Hyper Cache 是非常小巧但很強大的wordPress快取外掛,設定簡單,完美支援Gzip壓縮,可快取404頁,重定向頁面等,之前的版本不能生成純靜態的HTML檔案,而目前的新版本則是可以生成HTML檔案的。
為什麼使用Hyper Cache來進行快取?
Hyper Cache現在已經支援純靜態的HTML檔案,快取效果也比之前的版本強許多,另外Hyper Cache是目前三大快取外掛中佔用伺服器資源最小的一個(其他兩個是什麼,就不用我說了吧,大家應該都知道吧),非常適合像我這樣的個人站點。
說一下本站啟用Hyper Cache的原因:由於本站伺服器在海外,國內訪問較慢,安裝了hyper cache以後速度明顯提升。如果你的網站訪問速度本身就已經很快,完全沒有必要安裝快取外掛。
hyper cache安裝
後臺--外掛--安裝外掛,直接搜尋hyper cache可以直接安裝。新版本沒有多國語言的支援,不過英文操作起來難度也不大,還是比較容易的,在下面的設定中我會對常用的功能做一個講解。
hyper cache設定
Hyper Cache外掛安裝成功以後不會馬上生效,需要我們在wp-config.php 的 <?php 後面新增下面的程式碼才會生效。
define('WP_CACHE',true);
安裝成功以後會在後臺--設定中看到Hyper Cache選項,點開如下圖所示(部分截圖)

下面說一樣常用的功能和設定
最上面的四個藍色按鈕是對目前快取的操作,其中最重要的是前面兩項。
clean the whole cache
清除整個快取
clean home and archives
清除主頁及文章快取。
具體選項有四個選項卡,分別是常用(General)、高階(bypasses)、移動(Mobile)、CDN加速(CDN)
注:我英文水平差,真不知道bypasses這個詞是什麼意思,我理解為高階。
常用(General)
關於Hyper Cache的一些常規設定,包括快取過期時間、快取定時刪除等等的設定可以再這裡找到。
高階(bypasses)
關於Hyper Cache的一些高階設定,包括設定哪些頁面不進行快取等等設定在這裡面。
移動(Mobile)
關於手機等移動端訪問時,提供什麼樣的快取,
CDN加速(CDN)
提供CDN加速方面的設定,本站沒有使用CDN加速,所以沒有進行研究。
下面說一下我是如何設定的。
1、為了讓讀者永遠看到是最新的內容,所以當出現新文章的時候我們需要清空快取
General選項卡下,找到When a post is edited,將clean archives (categories, tags, ..., but not the home)和clean the home都勾選上。
2、本站為了節省空間,沒有快取404和訂閱頁面,設定方法:開啟bypasses選項卡,找到下面三個選項卡,勾選即可。在bypasses選項卡下也可以設定不快取主頁,需要的朋友自行設定即可。
Do not cache the "404 - Not found" page
Do not cache the blog main feeds
Do not cache single post comment feed
3、如何排除一些頁面不進行快取
在實際應用過程中,有些網頁我們是不需要快取的,例如本站的最近評論和文章歸檔是不需要快取的,
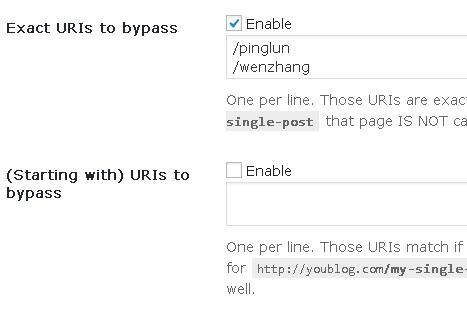
如下圖,在bypasses選項卡中可以找到下面兩下,分別是Exact URIs to bypass(排除指定的網址)和(Starting with) URIs to bypass(排除以設定名稱開頭的網址),設定方法,將enable打鉤,然後再具體設定框中填入不需要快取的地址即可,如下圖所示。

關於設定就說這麼多了,我們新手設定了這麼多應該就夠用了,本站現在用起來一直很正常。
如何解決安裝hyper cache以後Post Views不計數的問題
安裝hyper cache等快取外掛以後,Post Views就不計數了,這是最常見的問題,說一下我是如何解決的。
將Post Views的更新方式改為AJAX方式,就可以正常計數了,但是計數的結果只能暫時在後臺看到,前臺是不會馬上看到的,等快取重新整理以後,前臺就可以看到最新的統計資料了。
方法:開啟Post Views選項,將Use AJAX To Update Views:更改為YES就可以了。
如果非要實現實時顯示統計資料,請自行研究或放棄使用快取外掛。
來源:朱海濤自媒體(微信/QQ號:81433982),原創文章如轉載,請註明本文連結:http://www.stcash.com/6483