一: 首先什麼是zTree?
zTree 是一個依靠 jQuery 實現的多功能 “樹外掛”。優異的效能、靈活的配置、多種功能的組合是 zTree 最大優點。專門適合專案開發,尤其是 樹狀選單、樹狀資料的Web顯示、許可權管理等等。
二:zTree的優點是什麼?
1. zTree v3.0 將核心程式碼按照功能進行了分割,不需要的程式碼可以不用載入.
2. 採用了延遲載入技術,上萬節點輕鬆載入,即使在 IE6 下也能基本做到秒殺。
3. 相容 IE、FireFox、Chrome、Opera、Safari 等瀏覽器。
4. 支援 JSON 資料。
5. 支援靜態和 Ajax 非同步載入節點資料。
6. 支援任意更換皮膚 / 自定義圖示(依靠css)。
7. 支援極其靈活的 checkbox 或 radio 選擇功能。
8. 提供多種事件響應回撥,靈活的編輯(增/刪/改/查)功能,可隨意拖拽節點,還可以多節點拖拽喲。
要想更多的瞭解zTree 請閱讀官方API http://www.ztree.me/v3/main.php 嘿嘿!!
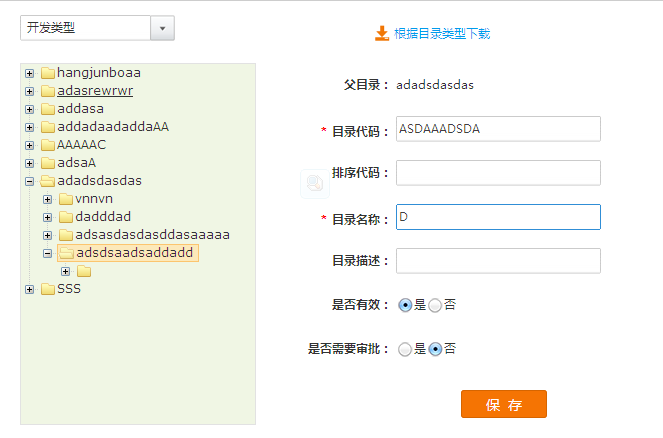
前言: 最近在zuo"置業管理平臺"專案,其中遇到最困難的問題是:zTree右鍵選單功能的實現。因為以前也沒有涉及過這樣的 所以說實話有點鴨梨啊 折騰了很久啊! 先看下如下圖:

我具體的需求是:
1. 我右鍵選單的時候 增加一個沒有目錄名稱的 空節點 -----> 分2種情況 第一:此節點有沒有父節點 一般沒有父節點 父節點都為null 第二: 如果有父節點的話 那麼在右側的 父目錄 顯示是那個父目錄下的父節點名稱。
2. 在左側只能新建一項空選單, 不能接著新建第二項 第三項 因為如果可以新建第二項 第三項的話 然後我在右側填好後 點選儲存按鈕 開發分不清那個是那個,所以我們前端需要控制只能新建一項 當點選儲存按鈕後 左側沒有空選單項時候 接著可以新建第二項或第二子項。
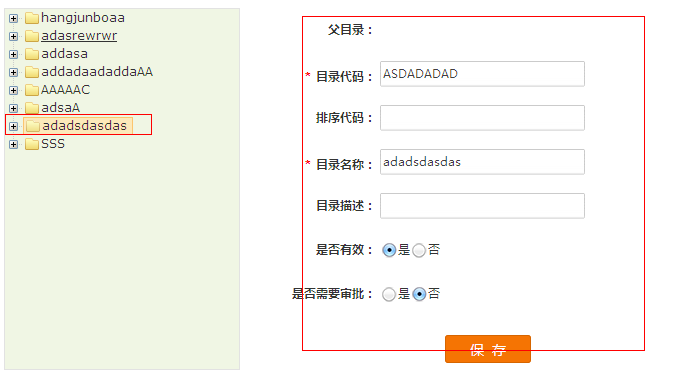
3. 當我點選左側已新建的項時或者點選左側已有項時 右側渲染相應的資料。如下圖所示:

4. 每次新建一項時候 判斷有沒有父節點 如有的話 把父節點ID傳給開發(發請求),當然引數要傳入有如下四個:1.自身ID,2. 父節點ID,3.當前目錄的id 是在哪個目錄下的 如上圖所示 是在開發型別下的,4. 是什麼模式 預設情況分2種(建立:create 還是 修改:update). 當時建立的時候 自身ID肯定是沒有的 是undefined,最糾結的是 每次新建一項時候 父節點ID我拿不到 糾結 納悶就在這裡。
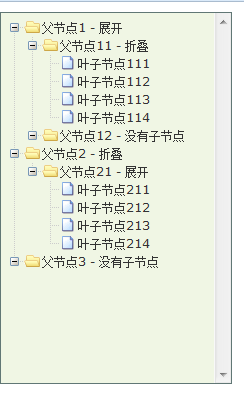
具體的做法暫時先不講,待會講,首先讓我們來認識下 zTree的基本功能 基本建立節點的方法。首先我們可以先做個demo 比如我想靜態實現如下圖demo:

父節點可以展開或者收縮 有子節點或者沒有子節點,首先我們可以在頁面上需要 引入:jquery1.9.1.js ztree.core.js ztree.css等
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<link rel="stylesheet" href="http://www.ztree.me/v3/css/demo.css"/>
<link rel="stylesheet" href="http://www.ztree.me/v3/css/zTreeStyle/zTreeStyle.css"/>
<script src="http://www.ztree.me/v3/js/jquery.ztree.core-3.5.js?2013031101"></script>
然後需要在頁面上有存放樹節點的容器 我們可以如下HTML程式碼:
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
接著就是我們用js對樹初始化了。如下:
var setting = {}; var zNodes =[ { name:"父節點1 - 展開", open:true, children: [ { name:"父節點11 - 摺疊", children: [ { name:"葉子節點111"}, { name:"葉子節點112"}, { name:"葉子節點113"}, { name:"葉子節點114"} ]}, { name:"父節點12 - 沒有子節點", isParent:true} ]}, { name:"父節點2 - 摺疊", children: [ { name:"父節點21 - 展開", open:true, children: [ { name:"葉子節點211"}, { name:"葉子節點212"}, { name:"葉子節點213"}, { name:"葉子節點214"} ]} ]}, { name:"父節點3 - 沒有子節點", isParent:true} ]; $(document).ready(function(){ $.fn.zTree.init($("#treeDemo"), setting, zNodes); });
首先 setting物件 是提供預設配置項 不太清楚的 可以看下 API http://www.ztree.me/v3/api.php 特別是提供了豐富的回撥函式等。zNodes格式 是我們希望開發 能輸出這樣的格式出來 然後我們可以直接呼叫這句 載入出來 $.fn.zTree.init($("#treeDemo"), setting, zNodes); 如果想要某一項以資料夾顯示 那麼設定isParent:true就可以 否則的話是以子節點檔案 表現的。上面的只是靜態的載入資料 不是動態的載入。這樣有缺點,比如頁面上有很多的節點話 那麼輸出一大串出來 然後js分別渲染進去 相對來說 前端效能變差了。但是我們也可以動態的去載入 也就是說 我們可以預設展開第二項父節點,當我們每次去點選某一項父節點時候 如果有子節點的話 那麼去載入對應父節點下的子節點,這樣相對來說 效能提高了 不必全部載入出來。那麼動態的載入 我們只需要開發那邊只提供輸出這樣如下格式:
[{ id:'011', name:'n1.n1', isParent:true},{ id:'012', name:'n1.n2', isParent:false},{ id:'013', name:'n1.n3', isParent:true},{ id:'014', name:'n1.n4', isParent:false}]。切記:一定是這種格式,不能像這樣輸出
{count:[
{ id:'011',name:'n1.n1',isParent:true},
{ id:'012', name:'n1.n2', isParent:false},
{ id:'013', name:'n1.n3', isParent:true},
{ id:'014', name:'n1.n4', isParent:false}]
}
然後就想獲取count 就以為可以拿到資料。據我所知,這樣輸出貌似不行的。動態JS初始化可以如下操作就ok了!
var setting = {
async: {
enable: true,
url:"../asyncData/getNodes.php",
autoParam:["id", "name=n", "level=lv"]
}
};
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting);
});
首先 他是非同步的 所以配置項 async enable: true 表示非同步 false表示關閉非同步載入模式。url 是我們要請求url
注意:不需要我們另外發ajax請求 只要上面這種寫法就ok了 當我們一點選一項時候 程式碼內部已經幫我們做了點選事件了 發ajax請求了 所以我們只要這種配置就ok了!
好了 我們已經熟悉了下基本的zTree了 要想了解更多的資訊 可以去官網看API 再結合自己的需求去折騰 研究了 API: http://www.ztree.me/v3/api.php
下面還是回到我剛剛上面的需求上來看看了,嘿嘿!
首先我要說的是:頁面一載入時候 我也是靜態的載入資料 因為開發據說用的是框架 也無法給到我動態資料那種格式,所以只能開發輸出靜態資料出來 然後進行初始化。
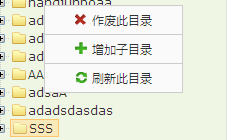
一: 右鍵選單,如下圖:

我這邊需求有三項 分別是: 作廢子目錄 增加子目錄 重新整理子目錄。先來看看 增加子目錄項,首先我們得在配置裡面有個回撥函式:如下:
var setting = {
data : {
simpleData : {
enable : true
},
keep: {
parent: true
/*如果設定為 true,則所有 isParent = true 的節點,即使該節點的子節點被全部刪除或移走,依舊保持父節點狀態 */
}
},
callback : {
onRightClick : OnRightClick,
onClick : zTreeOnClick
}
};
當我們右鍵下時候 執行OnRightClick 函式:函式如下:
function OnRightClick(event, treeId, treeNode) {
if(treeNode == null) {
var a = 1; // 什麼都不做
}else if(treeNode && treeNode.name) {
curName = treeNode.name;
}else {
curName = undefined;
}
if (!treeNode && event.target.tagName.toLowerCase() != "button"
&& $(event.target).parents("a").length == 0) {
zTree.cancelSelectedNode();
$("#idCipherText").val("");
showRMenu("root", event.clientX, event.clientY);
} else if (treeNode && !treeNode.noR) {
zTree.selectNode(treeNode);
if(treeNode.id) {
$("#idCipherText").val(treeNode.id);
}
showRMenu("node", event.clientX, event.clientY);
}
$("#typeIdCipherText").val($("#docType").attr("value"));
}
首先 右鍵回撥函式 返回三個引數:event 事件 treeId 最外層容器元素ID treeNode 樹節點 返回的是一個物件 如下圖:
 由於 是頂級的 沒有pId 所以pId肯定是null或者undefined 接著程式碼裡面做了一個判斷curName 右鍵返回物件的 如果有name的話 那麼儲存到全域性物件 否則 undefined 是為了下文後續操作 還有這句程式碼
由於 是頂級的 沒有pId 所以pId肯定是null或者undefined 接著程式碼裡面做了一個判斷curName 右鍵返回物件的 如果有name的話 那麼儲存到全域性物件 否則 undefined 是為了下文後續操作 還有這句程式碼
if(treeNode.id) {
$("#idCipherText").val(treeNode.id);
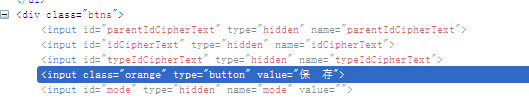
} 如果有id的話 那麼把他們放入form表單隱藏域去,如下:
 為了開發提交,
為了開發提交,
下面我們來看這句程式碼 :
var newNode = {
name:"",
isParent : true,
checked : true,
elemNode: undefined
};
每次新建一個新節點時候 預設情況下 我都讓他為空:如下圖:

程式碼如下:
function addTreeNode() { hideRMenu(); var parentId; var selectedNodes = zTree.getSelectedNodes()[0]; if (selectedNodes) { if(newNode.name == '') { _publicFun(selectedNodes,newNode); }else { $('#parentDirName').html(""); } } else { if(newNode.name == '') { _publicFun(selectedNodes,newNode); } } var select = $("#docType")[0], selectVal = getSelectValue(select); var selectId = zTree.getSelectedNodes(); if(isBoolean) { if(selectedNodes && selectedNodes.id) { parentId = selectedNodes.id; } getDir(undefined,parentId,selectVal,'create'); isBoolean = false; } zTreeArrs = []; }
/** * 處理基本操作 */ function _publicFun(selectedNodes,newNode) { var curNode = zTree.addNodes(selectedNodes, newNode), parentNode = $('#' + curNode[0].tId); $('a').hasClass("curSelectedNode") && $('a').removeClass("curSelectedNode"); !$('a',parentNode).hasClass("curSelectedNode") && $('a',parentNode).addClass("curSelectedNode"); var afirst = $('a',parentNode).first(); newNode.elemNode = $('span',afirst).last(); newNode.name = 'temp'; }
每次建立一個空節點 然後進行初始化 zTree.addNodes(selectedNodes, newNode),那麼頁面初始化時空節點選單,之後給name賦值為臨時 temp 目的是希望使用者不要老是新建空項 只能新建一項空選單項 所以在 addTreeNode 函式裡面用了 if(newNode.name == '') {}這個判斷語句 當我點選儲存按鈕後 後臺給我返回了name的話 然後我就動態的給左側空選單賦值操作 接著 又讓newNode物件裡面的name = "" 所以左側選單又可以新建一項了:
newNode = {
id: idCipherText,
pId: parentIdCipherText,
name:"",
isParent : true,
checked : true,
elemNode: undefined
};
接著 假如我想修改左側選單項名稱 怎麼辦?首先我們可以先點選左側選單某一項:如下圖:

程式碼如下:
// 修改一項名稱 當我點選左側樹形選單後 再修改name(樹名稱)後 值覆蓋 function removeItemId (id,arrs) { for(var i = 0, ilen = arrs.length; i < ilen; i+=1) { if(id == arrs[i].id) { return arrs.splice(i,1); } } } if(treeNodeArrs.id == idCipherText) { removeItemId(idCipherText,zNodes); }else { /** * 點選儲存後 由於左側樹目錄要重新初始化下 我不知道哪個選中了 所以 右邊的內容清空掉 */ $("#loadData").load("/rocky/document/directory/directoryEditView.vm?timestate="+(new Date()).getTime()); }
最後讓我們來分析下 我最糾結的問題是: 我每次右鍵選單時候 我怎麼樣能獲取父節點ID,首先我做了這麼樣的一個操作 當我們每次新建的時候 然後儲存 我都讓她們後臺返回的當前id 父元素id name 放入原來陣列裡去 :
zNodes.push({
id: idCipherText,
pId: parentIdCipherText,
name:name,
isParent : true,
});
然後重新初始化下 : $.fn.zTree.init($("#directoryTree"), setting, zNodes); 這樣樹形選單會重新整理下,但是不會展開 所以接著分析用到了zTree的一個屬性 expandNode 讓他重新展開 程式碼如下:
//展開樹 var url = "/rocky/document/documentDirectory/getRootId.json"; var cond = "dirCipherText=" + idCipherText; common.f.commonAjaxGet(url, cond, function(data) { if(data && data.content) { var node = treeObj.getNodeByParam("id", data.content, null); if(node){ treeObj.expandNode(node, true, true, false); } } },false);
但是這樣做有一個缺點是 當我們展開了很多項的子項時候 我們點選儲存後 只能使當前的項及所有子項展開 其他項沒有展開。目前我只能想到這個方法了 如果大家有其他好方法可以分享下。通過上面的操作 當我們一增加一個節點addTreeNode時候 我們就可以拿到當前增加項 父節點id了
if(selectedNodes && selectedNodes.id) {
parentId = selectedNodes.id;
}
所有程式碼如下:
var setting = {
/**view : {
dblClickExpand : false
},**/
data : {
simpleData : {
enable : true
},
keep: {
parent: true
}
},
callback : {
onRightClick : OnRightClick,
onClick : zTreeOnClick
}
};
var zNodes = $.parseJSON($("#hiddenTree").val()),
zTreeArrs = [],
/*zTreeArrs2 = [],*/
zTreeObj = [],
tempVal,
treeNodeArrs = [];
function OnRightClick(event, treeId, treeNode) {
if(treeNode == null) {
var a = 1; // 什麼都不做
}else if(treeNode && treeNode.name) {
curName = treeNode.name;
}else {
curName = undefined;
}
if (!treeNode && event.target.tagName.toLowerCase() != "button"
&& $(event.target).parents("a").length == 0) {
zTree.cancelSelectedNode();
$("#idCipherText").val("");
showRMenu("root", event.clientX, event.clientY);
} else if (treeNode && !treeNode.noR) {
zTree.selectNode(treeNode);
if(treeNode.id) {
$("#idCipherText").val(treeNode.id);
}
showRMenu("node", event.clientX, event.clientY);
}
$("#typeIdCipherText").val($("#docType").attr("value"));
}
function showRMenu(type, x, y) {
$("#rMenu ul").show();
if (type == "root") {
$("#m_del").hide();
$("#m_check").hide();
$("#m_unCheck").hide();
} else {
$("#m_del").show();
$("#m_check").show();
$("#m_unCheck").show();
}
rMenu.css({
"top" : y + "px",
"left" : x + "px",
"visibility" : "visible"
});
$("body").bind("mousedown", onBodyMouseDown);
}
function hideRMenu() {
if (rMenu)
rMenu.css({
"visibility" : "hidden"
});
$("body").unbind("mousedown", onBodyMouseDown);
}
function onBodyMouseDown(event) {
if (!(event.target.id == "rMenu" || $(event.target).parents("#rMenu").length > 0)) {
rMenu.css({
"visibility" : "hidden"
});
}
}
var newNode = {
name:"",
isParent : true,
checked : true,
elemNode: undefined
};
var obj = undefined;
var isBoolean = true;
function getDir(dirId,pId,catalogId,mode) {
if(dirId == undefined) {
dirId = "";
}
if(pId == undefined) {
pId = '';
}
$("#loadData").load(
"/rocky/document/directory/directoryEditView.vm?docDirIdCipher="
+ dirId+"&parentIdCipher="+pId+"×tate="+(new Date()).getTime(),function(data){
// form表單keyup時候 判斷必填項是否為空
formKeyUp();
$('.btns').unbind('click');
$('.btns').bind('click',function(){
//表單驗證 如果為空的話 不發請求
var code = $.trim($('#code').val()),
name = $.trim($('#name').val());
if(code == '') {
$('#errorCode').hasClass('hidden') && $('#errorCode').removeClass('hidden');
$("#errorCode").html("必選欄位");
return;
}
if(name == ''){
$('#errorName').hasClass('hidden') && $('#errorName').removeClass('hidden');
$('#errorName').html('必選欄位');
return;
}
if(code.length > 100) {
return;
}
if(name.length > 100) {
return;
}
_request(dirId,pId,catalogId,mode);
});
});
}
function zTreeOnClick(event, treeId, treeNode) {
treeNodeArrs = treeNode;
var lists = $('#' + treeId + " li");
$.each(lists,function(i,item) {
$('a',item).hasClass("curSelectedNode") && $('a',item).removeClass('curSelectedNode');
});
var treeName = $(event.target).html();
var curElem = $('#' + treeNode.tId);
!$('a',curElem).first().hasClass("curSelectedNode") && $('a',curElem).first().addClass("curSelectedNode");
//var pId = treeNode.pId;
var pId = treeNode.pId;
if(pId == null) {
pId = '';
}
if(newNode.id == undefined) {
// 頁面一渲染後 頁面一有的資料點選 執行下面操作
getDir(treeNode.id,pId,zTreeArrs[2],'update');
}else if(newNode.id != undefined && treeNode.name != '') {
getDir(treeNode.id,pId,zTreeArrs[2],'update');
}else {
var index = currentIndex(treeName,zTreeObj);
if(index > -1 && zTreeObj.length > 1) {
var idCipherText = zTreeObj[index].idCipherText,
parentIdCipherText = zTreeObj[index].parentIdCipherText;
// 新建一項後 再新建第二項 接著點選第二項時候 執行下面操作
getDir(idCipherText,parentIdCipherText,zTreeArrs[2],'update');
}else {
// 當新建一項時候 執行下面的操作
getDir(newNode.id,newNode.pId,zTreeArrs[2],'update');
}
}
zTreeArrs = [];
};
function addTreeNode() {
hideRMenu();
var parentId;
var selectedNodes = zTree.getSelectedNodes()[0];
if (selectedNodes) {
if(newNode.name == '') {
_publicFun(selectedNodes,newNode);
}else {
$('#parentDirName').html("");
}
} else {
if(newNode.name == '') {
_publicFun(selectedNodes,newNode);
}
}
var select = $("#docType")[0],
selectVal = getSelectValue(select);
var selectId = zTree.getSelectedNodes();
if(isBoolean) {
if(selectedNodes && selectedNodes.id) {
parentId = selectedNodes.id;
}
getDir(undefined,parentId,selectVal,'create');
isBoolean = false;
}
zTreeArrs = [];
}
/**
* 處理基本操作
*/
function _publicFun(selectedNodes,newNode) {
var curNode = zTree.addNodes(selectedNodes, newNode),
parentNode = $('#' + curNode[0].tId);
$('a').hasClass("curSelectedNode") && $('a').removeClass("curSelectedNode");
!$('a',parentNode).hasClass("curSelectedNode") && $('a',parentNode).addClass("curSelectedNode");
var afirst = $('a',parentNode).first();
newNode.elemNode = $('span',afirst).last();
newNode.name = 'temp';
}
/**
* ajax請求
*/
function _request(dirId,pId,catalogId,mode) {
var select = $("#docType")[0],
selectVal = getSelectValue(select);
if( $("#idCipherText").attr("value")!= undefined && $("#idCipherText").attr("value")!=""){
mode='update';
dirId = $("#idCipherText").attr("value");
pId = $("#parentIdCipherText").attr("value");
}
$("input[name='mode']").attr("value",mode);
$("#idCipherText").attr("value",dirId);
$("#typeIdCipherText").attr('value',selectVal);
$("#parentIdCipherText").attr("value",pId);
$.ajax({
type:'post',
data: $("#directory").serialize(),
url: '/rocky/document/documentDirectory/createDorDir.json?timestate='+(new Date()).getTime(),
success: function(data){
if(data.content) {
var name = data.content.name,
idCipherText = data.content.idCipherText,
parentIdCipherText = data.content.parentIdCipherText,
typeIdCipherText = data.content.typeIdCipherText;
$(newNode.elemNode).html(name);
$("#idCipherText").attr("value",idCipherText);
$("#parentIdCipherText").attr("value",parentIdCipherText);
zTreeArrs = [];
zTreeArrs.push(idCipherText,parentIdCipherText,typeIdCipherText);
zTreeObj.push({name:data.content.name,idCipherText:data.content.idCipherText,parentIdCipherText:data.content.parentIdCipherText});
isBoolean = true;
newNode = {
id: idCipherText,
pId: parentIdCipherText,
name:"",
isParent : true,
checked : true,
elemNode: undefined
};
zNodes.push({
id: idCipherText,
pId: parentIdCipherText,
name:name,
isParent : true,
});
// 修改一項名稱 當我點選左側樹形選單後 再修改name(樹名稱)後 值覆蓋
function removeItemId (id,arrs) {
for(var i = 0, ilen = arrs.length; i < ilen; i+=1) {
if(id == arrs[i].id) {
return arrs.splice(i,1);
}
}
}
if(treeNodeArrs.id == idCipherText) {
removeItemId(idCipherText,zNodes);
}else {
/**
* 點選儲存後 由於左側樹目錄要重新初始化下 我不知道哪個選中了 所以 右邊的內容清空掉
*/
$("#loadData").load("/rocky/document/directory/directoryEditView.vm?timestate="+(new Date()).getTime());
}
$.fn.zTree.init($("#directoryTree"), setting, zNodes);
var treeObj = $.fn.zTree.getZTreeObj("directoryTree");
//展開樹
var url = "/rocky/document/documentDirectory/getRootId.json";
var cond = "dirCipherText=" + idCipherText;
common.f.commonAjaxGet(url, cond, function(data) {
if(data && data.content) {
var node = treeObj.getNodeByParam("id", data.content, null);
if(node){
treeObj.expandNode(node, true, true, false);
}
}
},false);
if(dirId){
$.jBox.success("修改成功", "修改確認", {
timeout : 3000,
height : 120
});
} else{
$.jBox.success("儲存成功", "儲存確認", {
timeout : 3000,
height : 120
});
}
}else {
$.jBox.error("目錄類別程式碼重複", "確認", {
timeout : 3000,
height : 120
});
}
//console.log(newNode);
}
});
}
/**
* 獲取下拉框selelct 選中的值
*/
function getSelectValue(select) {
var idx = select.selectedIndex, //獲取選中的option的索引
option,
value;
if(idx > -1) {
option = select.options[idx]; //獲取選中的option元素
value = option.attributes.value;
return (value && value.specified) ? option.value : option.text;
}
return null;
};
function removeTreeNode() {
hideRMenu();
var nodes = zTree.getSelectedNodes();
if (nodes && nodes.length > 0) {
//if(nodes[0].children && nodes[0].children.length > 0) {
var id = nodes[0].id;
var url = "/rocky/document/documentDirectory/deleteDocDir.json";
var cond = "dirCipherText=" + id + "&typeIdCipherText=" + $("#typeIdCipherText").val();
common.f.ajaxPost(url,cond,function(data){
var results = data.content;
if(results=="success") {
zTree.removeNode(nodes[0]);
$("#loadData").load("/rocky/document/directory/directoryEditView.vm?timestate="+(new Date()).getTime());
$.jBox.success("刪除成功", "確定",{timeout: 2000, height: 120});
} else if(results=="the_doc_dir_had_deleted") {
$.jBox.error("該目錄已經被刪除!", "確定",{timeout: 2000, height: 120});
$("#loadData").load("/rocky/document/directory/directoryEditView.vm?timestate="+(new Date()).getTime());
}
else if(results=="has_sub_doc_dir") {
$.jBox.error("該目錄含有子目錄,不能刪除!", "確定",{timeout: 2000, height: 120});
} else if(results == "doc_dir_assoataion_others"){
$.jBox.error("該目錄含有文件不能刪除!", "確定",{timeout: 2000, height: 120});
} else if(results=="db_error") {
$.jBox.error("該目錄含有文件不能刪除!", "確定",{timeout: 2000, height: 120});
}
});
//}
}
newNode = {
name:"",
isParent : true,
checked : true
};
}
function checkTreeNode(checked) {
var nodes = zTree.getSelectedNodes();
if (nodes && nodes.length > 0) {
zTree.checkNode(nodes[0], checked, true);
}
hideRMenu();
}
/**
* 從陣列裡面刪除一項物件 [{ id="d04ec6de791520f4d51ca1cdbc7c7c3c", name="1234", isParent=true},{},{}] 等等
* @param {name} 根據name 來刪除
* @return [] 返回新的陣列
*/
function removeItem(name,arrs) {
arrs = arrs || [];
var index = currentIndex(name,arrs);
if(index > -1) {
return arrs.splice(1,index);
}else {
return [];
}
}
/**
* 從陣列獲取當前的索引index
* @param {name arrs}
* return {index} 索引
*/
function currentIndex(name,arrs) {
if(arrs.length > 0) {
for(var j = 0, jlen = arrs.length; j < jlen; j+=1) {
var curName = arrs[j].name;
if(name == curName) {
return j;
}
}
return -1;
}
}
function resetTree() {
hideRMenu();
/**newNode = {
name:"",
isParent : true,
checked : true,
elemNode: undefined
};**/
// 重新載入
$("#loadData").load("/rocky/document/directory/directoryEditView.vm?timestate="+(new Date()).getTime());
var url = "/rocky/document/documentDirectory/getDocDirTreesByTypeId.json",
select = $("#docType")[0],
selectVal = getSelectValue(select);
var cond = "dirCipherText=" + selectVal;
common.f.commonAjaxGet(url, cond, function(data) {
hideRMenu();
if(data && !data.hasError) {
zNodes = $.parseJSON(data.content);
$.fn.zTree.init($("#directoryTree"), setting, zNodes);
}
});
/**
$.fn.zTree.init($("#directoryTree"), setting, zNodes);
**/
}
var zTree, rMenu;
$(document).ready(function() {
$("#m_add").unbind('click');
$("#m_add").bind('click',function(){
addTreeNode();
});
$.fn.zTree.init($("#directoryTree"), setting, zNodes);
zTree = $.fn.zTree.getZTreeObj("directoryTree");
rMenu = $("#rMenu");
// docType change event
$("#docType").prev().delegate("a", "click", function() {
// newNode 新建的節點(沒有資料情況下)清空掉
newNode = {
name:"",
isParent : true,
checked : true,
elemNode: undefined
};
// 重新載入
$("#loadData").load("/rocky/document/directory/directoryEditView.vm?timestate="+(new Date()).getTime());
var url = "/rocky/document/documentDirectory/getDocDirTreesByTypeId.json";
var cond = "dirCipherText=" + $(this).attr("value");;
common.f.commonAjaxGet(url, cond, function(data) {
hideRMenu();
if(data && !data.hasError) {
zNodes = $.parseJSON(data.content);
$.fn.zTree.init($("#directoryTree"), setting, zNodes);
}
});
});
});