
@洪涵滴滴 :你是否排過長隊只為了買車票或景點門票?你是否在開車或乘車的時候著急地堵在路上過?你是否在上傳一張圖片或開啟一個網頁的時候無奈地等待過?……這篇文章將站在設計的角度,為你分析生活中的那些「等待」,並指導你如何去設計、應付「等待」。
等待是複雜系統的副產品等待經常意味著後臺出現了瓶頸,那時候往往有更多的需求,而欠缺充足的服務。並且在等待過程中,人們往往出現各種負面情緒:我還要等多久?那個隊伍是不是比我這更快?萬一排到最後被告知少帶了材料怎麼辦?會不會排到我這商品就被賣光了?……等待是複雜系統的副產品,是我們需要不斷克服最佳化的。
廣義上讓等待時間縮短左不過這兩種方式:
一是透過增大服務力度或提升技術讓等待時間真實地縮短;
二是透過設計讓等待時間或人所感知的時間縮短,甚至「無需等待」。
第 1 條是實打實的基礎水平決定的:你的餐廳越大能招待的顧客也就越多,你的櫃檯數量越多、服務人員越多能接待的客人也就越多,你的電腦效能越強軟體載入速度也就越快。
今天我們重點來談談第 2 點,如何透過設計來減少人們的等待時間。
排隊等待的 6 個設計原則先讓我們從實際生活出發,瞭解下如何設計優秀的排隊等待過程。《設計心理學2:如何管理複雜》給了我許多啟發,因此摘錄了它的 6 個設計原則分享給大家(有較大刪改)。
1. 提供一個概念模型
我們必須提供一個清晰明確的指示,表明每一個佇列是做什麼的,以及一旦排到了需要準備什麼材料。相信有朋友也經歷過以為是在排隊買票,然後排了好久才發現原來是排隊上廁所類似的經歷……亦或是在辦證的時候排了好久的隊才發現少帶了什麼材料,需要重新再來排隊辦理。
一個優秀的概念模型能夠幫助人們不至於困惑,以及輔助人們理解正在發生的事。
2. 使等待看起來合理
當不得不使人們等待時,應該告知等待的原因,使人們願意接受等待。而如果沒有被告知的話,人們很可能會自己猜測一個概念模型,並且通常它是錯的,還會令人們不安、焦躁。
等待必須是適當的,無論原因還是持續時間。
3. 滿足或超越期待
當我們需要為等待設立時間時,最好適當設定超過真實需要等待的時間,這樣當人們排到自己的時候,會收穫意外的驚喜。
事實上,人們在開始時對排隊等候常抱以消極的期望值,這實際上起到了幫助作用,因為這使我們很容易找到一些因素提升人們對等待的感受,將消極轉為積極。
4. 讓人們保持忙碌
雖然物理時間可以被很精確地定義和測量出來,但人們對時間的心理感受卻是由心理因素來決定的,而不是物理因素。心理上的持續時間很大程度上被心理活動影響著。因此,我們經常會感到在忙碌的時候時間過得特別快。
而這就可以是我們設計的切入點:讓等待過程中充滿可以看的有趣東西或是可以做的有趣事情,以分散人們的注意力或讓人們保持忙碌都會有所幫助。
5. 公平
判斷等待體驗好壞的一個最重要的標準就是:我們受到的對待是否公平?
當別的隊的人比我們移動得快時,我們會注意到;而當我們這一隊領先時,我們卻往往忽略這點。正是這種不對稱的心理導致了不公平的佇列感受。心理學實驗表明了即使所有的佇列都以平均速度來移動,不管人們在哪個佇列裡,他們都感覺自己那隊是最慢的。這也是為什麼最好的佇列是隻採用一條佇列的原因,它在佇列最後分開來面向多個服務人員:只使用一個佇列,關於公平的感受就提升了。而且由於面對多個服務員,佇列移動的速度會比使用多個佇列,每個佇列只面對一個服務員的情況要快得多。
6. 積極的開始,積極的結尾
在記憶中的感受按重要程度排序為:結束的時候,開始的時候,中間過程。這就是所謂的「系列位置效應」,一些研究甚至顯示出了一個和直覺相違背的結果:一個漫長不愉快的等待,如果在結束時,稍微增加些愉快的成分(但是整體依舊是不愉快的),那整個過程的感受甚至會變成更積極的。但是,整個時間裡的不愉快實際上並未減少。整個實驗得出的結論是十分清晰的:永遠要用一個積極的事件作為結尾。
設計物理世界的佇列接下來我將透過幾個例項,來分析如何應用這些設計原則。看完這部分,你會發現原來我們生活中的排隊等待也被細心地設計著。
線性緩衝:超市的收銀通道
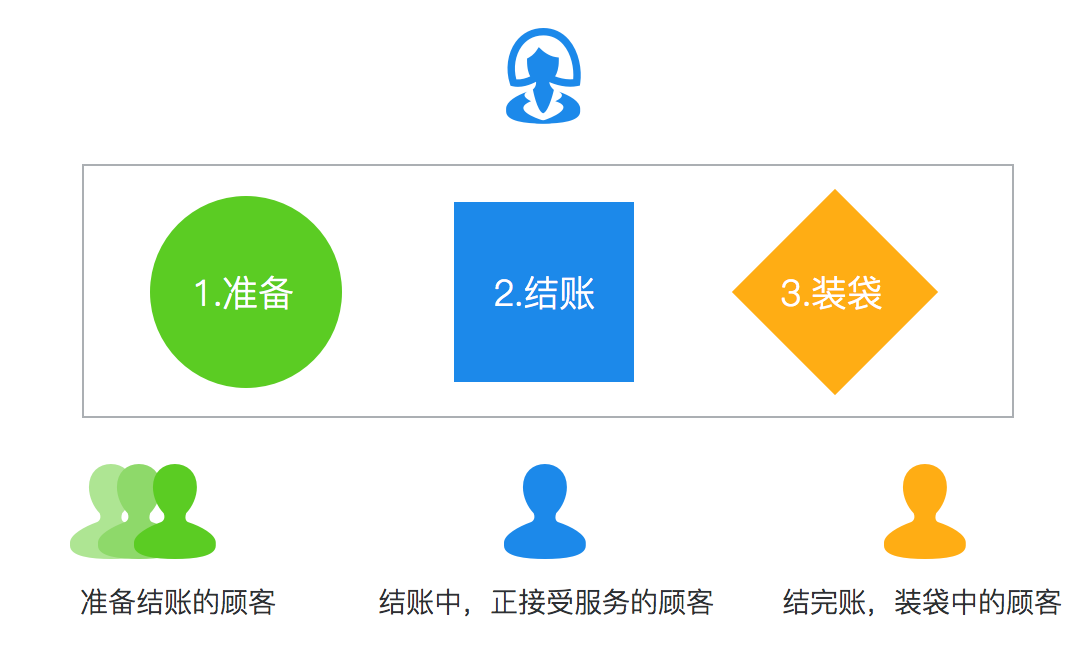
當我們在超市結賬時,難免會遇到人多結賬需要等待的情況。現代的超市運用了線性的緩衝通道,使得結賬效率大大提升。我以顧客體驗角度拆分了整個收銀過程,分為準備、結賬、裝袋三步,請看下圖。

(超市收銀通道流程)
很多超市收銀區都會在「準備」與「結賬」之間設立一條傳送帶,供準備的顧客們提前將商品從購物車中取出,而不需要等待前一位顧客結完賬才開始準備。另外,收銀區的另一邊會有一個較大的「裝袋區」,結完賬的顧客可以在這個區域整理裝袋,而不耽誤後面的顧客結賬。
像這樣,將收銀流程分步驟同時進行,再為各步驟都設立緩衝時間,其結果就是大大提升工作效率,減少人們的等待時間。
分配編號:餐廳、銀行的佇列
我們在餐廳、銀行或政府的辦事處經常見到應用「分配編號」的佇列設計。這樣的設計可以令人們可以按自己的情況自由行動,而無需枯燥地排隊等待。
我們首先會獲得一張新印出來的小票,上面經常是如下圖左邊的內容(有些場所可能會沒有名字或有更多內容,比如銀行還會有櫃檯號等)。然後我們可以根據票上的資訊,預估需不需要在現場等待,也許可以離開逛逛或辦其他事。如果是下圖的情況,我的前面只有 4 人在排隊,並且效率夠快的話,那我很可能會選擇在現場等待。
而理想的當然是如下圖右邊的設計,計算機能較精確地預估大約要到幾點會排到我,那人們就能更方便合理地安排自己的活動。當然,這個設計在像餐廳、銀行等場所有諸多不可控的因素,這些地方沒有提供這個資訊也非常能理解。

(分配編號等待的小票)
讓後臺可見:咖啡店的開放
可能在許多餐廳中,我們點完單就是無聊地等待。但是很多咖啡店採取開放式的後臺設計,這樣的設計也可以讓人們知道自己的商品還需要等多久,也可以讓人們看到自己的咖啡是如何被製作出來的,讓無聊的等待多了些趣味。
並且,我們需要這種掌控感。沒有人會喜歡被安置在一個陌生的環境,後臺發生著什麼完全不知道,這樣只會讓人焦躁不安。所以儘可能告訴人們正在發生的事(也就是設計原則的第一點)是非常重要的。
設計虛擬世界的等待
我們已經初步瞭解了設計等待的方法和一些生活中的案例,那麼如何將設計方法應用在軟體設計中呢?再來看幾個案例罷。
告訴人們程序:「餓了麼」下單後即時展示訂單狀態
「餓了麼」是一款訂外賣的 App,在國內也是先人一步開啟了這個市場,是一款從商業和實用角度都非常成功的產品。它也從最初粗糙的設計漸漸像人性化設計靠攏,現在已經是款設計優質的 App 了。
當你在「餓了麼」上下單後,你能立即看到訂單狀態。除了普通的流程和狀態外,餓了麼還了不起地提供「預計送達時間」。並且令人欣喜的是這個時間通常非常準確,可能有幾次會超出這個時間一點點,但也不至於令人煩惱。而當送達時間少於這個「預計送達時間」時,我卻能感到些許驚喜。
(本文提到的「餓了麼」版本為 5.4)

(餓了麼訂單截圖)
最佳化使用者體驗流程:「微信」釋出朋友圈照片無須等待
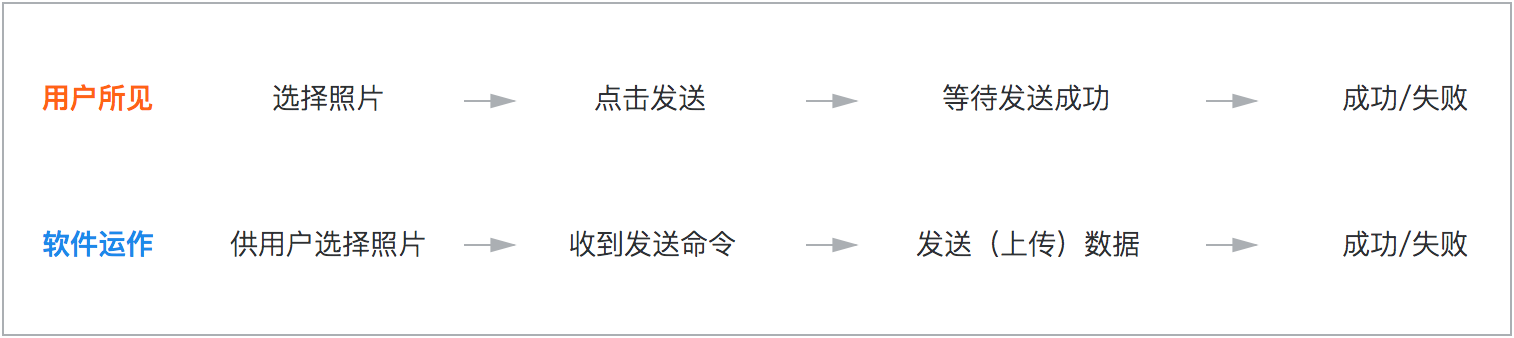
你知道,通常我們在傳送一段文字或一張照片的時候,都會經歷等待的過程,等待資料上傳。因此釋出照片的流程一般是如下圖這樣的。

(普通的傳送照片過程)
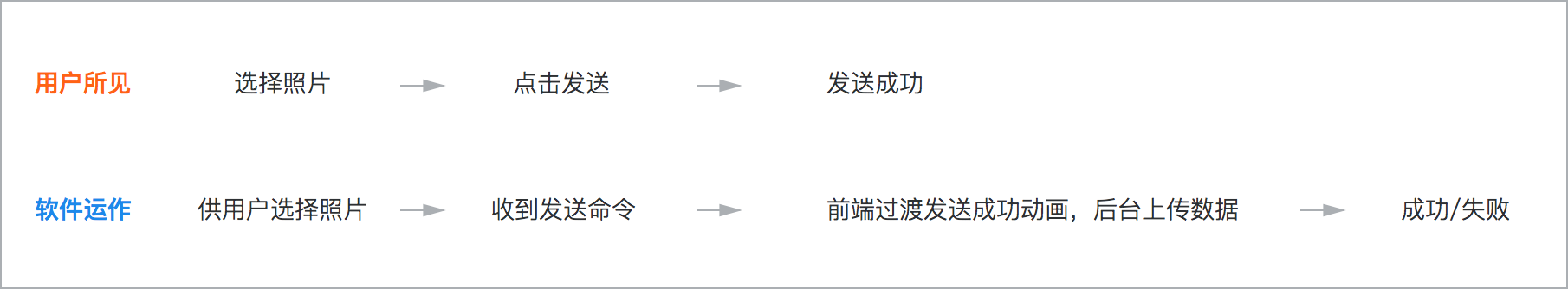
但「微信」透過簡化流程,成功「去掉」了使用者等待的過程,將上圖轉變為下圖更精簡的過程。

(「微信」朋友圈的傳送照片過程)
我們可以透過觀察「軟體運作」部分看到,最重要的改變其實是在第 3 步。它去掉了前端的等待過程,直接透過介面的過渡動畫讓「傳送成功」。而其實這個時候圖片並未真正傳送成功,只是讓人「成功了」。與此同時,軟體後臺管自己上傳資料。
如此,就做到了既不需要使用者等待,又不耽誤軟體運作的過程。雖然這是個很小的事,但卻對軟體體驗造成了巨大的提升。
讓等待變得有趣:UI 中的頁面載入設計當等待不可避免的時候,設計者會想盡辦法讓人感到不枯燥。在 UI 設計中,最常遇到的就是對載入狀態的設計。一般來說,做好載入頁有以下幾種方式:
· 用非模態的載入方式
用非模態的載入方式可以讓使用者做其他事,而不用傻傻等待資料載入完成,大大降低了等待的焦躁感。
· 情趣化的載入動畫
有趣的載入動畫能讓人眼前一亮,感到喜悅。設計師還可以透過動畫傳達感情,或傳達品牌形象。
· 長時間載入告知進度
如果是時間較長的載入過程,需要採用有進度條的載入設計。但即便是一個進度條的設計,也可大做文章。
例如同樣是 3 秒時間,視覺上的勻速載入變化和先快後慢或先慢後快,都會給人不同的感知上的差異。而先慢後快的進度條是讓人心理感受最快的設計。這也和前面講的設計原則的第 6 點一致:「一個漫長不愉快的等待,如果在結束時,稍微增加些愉快的成分(但是整體依舊是不愉快的),那整個過程的感受甚至會變成更積極的。」
· 提前載入或靜默載入
其實「微信」那個例子也屬於「靜默載入」,上傳資料的過程不被使用者感知。而提前載入也很好理解,就是提前載入使用者可能會需要上傳或下載的資料。
比如我選擇完了照片,不需要點發布再上傳,而是選擇好就直接上傳到伺服器。這樣在我點發布的時候就無需等待。
再比如聯網看小說,看到第 1 頁,就事先載入完第 2、3 頁,這樣也能做到流暢,翻頁無須載入等待。
為體驗而設計「等待」
簡單總結就是我們需要以使用者體驗的角度去理解「等待」這一過程,透過設計來最佳化「等待」。讓人們儘可能地在使用你的產品或服務的時候減少等待時間,並保持積極的體驗。
感謝閱讀。