D3.js
D3 是最流行的視覺化庫之一,它被很多其他的表格外掛所使用。它允許繫結任意資料到 DOM,然後將資料驅動轉換應用到文件中。你可以使用它用一個陣列建立基本的 HMTL 表格,或是利用它的流體過度和互動,用相似的資料建立驚人的 SVG 條形圖。
ChartJS
Chart.js 是一個令人印象深刻的 JavaScript 圖表庫,建立在 HTML5 Canvas 基礎上。目前,它支援6種圖表型別(折線圖,條形圖,雷達圖,餅圖,柱狀圖和極地區域區)。而且,這是一個獨立的包,不依賴第三方 JavaScript 庫,小於 5KB。
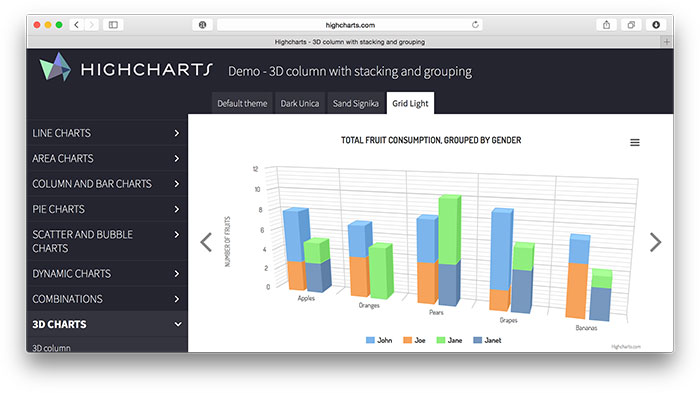
Highcharts JS
Highcharts JS 是一個製作圖表的純 Javascript 類庫,主要特性如下:相容性:相容當今所有的瀏覽器,包括 iPhone、IE 和火狐等等;對個人使用者完全免 費;純JS,無BS;支援大部分的圖表型別:直線圖,曲線圖、區域圖、區域曲線圖、柱狀圖、餅裝圖、散佈圖;跨語言:不管是 PHP、Asp.net 還是 Java 都可以使用。
Fusioncharts
FusionCharts Suite XT 是個專業的 JavaScript 圖表庫,能建立任何型別的圖表。它建立的圖表都是可以進行完全自定義的,標籤,字型,邊界等等,都可以進行修改。它有很強的互動功能,有許多資訊提示,可 點選的 legend 關鍵字,還有 dril-down,縮放/滾動 和單擊列印圖表功能。
Flot
Flot 是受 Plotr 和 PlotKit 的 啟發,Ole Laursen 基於 jQuery 開發了一個圖表繪製(WEB Chart)外掛並命名為 flot。 flot 是個純 JavaSript 庫,專注於簡單的使用方式,迷人的外觀和互動式特性。支援的瀏覽器有: Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ and Opera 9.5+。
Chartist.js
Chartist.js 提供了優美的響應圖表。就像 ChartJS。它使用 SVG 渲染圖,可以被控制,並通過對 CSS3 媒體查詢和 SASS 定製。另外 Chartist.js 提供很酷的動畫。
n3-charts
如果你是一個 AngularJS 開發者,你一定喜歡款有趣的圖表。它是建立在 D3.js 和 AngularJS 的基礎上,提供了可定製的 AngularJS 指令的形式不同標準的圖表。
Ember Charts
Ember Charts 是一個基於 Ember.js 和 D3.js 的圖表庫。它包括時間序列、柱狀圖、餅圖、點圖,很容易擴充套件和修改。這些圖表元件代表圖表互動性和演示的最佳實踐,是高度可定製和可擴充套件的。
Chartkick
Chartkick 是專為 Ruby 應用程式的 JavaScript 圖表庫。它提供了所有主要的圖表型別,如餅圖,柱形圖,條形圖,面積,地理,時間,以及多個系列。
MeteorCharts
它有一個很酷的圖表生成器,為您提供選項來選擇圖表,選擇主題,然後生成一個圖表。
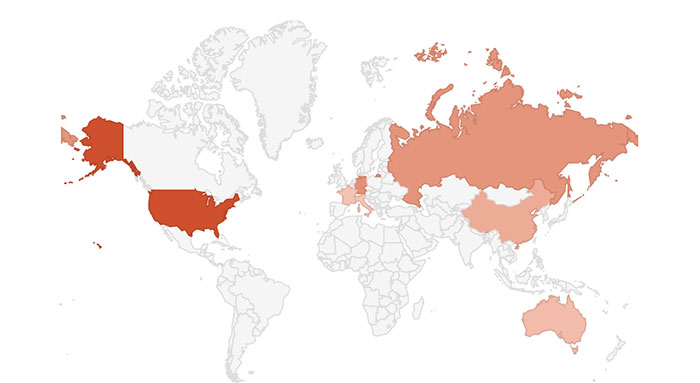
amCharts
amCharts 無疑是最漂亮的圖表庫。amCharts 提供了JavaScript/HTML5 Charts、Javascript/HTML5 Stock Chart、JavaScript Maps 三種圖表元件。
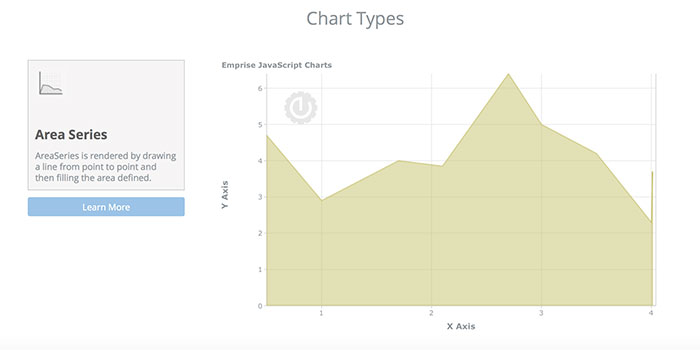
EJS Chart
EJS圖表聲稱自己是企業準備的圖表庫。圖表看起來很乾淨,可讀性比大多數舊的圖表庫。這也是與IE6+等舊瀏覽器相容。
uvCharts
uvCharts 是一個開源的 JavaScript 圖表庫,號稱有100多個自定義選項。它擁有12種不同的標準圖表型別,開箱即用。
ECharts
基於 Canvas,純 JavaScript 圖表庫,提供直觀,生動,可互動,可個性化定製的資料視覺化圖表。創新的拖拽重計算、資料檢視、值域漫遊等特性大大增強了使用者體驗,賦予了使用者對資料進行挖掘、整合的能力。
提供商業產品常用圖表庫,底層基於ZRender,建立了座標系,圖例,提示,工具箱等基礎元件,並在此上構建出折線圖(區域圖)、柱狀圖(條狀圖)、散點圖(氣泡圖)、餅圖(環形圖)、K線圖、地圖、和絃圖以及力導向佈局圖,同時支援任意維度的堆積和多圖表混合展現。
評論(3)