web前端效能優化總結
原文網址:http://www.2cto.com/kf/201604/498725.html
網站的劃分一般為二:前端和後臺。我們可以理解成後臺是用來實現網站的功能的,比如:實現使用者註冊,使用者能夠為文章發表評論等等。而前端呢?其實應該是屬於功能的表現。並且影響使用者訪問體驗的絕大部分來自前端頁面。
而我們建設網站的目的是什麼呢?不就是為了讓目標人群來訪問嗎?所以我們可以理解成前端才是真正和使用者接觸的。除了後臺需要在效能上做優化外,其實前端的頁面更需要在效能優化上下功夫,只有這樣才能給我們的使用者帶來更好的使用者體驗。就好像,好多人問,男人在找女朋友的時候是不是隻看外表,一些智慧的男人給出了這樣的回答:臉蛋和身材決定了我是否想去了解她的思想,思想決定了我是否會一票否決她的臉蛋和身材。同理,網站也是這樣,網站前端的使用者體驗決定了使用者是否想要去使用網站的功能,而網站的功能決定了使用者是否會一票否決前端體驗。
不僅僅如此,如果前端優化得好,他不僅可以為企業節約成本,他還能給使用者帶來更多的使用者,因為增強的使用者體驗。說了這麼多,那麼我們應該如何對我們前端的頁面進行效能優化呢?
一般說來,web前端指網站業務邏輯之前的部分,包括瀏覽器載入、網站檢視模型、圖片服務、CDN服務等,主要優化手段有瀏覽器訪問、使用反向代理才、CDN等。
瀏覽器訪問優化
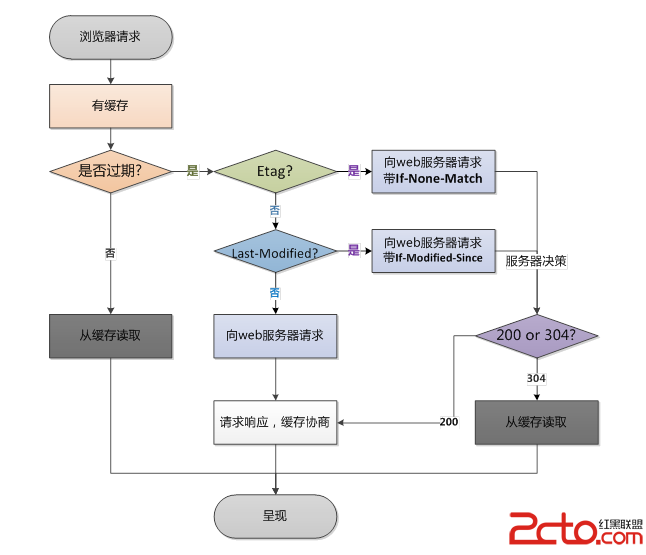
瀏覽器請求處理流程如下圖:
1、減少http請求,合理設定 HTTP快取
http協議是無狀態的應用層協議,意味著每次http請求都需要建立通訊鏈路、進行資料傳輸,而在伺服器端,每個http都需要啟動獨立的執行緒去處理。這些通訊和服務的開銷都很昂貴,減少http請求的數目可有效提高訪問效能。
減少http的主要手段是合併CSS、合併JavaScript、合併圖片。將瀏覽器一次訪問需要的javascript和CSS合併成一個檔案,這樣瀏覽器就只需要一次請求。圖片也可以合併,多張圖片合併成一張,如果每張圖片都有不同的超連結,可通過CSS偏移響應滑鼠點選操作,構造不同的URL。
快取的力量是強大的,恰當的快取設定可以大大的減少 HTTP請求。假設某網站首頁,當瀏覽器沒有快取的時候訪問一共會發出 78個請求,共 600多 K資料,而當第二次訪問即瀏覽器已快取之後訪問則僅有 10個請求,共 20多 K資料。 (這裡需要說明的是,如果直接 F5重新整理頁面的話效果是不一樣的,這種情況下請求數還是一樣,不過被快取資源的請求伺服器是 304響應,只有 Header沒有Body,可以節省頻寬 )
怎樣才算合理設定 ?原則很簡單,能快取越多越好,能快取越久越好。例如,很少變化的圖片資源可以直接通過 HTTP Header中的Expires設定一個很長的過期頭 ;變化不頻繁而又可能會變的資源可以使用 Last-Modifed來做請求驗證。儘可能的讓資源能夠在快取中待得更久。關於 HTTP快取的具體設定和原理此處就不再詳述了。
2、使用瀏覽器快取
對一個網站而言,CSS、javascript、logo、圖示這些靜態資原始檔更新的頻率都比較低,而這些檔案又幾乎是每次http請求都需要的,如果將這些檔案快取在瀏覽器中,可以極好的改善效能。通過設定http頭中的cache-control和expires的屬性,可設定瀏覽器快取,快取時間可以是數天,甚至是幾個月。
在某些時候,靜態資原始檔變化需要及時應用到客戶端瀏覽器,這種情況,可通過改變檔名實現,即更新javascript檔案並不是更新javascript檔案內容,而是生成一個新的JS檔案並更新HTML檔案中的引用。
使用瀏覽器快取策略的網站在更新靜態資源時,應採用逐量更新的方法,比如需要更新10個圖示檔案,不宜把10個檔案一次全部更新,而是應該一個檔案一個檔案逐步更新,並有一定的間隔時間,以免使用者瀏覽器忽然大量快取失效,集中更新快取,造成伺服器負載驟增、網路堵塞的情況。
3、啟用壓縮
在伺服器端對檔案進行壓縮,在瀏覽器端對檔案解壓縮,可有效減少通訊傳輸的資料量。如果可以的話,儘可能的將外部的指令碼、樣式進行合併,多個合為一個。文字檔案的壓縮效率可達到80%以上,因此HTML、CSS、javascript檔案啟用GZip壓縮可達到較好的效果。但是壓縮對伺服器和瀏覽器產生一定的壓力,在通訊頻寬良好,而伺服器資源不足的情況下要權衡考慮。
4、CSS Sprites
合併 CSS圖片,減少請求數的又一個好辦法。
5、LazyLoad Images
這條策略實際上並不一定能減少 HTTP請求數,但是卻能在某些條件下或者頁面剛載入時減少 HTTP請求數。對於圖片而言,在頁面剛載入的時候可以只載入第一屏,當使用者繼續往後滾屏的時候才載入後續的圖片。這樣一來,假如使用者只對第一屏的內容感興趣時,那剩餘的圖片請求就都節省了。
6、CSS放在頁面最上部,javascript放在頁面最下面
瀏覽器會在下載完成全部CSS之後才對整個頁面進行渲染,因此最好的做法是將CSS放在頁面最上面,讓瀏覽器儘快下載CSS。如果將 CSS放在其他地方比如 BODY中,則瀏覽器有可能還未下載和解析到 CSS就已經開始渲染頁面了,這就導致頁面由無 CSS狀態跳轉到 CSS狀態,使用者體驗比較糟糕,所以可以考慮將CSS放在HEAD中。
Javascript則相反,瀏覽器在載入javascript後立即執行,有可能會阻塞整個頁面,造成頁面顯示緩慢,因此javascript最好放在頁面最下面。但如果頁面解析時就需要用到javascript,這時放到底部就不合適了。
Lazy Load Javascript(只有在需要載入的時候載入,在一般情況下並不載入資訊內容。)隨著 Javascript框架的流行,越來越多的站點也使用起了框架。不過,一個框架往往包括了很多的功能實現,這些功能並不是每一個頁面都需要的,如果下載了不需要的指令碼則算得上是一種資源浪費 -既浪費了頻寬又浪費了執行花費的時間。目前的做法大概有兩種,一種是為那些流量特別大的頁面專門定製一個專用的 mini版框架,另一種則是 Lazy Load。
7、非同步請求Callback(就是將一些行為樣式提取出來,慢慢的載入資訊的內容)
在某些頁面中可能存在這樣一種需求,需要使用 script標籤來非同步的請求資料。類似:
- <span style=“font-size:14px;”>/*Callback 函式*/
- function myCallback(info){
- //do something here
- }
- HTML:
- Callback返回的內容 :
- myCallback(`Hello world!`);
- </span>
像以上這種方式直接在頁面上寫 <script> 對頁面的效能也是有影響的,即增加了頁面首次載入的負擔,推遲了 DOMLoaded和window.onload 事件的觸發時機。如果時效性允許的話,可以考慮在 DOMLoaded事件觸發的時候載入,或者使用 setTimeout方式來靈活的控制載入的時機。
8、減少cookie傳輸
一方面,cookie包含在每次請求和響應中,太大的cookie會嚴重影響資料傳輸,因此哪些資料需要寫入cookie需要慎重考慮,儘量減少cookie中傳輸的資料量。另一方面,對於某些靜態資源的訪問,如CSS、script等,傳送cookie沒有意義,可以考慮靜態資源使用獨立域名訪問,避免請求靜態資源時傳送cookie,減少cookie傳輸次數。
9、Javascript程式碼優化
(1). DOM
a.HTML Collection(HTML收集器,返回的是一個陣列內容資訊)
在指令碼中 document.images、document.forms、getElementsByTagName()返回的都是HTMLCollection型別的集合,在平時使用的時候大多將它作為陣列來使用,因為它有 length屬性,也可以使用索引訪問每一個元素。不過在訪問效能上則比陣列要差很多,原因是這個集合並不是一個靜態的結果,它表示的僅僅是一個特定的查詢,每次訪問該集合時都會重新執行這個查詢從而更新查詢結果。所謂的“訪問集合” 包括讀取集合的 length屬性、訪問集合中的元素。
因此,當你需要遍歷 HTML Collection的時候,儘量將它轉為陣列後再訪問,以提高效能。即使不轉換為陣列,也請儘可能少的訪問它,例如在遍歷的時候可以將 length屬性、成員儲存到區域性變數後再使用區域性變數。
b. Reflow & Repaint
除了上面一點之外, DOM操作還需要考慮瀏覽器的Reflow和Repaint ,因為這些都是需要消耗資源的。
(2). 慎用 with
with(obj){ p = 1}; 程式碼塊的行為實際上是修改了程式碼塊中的執行環境 ,將obj放在了其作用域鏈的最前端,在 with程式碼塊中訪問非區域性變數是都是先從 obj上開始查詢,如果沒有再依次按作用域鏈向上查詢,因此使用 with相當於增加了作用域鏈長度。而每次查詢作用域鏈都是要消耗時間的,過長的作用域鏈會導致查詢效能下降。
因此,除非你能肯定在 with程式碼中只訪問 obj中的屬性,否則慎用 with,替代的可以使用區域性變數快取需要訪問的屬性。
(3). 避免使用 eval和 Function
每次 eval 或Function 建構函式作用於字串表示的原始碼時,指令碼引擎都需要將原始碼轉換成可執行程式碼。這是很消耗資源的操作 —— 通常比簡單的函式呼叫慢 100倍以上。
eval 函式效率特別低,由於事先無法知曉傳給 eval 的字串中的內容,eval在其上下文中解釋要處理的程式碼,也就是說編譯器無法優化上下文,因此只能有瀏覽器在執行時解釋程式碼。這對效能影響很大。
Function 建構函式比 eval略好,因為使用此程式碼不會影響周圍程式碼 ;但其速度仍很慢。
此外,使用 eval和 Function也不利於Javascript 壓縮工具執行壓縮。
(4). 減少作用域鏈查詢
前文談到了作用域鏈查詢問題,這一點在迴圈中是尤其需要注意的問題。如果在迴圈中需要訪問非本作用域下的變數時請在遍歷之前用區域性變數快取該變數,並在遍歷結束後再重寫那個變數,這一點對全域性變數尤其重要,因為全域性變數處於作用域鏈的最頂端,訪問時的查詢次數是最多的。
低效率的寫法:
- <span style=“font-size:14px;”>// 全域性變數
- var globalVar = 1;
- function myCallback(info){
- for( var i = 100000; i–;){
- //每次訪問 globalVar 都需要查詢到作用域鏈最頂端,本例中需要訪問 100000 次
- globalVar += i;
- }
- }
- </span>
更高效的寫法:
- <span style=“font-size:14px;”>// 全域性變數
- var globalVar = 1;
- function myCallback(info){
- //區域性變數快取全域性變數
- var localVar = globalVar;
- for( var i = 100000; i–;){
- //訪問區域性變數是最快的
- localVar += i;
- }
- //本例中只需要訪問 2次全域性變數
- 在函式中只需要將 globalVar中內容的值賦給localVar 中
- globalVar = localVar;
- }
- </span>
此外,要減少作用域鏈查詢還應該減少閉包的使用。
(5). 資料訪問
Javascript中的資料訪問包括直接量 (字串、正規表示式 )、變數、物件屬性以及陣列,其中對直接量和區域性變數的訪問是最快的,對物件屬性以及陣列的訪問需要更大的開銷。當出現以下情況時,建議將資料放入區域性變數:
a. 對任何物件屬性的訪問超過 1次
b. 對任何陣列成員的訪問次數超過 1次
另外,還應當儘可能的減少對物件以及陣列深度查詢。
(6). 字串拼接
在 Javascript中使用”+”號來拼接字串效率是比較低的,因為每次執行都會開闢新的記憶體並生成新的字串變數,然後將拼接結果賦值給新變數。與之相比更為高效的做法是使用陣列的 join方法,即將需要拼接的字串放在陣列中最後呼叫其 join方法得到結果。不過由於使用陣列也有一定的開銷,因此當需要拼接的字串較多的時候可以考慮用此方法。
10、CSS選擇符優化
在大多數人的觀念中,都覺得瀏覽器對 CSS選擇符的解析式從左往右進行的,例如 #toc A { color: #444; }這樣一個選擇符,如果是從右往左解析則效率會很高,因為第一個 ID選擇基本上就把查詢的範圍限定了,但實際上瀏覽器對選擇符的解析是從右往左進行的。如上面的選擇符,瀏覽器必須遍歷查詢每一個 A標籤的祖先節點,效率並不像之前想象的那樣高。根據瀏覽器的這一行為特點,在寫選擇符的時候需要注意很多事項,有興趣的童鞋可以去了解一下。
CDN加速
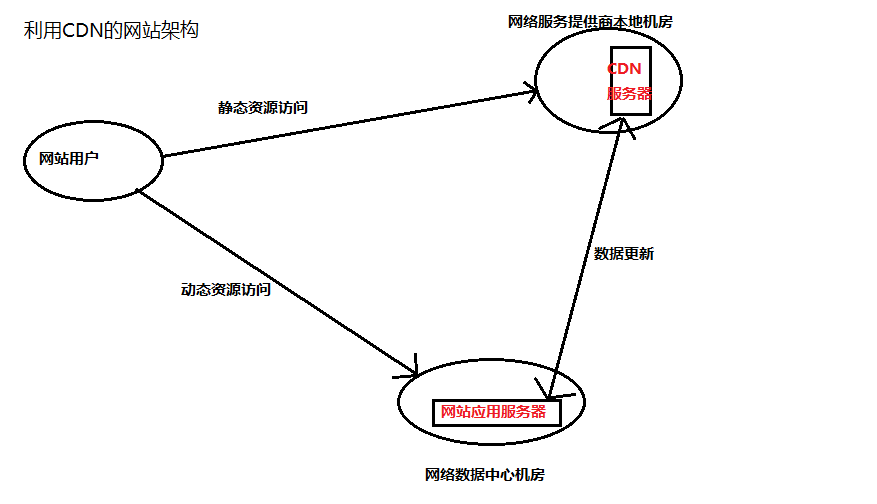
CDN(contentdistribute network,內容分發網路)的本質仍然是一個快取,而且將資料快取在離使用者最近的地方,使使用者以最快速度獲取資料,即所謂網路訪問第一跳,如下圖。
由於CDN部署在網路運營商的機房,這些運營商又是終端使用者的網路服務提供商,因此使用者請求路由的第一跳就到達了CDN伺服器,當CDN中存在瀏覽器請求的資源時,從CDN直接返回給瀏覽器,最短路徑返回響應,加快使用者訪問速度,減少資料中心負載壓力。
CDN快取的一般是靜態資源,如圖片、檔案、CSS、script指令碼、靜態網頁等,但是這些檔案訪問頻度很高,將其快取在CDN可極大改善網頁的開啟速度。
反向代理
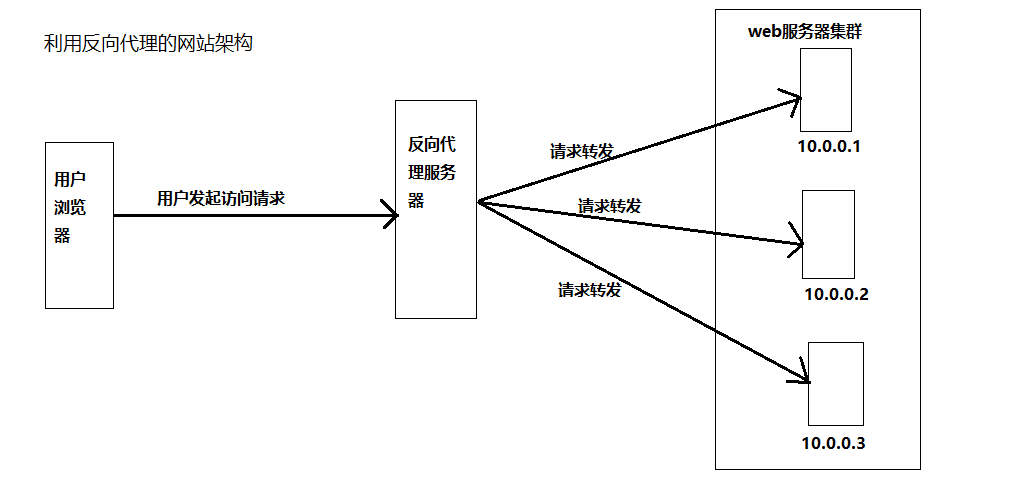
傳統代理伺服器位於瀏覽器一側,代理瀏覽器將http請求傳送到網際網路上,而反向代理伺服器位於網站機房一側,代理網站web伺服器接收http請求。如下圖所示:
論壇網站,把熱門詞條、帖子、部落格快取在反向代理伺服器上加速使用者訪問速度,當這些動態內容有變化時,通過內部通知機制通知反向代理快取失效,反向代理會重新載入最新的動態內容再次快取起來。
此外,反向代理也可以實現負載均衡的功能,而通過負載均衡構建的應用叢集可以提高系統總體處理能力,進而改善網站高併發情況下的效能。
相關文章
- web前端培訓React效能優化總結Web前端React優化
- 前端效能優化總結前端優化
- WEB前端效能優化小結Web前端優化
- 前端效能優化常用總結前端優化
- 打個總結:Web效能優化Web優化
- 總結前端效能優化的方法前端優化
- web前端效能優化Web前端優化
- 效能優化總結優化
- 前端進階(1)Web前端效能優化前端Web優化
- 前端效能優化小結前端優化
- WEB前端效能優化常見方法Web前端優化
- React 效能優化總結React優化
- canvas效能優化總結Canvas優化
- React效能優化總結React優化
- iOS 效能優化總結iOS優化
- 提高Web前端開發技能的優化技巧總結!Web前端優化
- 最新《web前端開發效能優化教程》Web前端優化
- 前端優化:9 個技巧,提高 Web 效能前端優化Web
- 前端優化 9 個技巧,提高 Web 效能前端優化Web
- Java Web 前端高效能優化(二)JavaWeb前端優化
- [web前端效能優化]效能優化只有三步,你瞭解嗎Web前端優化
- Android效能優化——效能優化的難題總結Android優化
- 前端優化實踐總結前端優化
- 【前端效能優化】vue效能優化前端優化Vue
- 小程式效能優化總結優化
- App瘦身、效能優化總結APP優化
- 系統效能優化總結優化
- Android效能優化總結Android優化
- 前端效能優化 —— 前端效能分析前端優化
- 前端面試之路四(web效能優化篇)前端面試Web優化
- Web效能優化之 “直出” 理論與實踐總結Web優化
- WEB前端優化Web前端優化
- web效能優化Web優化
- 前端效能優化前端優化
- ⚠️Flutter 效能優化實踐 總結⚠️Flutter優化
- MySQL的SQL效能優化總結MySql優化
- PHP的效能優化方法總結PHP優化
- UI技術總結--效能優化UI優化