這種庫提供的靈活性用起來槓槓的。不過,它們其中的一些有時卻受到檔案大小的阻礙。還有,儘管我們在函式設計上可以採取一些知名的JavaScript庫,但是如果你首先想到使用一個更加輕量級的,更加專注的庫來執行一個具體的任務,或者,這個任務不被很多流行的JavaScript庫所支援,那這會是一個非常明智的決定。
在這篇文章裡,我們將介紹幾個 2014 年 12 月最適用的 JavaScript 和 Jquery 庫。 它們可能對你當前的任務,或者你正在為你的站點遇到的頭疼的問題提供很棒的解決方法。希望你會覺得這個列表很方便,幫你發現一些在你將來的專案中有用的外掛。
1. Julius JS

JuliusJS 是一個Web的語音識別庫。 它是Juluis自已用的一個JavaScript埠。它不斷地監聽使用者的正在說的話,然後在callback中解碼。所有的識別都在瀏覽器的一個worker中執行。基於MIT License。
2. Vue.js

Vue.js 旨在打造互動式的Web介面。 它簡單,靈活的API提供了MVVM資料繫結和元件化系統的好處。在技術上,Vue.js專注於MVVM模式的檢視層。通過雙向資料繫結來關聯檢視和模式。真正的Dom操作和輸出格式被抽象為Directives和Filters。
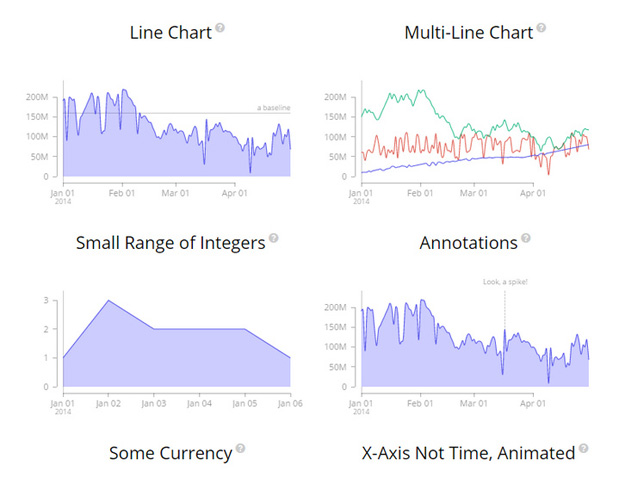
3. MetricsGraphics.js

MetricsGraphics.js 是一個建立在 D3 基礎上,為視覺化和時間序列化的資料而優化的庫。它提供了一種簡單的方式,用一致性,永續性,和響應式方式來產生相同型別的圖形。這個庫現在支援折線圖,, 散點圖,直方圖,還有像地毯圖和基本的線性迴歸圖。
4. SVG Morpheus

SVG Morpheus 是一個使SVG圖示改變形狀的JavaScript庫。 它實現了Material Design’s 的一些非常棒的細節過渡。
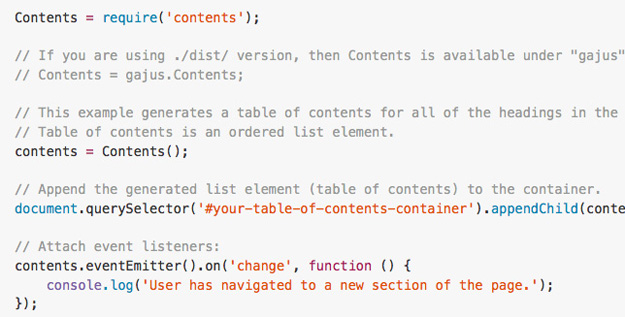
5. Contents

Contents 使自動在document裡建立基於表頭的表格變得很簡單。TOC的結果是生成一個有序的列表,插入到#contents容器。
6. Vivus

Vivus 是一個輕量級的JavaScript類(完全無依賴) 來允許你建立 SVG 動畫,讓他們顯示被畫出來的軌跡。 Vivus提供很多不同種類的動畫。 另外還有選項,你可以按你的想法來建立一個定製的指令碼來建立你的SVG動畫。
7. Particles.js

Particles.js 一個輕量級的JavaScript庫,用來建立顆粒。
8. Zip.js

zip.js 是一個開源的JavaScript庫,用來壓縮和解壓檔案。zip.js提供了一個底層API來讀寫大的zip檔案。zip.js在Chrome, Firefox, Safari 6 和Internet Explorer 10工作非常正常。
9. Melchior.js

Melchior.js 是一個模式載入器,提供通過鏈式模組定義的API,讓你可以遠離那些長長的AMD定義和重複的模組名。它起步非常容易,定製方便,而且壓縮版只有3KB。
10. Lining.js

Lining.js 一個簡單的JavaScript外掛,它為基本的Web排版提供了一個完善的DOWN-TO-THE-LINE控制。
11. Screenful.js

Screenful.js 是一個簡單的跨平臺的全屏API封裝。它使不同瀏覽器的全屏實現變得很平滑。而且可以讓任何元素全屏。
12. Four Shadows

Four Shadows 使你可以在圖示或其他元素加入time-aware陰影。早上9 0’clock絕對不會出現5 o’clock方向的陰影。
13. Binoculars

Binoculars 是一個開源的資料捕獲庫。主要目的是為了讓所有的資料都能輕鬆獲取。目前,它主要應用在捕獲HTML5視訊元素的資料。
14. jTinder

jTinder 是一個使對人物,商品,圖片投票變得快速和簡單的JavaScript庫。它為移動觸控裝置進行了優化,不過也有桌面版。
15. Atomus

Atomus 是一個簡單的工具庫,用來在Node.js環境下測試客戶端程式碼。當使用終端模擬瀏覽器的時候,Atomus在單元測試和功能性測試中非常有用。這就是Atomus名字的來源。Atomus會和應用程式的單元和諧工作。你只需要包含需要測試框架和模組,然後建立一個例項,然後開始使用DOM和模組的API即可。
來自:開源中國社群
評論(1)