
(請使用谷歌瀏覽器觀看演示)
觀看演示
本文裡將介紹Patrick Wied開發出這種效果使用的技術。儘管WebGL和Canvas 2D技術看起來都非常的有前途(而且很有趣,本人更喜歡多學一點WebGL知識!),但對於Patrick Wied想實現的這個功能,使用純HTML,利用CSS3來實現動畫效果,足夠了(將來Patrick Wied有計劃將它遷移到其它技術上)。
這個試驗特別的有趣,對Patrick Wied來說這是他第一次運用學習的數學知識到程式設計中。儘管涉及到的數學部分很淺顯,Patrick Wied還是對能掌握一些東西的工作原理感到非常的興奮。
下面就來講一講Patrick Wied是如何實現它的。
獲取音訊資料
視覺化的前提是需要獲取音訊資料。幸運的是,現代瀏覽器(谷歌瀏覽器,火狐瀏覽器等)裡的 Web Audio API 對Web音訊提供了豐富的操作功能。這裡最重要是呼叫AnalyserNode。AnalyserNode將會給我們提供實時的音訊資料,用於視覺化顯示。關於更詳細的音訊操作,可以閱讀w3c Web Audio Specs。
下面裡看看為獲取音訊資料做的準備。
首先我們需要在頁面上新增一個<audio>標記,並指定音訊源為你想要視覺化的音樂檔案。
<audio id="myAudio" src="path-to-audio.mp3"></audio>
下面是如何使用AnalyserNode獲取資料:
分析音訊資料
現在我們有了非常不錯的音樂和資料。Patrick Wied測試過不少首歌曲,發現 frequencyData 在 [0, 255] ⊂ ℕ 之間的資料才有意義。而且有些地方frequencyData的資料始終是0——刪除它們能更好的表現視覺動畫,但很可能丟失了一下音訊資訊。
視覺化音訊資料
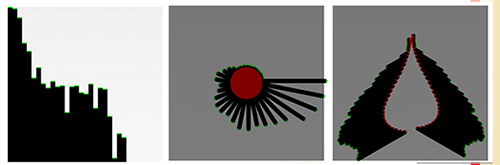
這是最有趣的部分。Patrick Wied先實現了一個柱狀條樣式的動畫效果,每個柱子都表示frequencyData裡的一組資料。每個柱子都是用純HTML實現的,它的高度是使用CSS根據音訊資料分析結果即時改變。為了讓動畫更加順滑,Patrick Wied將CSS動畫的transition屬性設定為0.1秒。
更有趣的效果——輻射狀動畫
其實也是很簡單,但需要運用更多的技巧。為了讓物體按環狀對齊,需要使用幾何函式(還記得Cos & Sin吧?)
想要實現更奇特的效果?你實際上是可以在這個2D空間裡使用任何的弧形,比如,心型,淚滴型等等。但我還是更喜歡傳統的視覺效果。
觀看演示
希望你喜歡這篇文章。請在評論裡讓我知道你的想法。
評論(1)