html5獲取地理位置資訊API
在HTML5中,可以看下如何使用Geolocation API來獲得使用者的地理位置資訊,如果該瀏覽器支援的話,且裝置具有定位功能,就能夠直接使用這組API來獲取當前位置的資訊,該API可以應用在移動裝置上的地理定位;為window.navigator 物件新增了一個geolocation屬性,可以使用Geolocation API來對該屬性進行訪問。window.navigator物件中的geolocation屬性有三個方法如下:
第一個方法是:getCurrentPosition 該方法來取得使用者當前的地理位置資訊,該方法定義如下:
getCurrentPosition(onSuccess,onError,options);
其中第一個引數為獲取當前地理位置資訊成功時所執行的回撥函式:該方法使用如下:
navigator.geolocation.getCurrentPosition(function(position)) { // 獲取成功時的的處理; //引數position是地理位置物件 }
第二個引數為獲取當前地理位置資訊失敗的回撥函式,如果獲取地理位置資訊失敗,你可以通過該回撥函式把錯誤資訊提示給使用者,該方法使用如下:
navigator.geolocation.getCurrentPosition(function(position){ // 獲取成功時的的處理; //引數position是地理位置物件 },function(error)) { // 獲取失敗時的的處理; }
該回撥函式使用一個error物件作為引數,該物件具有以下兩個屬性:
code屬性: code屬性有以下值:
使用者拒絕了位置服務(屬性值為1的情況下)。
獲取不到位置資訊(屬性值為2的情況下)。
獲取資訊超時錯誤(屬性值為3的情況下)。
message屬性:message屬性為一個字串,在該字串中包含了錯誤資訊。
綜合以上兩個回撥函式,我們可以編寫如下程式碼:
navigator.geolocation.getCurrentPosition(function(position){ var coords = position.coords; // 獲取精度 console.log(coords.longitude); // 獲取緯度 Console.log(coords.latitude); // 獲取經度或者緯度的精度(以米為單位) Console.log(coords.accuracy); },function(error){ // 錯誤的回撥函式 Var errorTypes = { 1: ‘位置服務被拒絕’, 2: ‘獲取不到位置資訊’, 3: ‘獲取資訊超時’ }; alert(errorTypes[error.code]); });
getCurrentPosition的第三個引數可以省略,是可選引數,這些可選屬性如下:
enableHighAccuracy: 是否要求高精度的地理位置資訊,這個引數在很多裝置上設定了沒有用,因為使用在裝置上時需要結合裝置電量,具體地理情況綜合考慮,因此可以使用該屬性預設值;
timeout:對地理位置資訊的獲取操作做一個超時限制(單位為毫秒),如果在該時間內未獲取到地理位置資訊,則返回錯誤;
maximumAge: 對地理位置進行快取的有效時間(單位為毫秒).比如:maximumAge:120000(1分鐘是60000),如果10點整的時候獲取過一次地理位置資訊,10:01的時候,再次呼叫navigator.geolocation.getCurrentPosition重新獲取地理位置的資訊,則返回的依然為10:00時的資料(因為設定的快取有效時間為2分鐘)。超過這個時間後快取的地理位置資訊被廢棄;嘗試重新獲取地理位置資訊;如果該值被指定為0,則無條件重新獲取新的地理位置資訊。
第二個方法是:watchPosition;該方法來持續監視當前地理位置的資訊,它會定期地自動獲取,該方法使用方法如下:
watchCurrentPosition(onSuccess,onError,options);
該方法的三個引數的含義與getCurrentPosition方法的引數相同;該方法返回一個數字,這個數字的使用方法與javascript指令碼中的setInterval方法的返回的引數使用方法類似;可以使用clearWatch方法停止對當前地理位置資訊的監視。如下
clearWatch(watchId);(停止獲取當前使用者的地理位置資訊,這也是第三個方法);
我們接下來可以來了解下position物件的屬性如下:
latitude: 當前地理位置的緯度;
longitude: 當前地理位置的經度;
altitude: 當前地理位置的海撥高度(不能獲取為null)
accuracy: 獲取到的緯度或者經度的精度(以米為單位);
altitudeAccurancy: 獲取到的海撥高度的經度(以米為單位);
speed:裝置的前進速度(以米/秒為單位,不能獲取時為null)
timestamp: 獲取地理位置資訊時的時間。
下面我們來看下我現在公司的經度和緯度,程式碼如下:
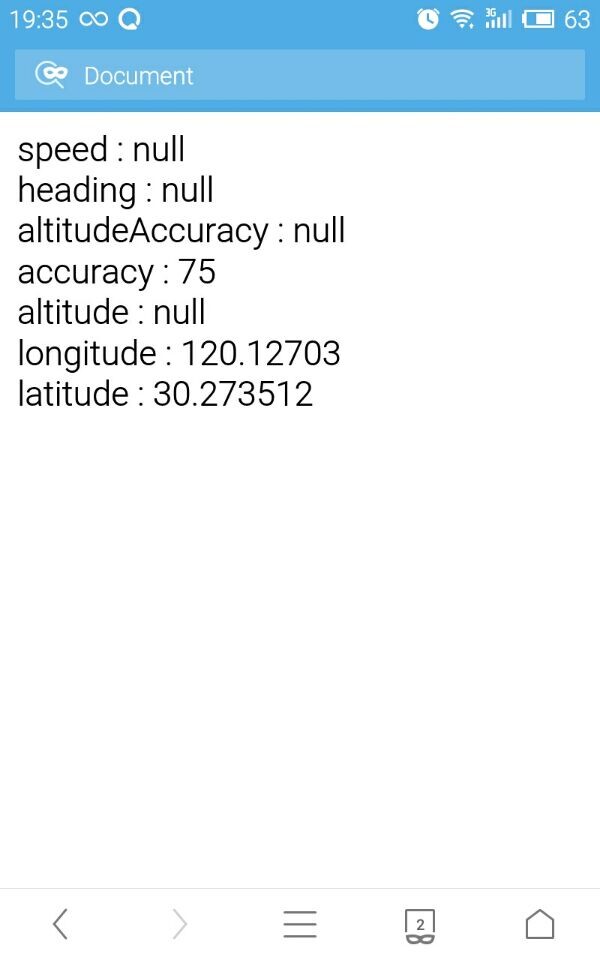
function get_location() { if(navigator.geolocation) { navigator.geolocation.getCurrentPosition(function(position){ // 顯示地理資訊 var longitude = position.coords.longitude, latitude = position.coords.latitude; showObject(position.coords,0); },function(err){ // 錯誤處理 switch(err.code) { case 1: alert("位置服務被拒絕。"); break; case 2: alert("暫時獲取不到位置資訊。"); break; case 3: alert("獲取資訊超時。"); break; default: alert("未知錯誤。"); break; } },{ enableHighAccuracy: true, maximumAge: 100, accuracy:100 }) }else { alert("你的瀏覽器不支援使用HTML5來獲取地理位置資訊"); } } function showObject(obj,k) { // 遞迴顯示obj if(!obj) {return;} for(var i in obj) { if(typeof(obj[i] != "object") || obj[i] == null) { for(var j = 0; j < k; j++) { document.write(" ") } document.write(i + " : " + obj[i] + "<br/>"); }else { document.write(i + " : "+"<br/>"); showObject(obj[i],k+1); } } } get_location();
截圖如下: