
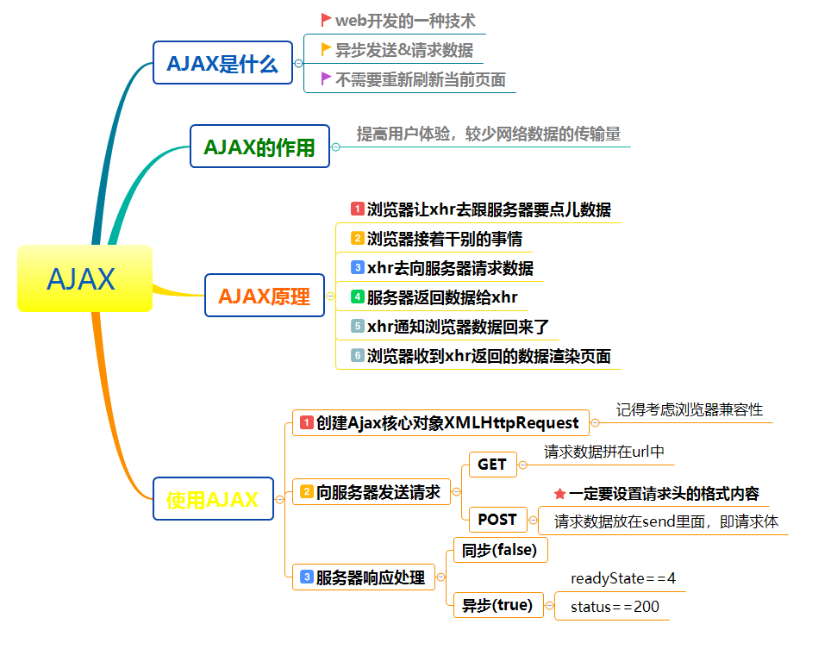
一、什麼是Ajax
Ajax(Asynchronous Java and XML的縮寫)是一種非同步請求資料的web開發技術,對於改善使用者的體驗和頁面效能很有幫助。簡單地說,在不需要重新重新整理頁面的情況下,Ajax 通過非同步請求載入後臺資料,並在網頁上呈現出來。常見運用場景有表單驗證是否登入成功、百度搜尋下拉框提示和快遞單號查詢等等。
使用XHTML+CSS來標準化呈現;
使用XML和XSLT進行資料交換及相關操作;
使用XMLHttpRequest物件與Web伺服器進行非同步資料通訊;
使用Javascript操作Document Object Model進行動態顯示及互動;
使用JavaScript繫結和處理所有資料。
Ajax目的:提高使用者體驗,較少網路資料的傳輸量
二、Ajax原理是什麼
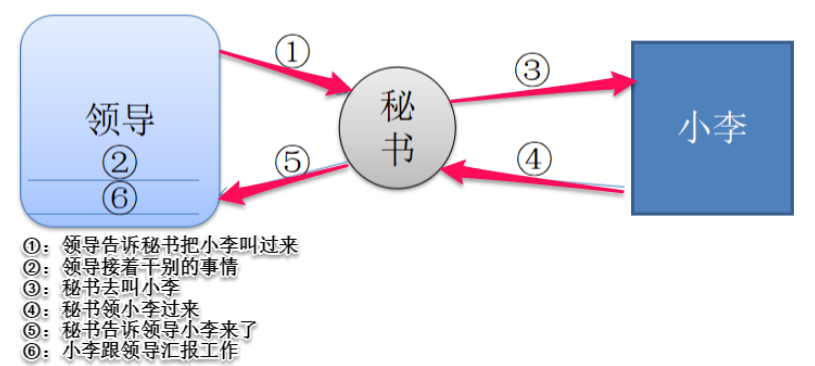
在解釋Ajax原理之前,我們不妨先舉個“領導想找小李彙報一下工作”例子,領導想找小李問點事,就委託祕書去叫小李,自己就接著做其他事情,直到祕書告訴他小李已經到了,最後小李跟領導彙報工作。

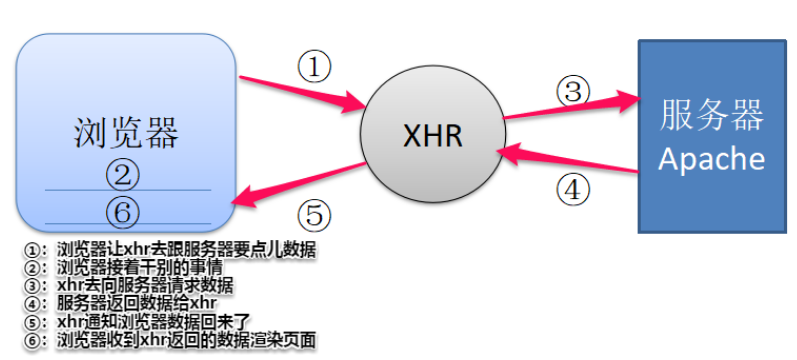
Ajax請求資料流程與“領導想找小李彙報一下工作”類似。其中最核心的依賴是瀏覽器提供的物件,它扮演的角色相當於祕書,使得瀏覽器可以發出HTTP請求與接收HTTP響應。瀏覽器接著做其他事情,等收到XHR返回來的資料再渲染頁面。理解了Ajax的工作原理後,接下來我們探討下如何使用Ajax。

Ajax的工作原理相當於在使用者和伺服器之間加了—箇中間層(AJAX引擎),使使用者操作與伺服器響應非同步化。並不是所有的使用者請求都提交給伺服器,像—些資料驗證和資料處理等都交給Ajax引擎自己來做, 只有確定需要從伺服器讀取新資料時再由Ajax引擎代為向伺服器提交請求。
Ajax其核心有JavaScript、XMLHTTPRequest、DOM物件組成,通過XmlHttpRequest物件來向伺服器發非同步請求,從伺服器獲得資料,然後用JavaScript來操作DOM而更新頁面。這其中最關鍵的一步就是從伺服器獲得請求資料。讓我們來了解這幾個物件。
Ajax的使用及實現步驟
- 建立XMLHttpRequest物件,也就是建立一個非同步呼叫物件.
- 建立一個新的HTTP請求,並指定該HTTP請求的方法、URL及驗證資訊.
- 設定響應HTTP請求狀態變化的函式.
- 傳送HTTP請求.
- 獲取非同步呼叫返回的資料.
- 使用JavaScript和DOM實現區域性重新整理.
三、Ajax與傳統的web應用比較
傳統的Web應用互動由使用者觸發一個HTTP請求到伺服器,伺服器對其進行處理後再返回一個新的HTHL頁到客戶端, 每當伺服器處理客戶端提交的請求時,客戶都只能空閒等待,並且哪怕只是一次很小的互動、只需從伺服器端得到很簡單的一個資料,都要返回一個完整的HTML頁,而使用者每次都要浪費時間和頻寬去重新讀取整個頁面。這個做法浪費了許多頻寬,由於每次應用的互動都需要向伺服器傳送請求,應用的響應時間就依賴於伺服器的響應時間。這導致了使用者介面的響應比本地應用慢得多。
與此不同,AJAX應用可以僅向伺服器傳送並取回必需的資料,它使用SOAP或其它一些基於XML的Web Service介面,並在客戶端採用JavaScript處理來自伺服器的響應。因為在伺服器和瀏覽器之間交換的資料大量減少,結果我們就能看到響應更快的應用。同時很多的處理工作可以在發出請求的客戶端機器上完成,所以Web伺服器的處理時間也減少了。
四、Ajax優缺點
(1).AJAX的優點
- 無重新整理更新資料:AJAX最大優點就是能在不重新整理整個頁面的前提下與伺服器通訊維護資料。這使得Web應用程式更為迅捷地響應使用者互動,並避免了在網路上傳送那些沒有改變的資訊,減少使用者等待時間,帶來非常好的使用者體驗。
- 非同步與伺服器通訊:AJAX使用非同步方式與伺服器通訊,不需要打斷使用者的操作,具有更加迅速的響應能力。優化了Browser和Server之間的溝通,減少不必要的資料傳輸、時間及降低網路上資料流量。
- 前端和後端負載平衡:AJAX可以把以前一些伺服器負擔的工作轉嫁到客戶端,利用客戶端閒置的能力來處理,減輕伺服器和頻寬的負擔,節約空間和寬頻租用成本。並且減輕伺服器的負擔,AJAX的原則是“按需取資料”,可以最大程度的減少冗餘請求和響應對伺服器造成的負擔,提升站點效能。
- 基於標準被廣泛支援:AJAX基於標準化的並被廣泛支援的技術,不需要下載瀏覽器外掛或者小程式,但需要客戶允許JavaScript在瀏覽器上執行。隨著Ajax的成熟,一些簡化Ajax使用方法的程式庫也相繼問世。同樣,也出現了另一種輔助程式設計的技術,為那些不支援JavaScript的使用者提供替代功能。
- 介面與應用分離:Ajax使WEB中的介面與應用分離(也可以說是資料與呈現分離),有利於分工合作、減少非技術人員對頁面的修改造成的WEB應用程式錯誤、提高效率、也更加適用於現在的釋出系統。
(2).AJAX的缺點
- AJAX幹掉了Back和History功能,即對瀏覽器機制的破壞:在動態更新頁面的情況下,使用者無法回到前一個頁面狀態,因為瀏覽器僅能記憶歷史記錄中的靜態頁面。一個被完整讀入的頁面與一個已經被動態修改過的頁面之間的差別非常微妙;使用者通常會希望單擊後退按鈕能夠取消他們的前一次操作,但是在Ajax應用程式中,這將無法實現。後退按鈕是一個標準的web站點的重要功能,但是它沒法和js進行很好的合作。這是Ajax所帶來的一個比較嚴重的問題,因為使用者往往是希望能夠通過後退來取消前一次操作的。那麼對於這個問題有沒有辦法?答案是肯定的,用過Gmail的知道,Gmail下面採用的Ajax技術解決了這個問題,在Gmail下面是可以後退的,但是,它也並不能改變Ajax的機制,它只是採用的一個比較笨但是有效的辦法,即使用者單擊後退按鈕訪問歷史記錄時,通過建立或使用一個隱藏的IFRAME來重現頁面上的變更。(例如,當使用者在Google Maps中單擊後退時,它在一個隱藏的IFRAME中進行搜尋,然後將搜尋結果反映到Ajax元素上,以便將應用程式狀態恢復到當時的狀態。)但是,雖然說這個問題是可以解決的,但是它所帶來的開發成本是非常高的,並與Ajax框架所要求的快速開發是相背離的。這是Ajax所帶來的一個非常嚴重的問題。一個相關的觀點認為,使用動態頁面更新使得使用者難於將某個特定的狀態儲存到收藏夾中。該問題的解決方案也已出現,大部分都使用URL片斷識別符號(通常被稱為錨點,即URL中#後面的部分)來保持跟蹤,允許使用者回到指定的某個應用程式狀態。(許多瀏覽器允許JavaScript動態更新錨點,這使得Ajax應用程式能夠在更新顯示內容的同時更新錨點。)這些解決方案也同時解決了許多關於不支援後退按鈕的爭論。
- AJAX的安全問題:AJAX技術給使用者帶來很好的使用者體驗的同時也對IT企業帶來了新的安全威脅,Ajax技術就如同對企業資料建立了一個直接通道。這使得開發者在不經意間會暴露比以前更多的資料和伺服器邏輯。Ajax的邏輯可以對客戶端的安全掃描技術隱藏起來,允許黑客從遠端伺服器上建立新的攻擊。還有Ajax也難以避免一些已知的安全弱點,諸如跨站點腳步攻擊、SQL隱碼攻擊和基於Credentials的安全漏洞等等。
- 對搜尋引擎支援較弱:對搜尋引擎的支援比較弱。如果使用不當,AJAX會增大網路資料的流量,從而降低整個系統的效能。
- 破壞程式的異常處理機制:至少從目前看來,像Ajax.dll,Ajaxpro.dll這些Ajax框架是會破壞程式的異常機制的。關於這個問題,曾在開發過程中遇到過,但是查了一下網上幾乎沒有相關的介紹。後來做了一次試驗,分別採用Ajax和傳統的form提交的模式來刪除一條資料……給我們的除錯帶來了很大的困難。
- 違背URL和資源定位的初衷:例如,我給你一個URL地址,如果採用了Ajax技術,也許你在該URL地址下面看到的和我在這個URL地址下看到的內容是不同的。這個和資源定位的初衷是相背離的。
- AJAX不能很好支援移動裝置:一些手持裝置(如手機、PDA等)現在還不能很好的支援Ajax,比如說我們在手機的瀏覽器上開啟採用Ajax技術的網站時,它目前是不支援的。客戶端過肥,太多客戶端程式碼造成開發上的成本:編寫複雜、容易出錯 ;冗餘程式碼比較多(層層包含js檔案是AJAX的通病,再加上以往的很多服務端程式碼現在放到了客戶端);破壞了Web的原有標準。
五、Ajax中GET 和 POST比較
與 POST 相比,GET 更簡單也更快,並且在大部分情況下都能用。
然而,在以下情況中,請使用 POST 請求:
無法使用快取檔案(更新伺服器上的檔案或資料庫)
向伺服器傳送大量資料(POST 沒有資料量限制)
傳送包含未知字元的使用者輸入時,POST 比 GET 更穩定也更可靠
GET請求具有以下的幾個特點:
- GET 請求可被快取
- ·GET 請求保留在瀏覽器歷史記錄中
- GET 請求可被收藏為書籤
- ·GET 請求不應在處理敏感資料時使用
- ·GET 請求有長度限制
- ·GET 請求只應當用於取回資料
POST請求的特點如下:
- ·POST 請求不會被快取
- ·POST 請求不會保留在瀏覽器歷史記錄中
- ·POST 請求不能被收藏為書籤
- ·POST 請求對資料長度沒有要求