input輸入框的游標定位的問題
在給input輸入框賦值的時候,或者在我之前寫模擬下拉框js元件的時候,時不時會碰到游標的小bug問題,比如鍵盤中的 上移或者下移操作,在瀏覽器中游標會先移到最前端,當值賦值到輸入框內,游標立刻會移到值的後面的bug,使人看起來很不爽的感覺;或者現在的input的框給他value值,然後觸發focus點選事件,游標會一直在最前端;程式碼如下:
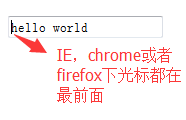
<input type="text" value="hello world" id="input"/> var input = document.getElementById('input'); input.focus();
效果如下:

但是呢,我們需要將游標移動到文字的最右邊,為止我們需要做如下幾件事情;
- 呼叫focus事件。
- Value賦值為空。
- 之前儲存下拉的input的值再賦值一下即可。
如下JS程式碼;
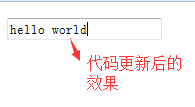
var input = document.getElementById('input'); var val = input.value; input.focus(); input.value = ''; input.value = val;
實現的效果如下: