HTML5提供了一種新的音訊標籤實現和規範用一個簡單的HTML物件而無需音訊外掛來控制音訊。這只是一個簡單的整合這些新的HTML5音訊特徵及使用JavaScript來建立各種播放控制。
下面將介紹10款JavaScript音訊庫,用這些類庫,我們可以控制音訊和視訊元素的各種方法、屬性和事件。
1. Howler.js

Howler.js一款基於web audio API的javascript類庫,如果瀏覽器不支援的話,會自動fallback到HTML audio。為了保證跨瀏覽器的相容性,它允許接收多種檔案格式。該庫能同時快取和播放多個聲音,還有迴圈播放功能,淡入淡出效果和標準的多媒體控制功能。Howler.js是輕量級的(5kb),且不需要任何JS框架。
2. Annyang.js

Annyang是一個微小的javascript庫,它可以輕鬆實現讓訪客用語音命令控制你的網站。Annyang沒有依賴性,重量不到1 kb,並且可以免費使用和修改。它具有很好的瀏覽器相容性。
3. Voix.js

voix.js是一個簡單、輕量級的級JavaScript庫,可以實現在網站、遊戲及APP中新增語音命令。它可以通過麥克風啟動或停止,並且可以實現當檢測到給定關鍵字時觸發相關事件。
4. Audio.js

Audio.js是一款小巧的音JavaScript音訊庫,它可以在任何地方使用最新的HTML5中的audio標籤來呼叫音樂檔案並輸出,而且相容性也非常不錯,完美通過下面的各大瀏覽器列表:
- 1、Mobile Safari (iOS 3+)
- 2、Android (2.2+, w/Flash)
- 3、Safari (4+)
- 4、Chrome (7+)
- 5、Firefox (3+, w/ Flash)
- 6、Opera (10+, w/ Flash)
- 7、IE (6, 7, 8, w/ Flash)
5. Buzz

Buzz是一款小而強大的JavaScript音訊庫,且允許你輕鬆的利用新的HTML5音訊元素。
6. SoundManager 2

SoundManager 2 是一個庫封裝和擴充套件了Flash聲音功能的,可以跨平臺的Javascript音訊類。SoundManager 2是為了實現一個javascript驅動的優秀互動網路專案的願望而開發,它可以免費用於個人和商業專案。同時,soundmanager 2給我們提供了功能強大的API。
7. Sound.js

SoundJS是一個簡化網路音訊處理的JavaScript庫。它為不同的瀏覽器中播放音訊提供了一個統一的API,包括使用外掛模式來提供一種簡單的方法控制音訊外掛。另外,SoundJS還具有音訊預載入機制。
8. Audiolet

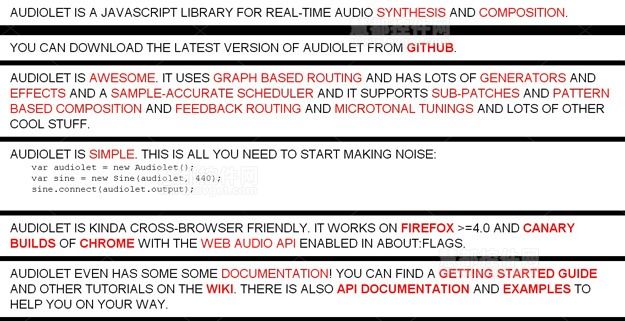
audiolet是一個在瀏覽器中實時的音訊合成和組成的JavaScript庫。它使用基於圖形的路由和基於模式的排程,使複雜的音訊程式設計簡單,易於理解。
9. ION.Sound

Ion.Sound是一個播放聲音的jQuery外掛,它已經在Google Chrome, Mozilla Firefox, Opera, Safari, IE(9.0+) 及 移動瀏覽器上測試通過,在MIT許可條件下可以免費試用。
10. Audio5js

Audio5js提供了一個與HTML5音訊播放無縫相容的API,它支援多種解碼器,並且能夠使用flash向前相容老版本的瀏覽器。建立audio5js的目的就是為提供一個輕量級的,純JavaScript的,能夠在瀏覽器中播放音訊的介面。
評論(1)