event.selection = window.getSelection();
這裡的selection實際上是個物件,但如果我們使用.toString()或強行轉化成字串,我們將得到被選中的文字。
$(document).ready(function () {
$(".contenttext").mouseup(function (e) {
var txt;
var parentOffset = $(this).offset();
var x = e.pageX - parentOffset.left;
var y = e.pageY - parentOffset.top;
txt = window.getSelection();
if (txt.toString().length > 1) {
alert(txt);
}
});
});如果我們把這段程式碼放置到下面的頁面中:
<html> <head> <title>Get selected text with JavaScript</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="http://www.webhek.com/wordpress/wp-includes/js/jquery/jquery.js" type="text/javascript"></script> </head> <body> <div class="contenttext"> 和客戶端的 JavaScript 不同的是,PHP 程式碼是執行在服務端的。如果您在您的伺服器上建立了如上例類似的程式碼,則在執行該指令碼後,客戶端就能接收到其結果,但他們無法得知其背後的程式碼是如何運作的。您甚至可以將 WEB 伺服器設定成讓 PHP 來處理所有的 HTML 檔案,這麼一來,使用者就無法得知服務端到底做了什麼。 使用 PHP 的一大好處是它對於初學者來說及其的簡單,同時也給專業的程式設計師提供了各種高階的特性。當您看到 PHP 長長的特性列表時,請不要害怕。您可以很快的入門,只需幾個小時您就可以自己寫一些簡單的指令碼。 </div> </body> </html>
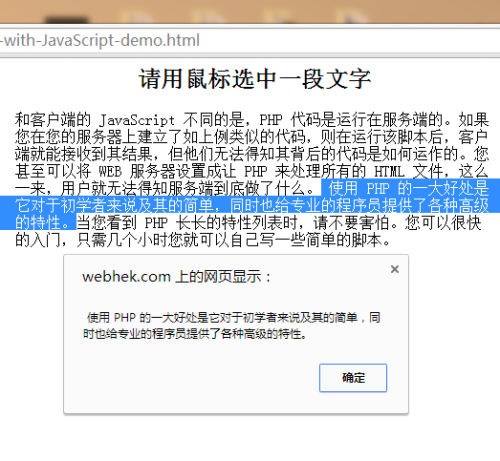
當用滑鼠選中頁面中的部分文字,同時你就獲取到了選中的內容,我在這裡使用alert()方法將其顯示出來。

觀看演示
評論(1)