1. debugger:
我以前也說過,你可以在JavaScript程式碼中加入一句debugger;來手工造成一個斷點效果。
需要帶有條件的斷點嗎?你只需要用if語句包圍它:
if (somethingHappens) {但要記住在程式釋出前刪掉它們。
debugger;
}
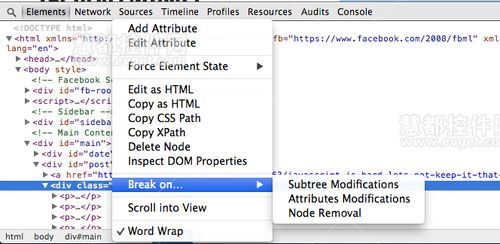
2. 設定在DOM node發生變化時觸發斷點
有時候你會發現DOM不受你的控制,自己會發生一些奇怪的變化,讓你很難找出問題的根源。
谷歌瀏覽器的開發工具裡有一個超級好用的功能,專門可以對付這種情況,叫做“Break on…”,你在DOM節點上右鍵,就能看到這個選單項。
斷點的觸發條件可以設定成這個節點被刪除、節點的屬性有任何變化,或它的某個子節點有變化發生。

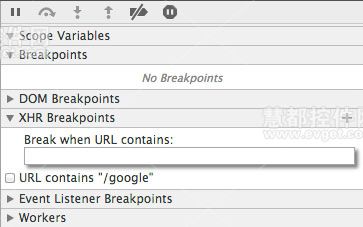
3. Ajax 斷點
XHR斷點,或Ajax斷點,就像它們的名字一樣,可以讓我們設定一個斷點,在特點的Ajax呼叫發生時觸發它們。
當你在除錯Web應用的網路傳輸時,這一招非常的有效。

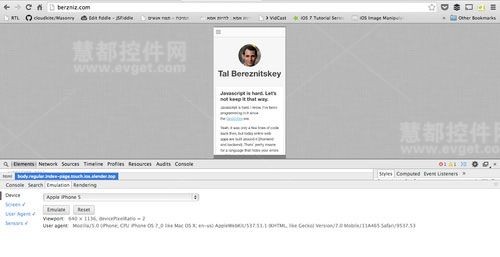
4. 移動裝置模擬環境
谷歌瀏覽器裡有一些非常有趣的模擬移動裝置的工具,幫助我們除錯程式在移動裝置裡的執行情況。
找到它的方法是:按F12,調出開發者工具,然後按ESC鍵(當前tab不能是Console),你就會看到第二層除錯視窗出現,裡面的Emulation標籤頁裡有各種模擬裝置可選。
當然,這不會就變成了真正的iPhone,只是模擬了iPhone的尺寸,觸控事件和瀏覽器User Agent值。

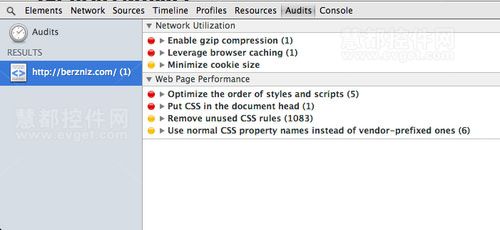
5. 使用Audits改進你的網站
YSlow是一個非常棒的工具。谷歌瀏覽器的開發者工具裡也有一個非常類似的工具,叫Audits。
它可快速的審計你的網站,給你提出非常實際有效的優化你的網站的建議和方法。

還有其它的嗎?
沒有這些工具,我不知道將如何開發。我還會寫更多的關於這方面的技巧——一旦我有所發現,請關注我的最新文章。
原文出處: berzniz 譯文出處:webhek
來自:慧都控制元件網
相關閱讀
評論(1)