谷歌換logo已經有一段時間了,對於更換Logo的問題,大家討論的最多的是到底新老Logo哪個更好看。
但也有個別同學注意到了一個事實:谷歌的新Logo只有305位元組那麼大,而老的Logo則有14000位元組。
咳咳,按照谷歌的網路流量,單單一個Logo就能為整個網際網路省下不少頻寬啊。新Logo為什麼就這麼小呢?

谷歌新舊Logo
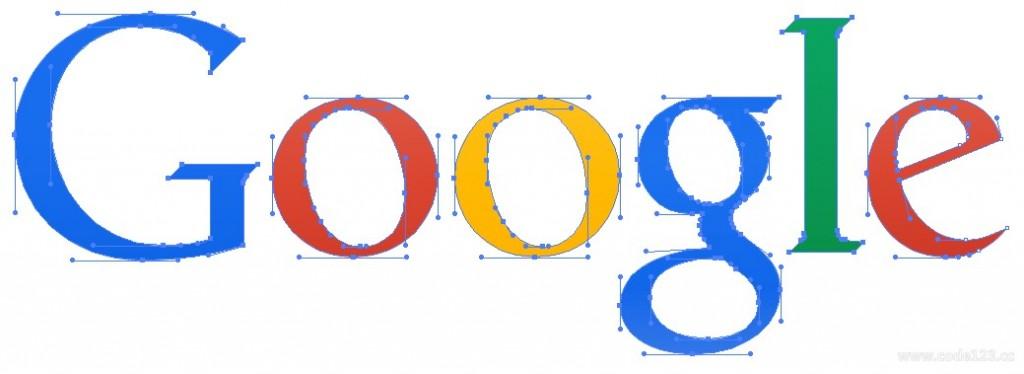
谷歌的舊Logo使用了serif字型,而這類字型只能透過貝塞爾曲線來建立。如下圖所示,從谷歌的Logo可以看到,舊Logo有多達100個錨 點,因此最終產生的的Logo檔案達到約6Kb(6380 位元組)大小也不足為奇。進行壓縮以後,Logo的大小大約 2 KB (2145位元組)大小。

谷歌舊Logo
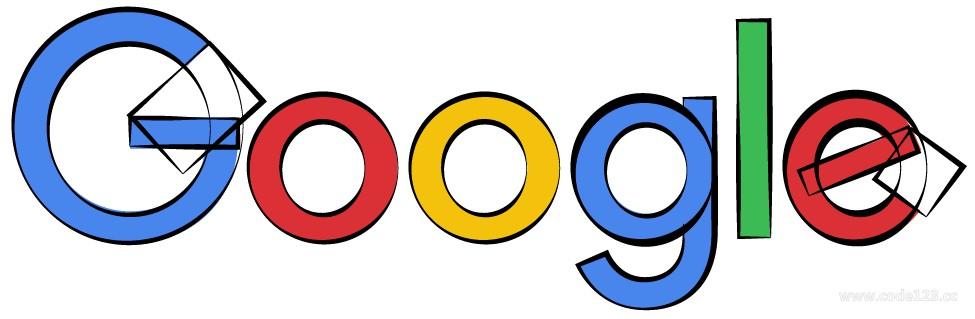
谷歌新版的Logo在進行了大量簡化,除了小寫的字母g以外,其他字母均可以由圓形和矩形構造出來。如下圖所示:

谷歌新Logo
整個新Logo由如下部分組成:
10個圓形。(大寫字母G佔2個圓,小寫字母g佔2個圓,字母e佔兩個圓,每個字母O佔2個圓)。
5個矩形。(大寫字母G佔2個矩形,小寫字母g佔1個矩形,字母e佔兩個矩形)。
一個由7個錨點組成的圖形(小寫字母g的下半部分)。
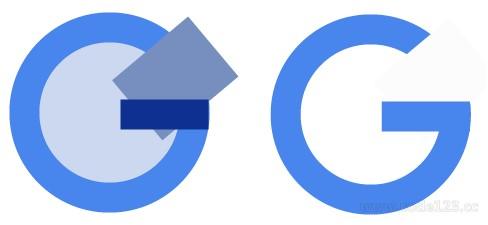
我建立了大寫字母G的SVG向量圖,生成的檔案大小是302位元組,壓縮後只有195位元組。如下是未壓縮的圖形程式碼(由兩個矩形和兩個圓構成)。
- <svg xmlns="http://www.w3.org/2000/svg">
- <circle r="100" cy="100" cx="100" fill="#4885ed"/>
- <circle r="70" cy="100" cx="100" fill="#ffffff"/>
- <rect transform="rotate(-40 166,67)" height="78" width="99" y="27" x="117" fill="#ffffff"/>
- <rect height="30" width="88" y="87" x="111" fill="#4885ed"/>
- </svg>
上面的程式碼生成的圖形如下圖右邊的G所示。

當然,還有另外一種繪製方式。我們可以使用strokes方式而不是fills方式來繪製Logo,這種方式最終產生的的檔案更小,只有290位元組。程式碼如下所示:
- <svg xmlns="http://www.w3.org/2000/svg">
- <circle r="100" cy="100" cx="100" fill="#4885ed"/>
- <circle r="70" cy="100" cx="100" fill="#ffffff"/>
- <rect transform="rotate(-40 166,67)" height="78" width="99" y="27" x="117" fill="#ffffff"/>
- <rect height="30" width="88" y="87" x="111" fill="#4885ed"/>
- </svg>
使用strokes的繪製方式,整個Logo只需要兩個圓(兩個字母O),四條路徑(分別對應字母G、 g、 l,和e)即可繪製完成。如下圖所示:
