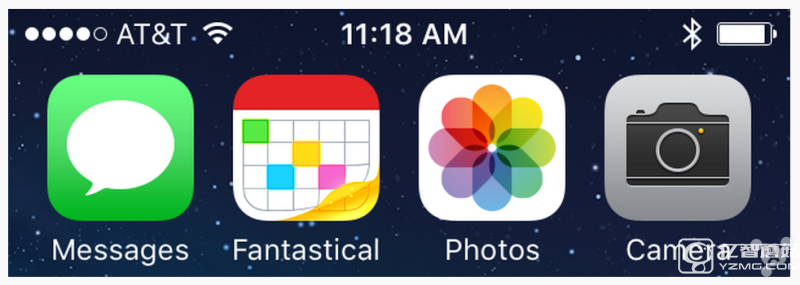
第一個就是在iPhone SE中發現的問題。蘋果公司可能是以4.7英寸iPhone為基礎來設計iOS系統,然後再針對5.5英寸和4英寸機型進行調整。共享頁面就是我最好的證據:圖示之間的間隔太大,這個還很好適應,但是狀態列就不一樣了。你是否注意到如果iOS狀態列沒法同時顯示所有內容,它就會滾動顯示。4月份在iPhone SE上我就已經發現了。
在iPhone SE上有時會遇到佈局不合理或者是沒有針對小螢幕最佳化的問題。以前使用舊款iPhone時我沒有發現這個問題,但是現在我認為之所以會出現這個問題,原因還是在於iOS預設以4.7英寸螢幕為標準來設計而導致的。狀態列和Action頁面就是最好的證明。
如圖這是我的iPhone的狀態列截圖,你也許想問為什麼這個狀態列中還有“Wi-Fi”字樣,這是因為 AT&T 支援 Wi-Fi 通話。在增加了“Wi-Fi”字樣之後,狀態列是不是顯得比較擁擠?

iPhone SE採用的是和iPhone 5s基本相同的外形設計,但是我沒有預料到會有這些奇怪的變化。一是因為我認為早期iOS版本(包括iOS 7)主要針對4英寸螢幕設計,然後iOS 8及之後的版本則主要針對大螢幕裝置完善,犧牲了4英寸 iPhone的視覺體驗。
對於iPhone SE,除了它的狀態列其他任何方面我都很滿意,其實為了避免狀態列出現那種擁擠的局面,我改變了使用iPhone的習慣:首先停用了Wi-Fi通話功能,因為這個功能會讓狀態列上的字樣從“AT&T”變成“AT&T Wi-Fi”,時鐘永遠位於正中間的位置,另外我也是第一次關閉顯示電池百分比,把鬧鐘提醒功能都轉移到Apple Watch上,這樣iPhone狀態列上也沒有鬧鐘圖示了。
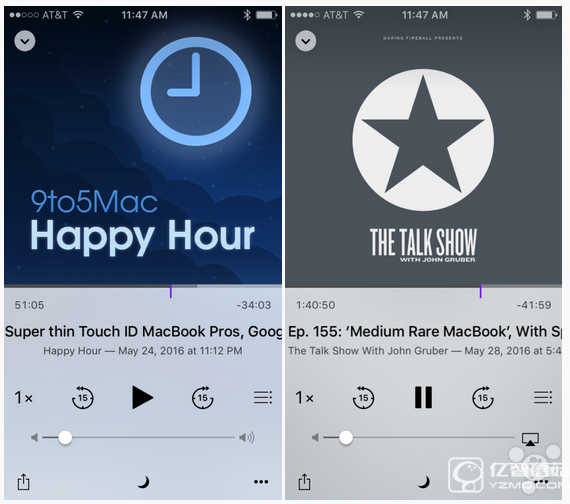
形式先於功能,雖然有點令人沮喪,但是效果不錯。我的第二個例子就是Apple Music和Podcasts的正在播放頁面。我猜蘋果使用這樣的設計是為了讓介面更有現代感,但是iOS在狀態列下顯示專輯封面和一個隱藏按鍵,專輯封面鋪滿整個介面。
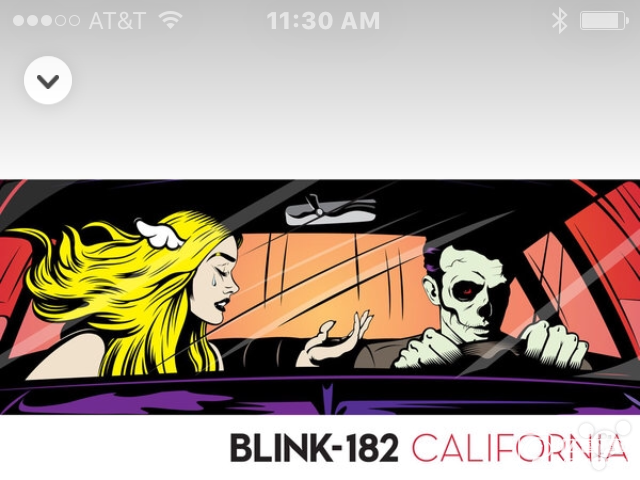
如果專輯封面是純色的,這樣的設計倒沒有什麼,但是如果專輯封面色彩比較豔麗,文字比較多,這就會影響到整個介面的觀賞性。蘋果公司也嘗試解決這方面的問題,但是即使字型加大,對比度增加等設定也是無濟於事:

我認為這就是所有問題的起源:在Mac上這個介面看起來是很舒服的,但是在iOS裝置上就算是看起來還不錯的情況下,我還是需要2-3秒鐘的時間才能看清楚iPhone狀態列上到底有什麼東西。螢幕亮度不高時,螢幕上的灰底白字基本看不到。
而我的最後一個例子,也是讓我最終決定寫下這篇文章的一個問題:文字重疊。

在這種情況,不管是iOS還是專輯封面,都沒有達到預期的顯示效果。iOS在播客節目《The Axe Files》開始之前就如此,也許蘋果的播客應用有很多使用者在收聽這個播客節目,但是蘋果不應該要求開發者去圍繞iOS狀態列和隱藏鍵來進行開發。
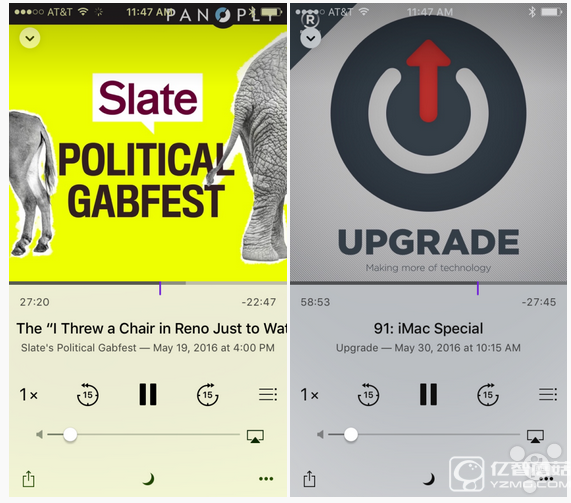
下圖是一些播客封面和iOS狀態列“互不干擾”時的效果,看著還行是吧。

但是也有一些封面本來看著挺漂亮,但是被 iOS 狀態列“插上一腳”之後就變成這樣了:

最好的情況就是iOS狀態列顯示在專輯封面上方,懸浮的隱藏鍵融合到專輯封面中,但是有時候這種方法也不奏效。我們希望在本月中的WWDC上,蘋果能夠在iOS 10中介紹他們對於狀態列的重新思考和新設計。