在某些情況下需要更好的工具,下面是其中的一些佼佼者,我敢肯定你會發現它們的有用之處:
1. debugger;
正如我之前提到的,你可以使用“debugger;”語句在程式碼中加入強制斷點。
需要斷點條件嗎?只需將它包裝它在IF子句中:
if (somethingHappens) { debugger;
}只需記住在上線前移除。
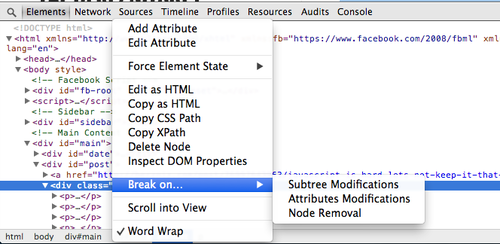
2. 當節點變化時斷開
有時DOM像有了自己的想法。當不可思議的變化發生時很難找到問題的根源。
Chrome開發人員工有除錯這個問題的超級有用技能。這就是所謂的“Break on…”,你可以通過在元素選項卡上右鍵DOM節點找到它。
斷點可以在節點被刪除後設定,當節點的屬性更改或者其子樹中的節點變化時。

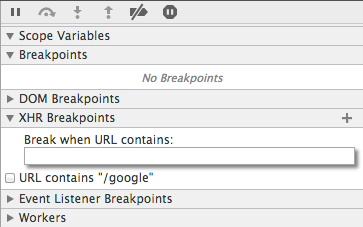
3. Ajax斷點
XHR斷點或我稱作的Ajax斷點,也允許當一個預期Ajax請求建立時斷開。
當除錯你的web應用的網路時這是個讓人吃驚的工具。

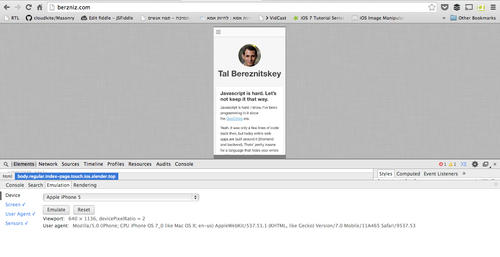
4. 模擬不同的移動裝置
Chrome增加了內建的移動裝置模擬工具,這將簡化你的日常工作。
選擇任何非Console的選項卡找到它們,按鍵盤上的esc鍵並選擇你想摸你的移動裝置。
你當然不會得到一個真正的iPhone,但尺寸、觸控事件和agemt都會為你效仿。

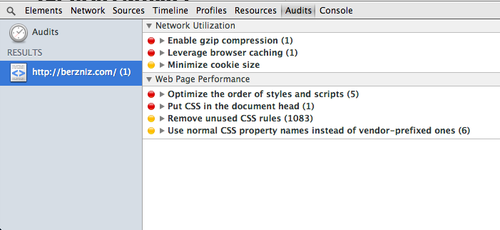
5. 通過稽核提升你的站點
YSlow是個偉大的工具。Chrome也在開發人員工具下包含一個稱作Audits的類似工具。
使用快速稽核一下你的網站,來獲得有用實際的優化技巧。

還有什麼呢?
沒有這些工具我不能想象如何開發。當我發現新的後我會發布更多,敬請期待。
評論(1)