
當你第一次開啟一款應用的時候常常會看到精美的引導頁設計,它們在你未使用產品之前提前告知你產品的主要功能與特點,第一次印象的好壞會極大地影響到後續的產品使用體驗。因此各個公司都在努力將這幾個頁面設計好,從一開始就引人入勝。那接下來我跟大家一起來探討關於引導頁的設計。
一、目的區分
根據引導頁的目的、出發點不同,可以將其分為功能介紹類、使用說明類、推廣類、問題解決類,一般引導頁不會超過5頁。
1.功能介紹類
功能介紹類引導頁主要是對產品的主要功能進行展示,讓使用者對產品主功能有一個大致的瞭解。採用的形式大多以文字配合介面、插圖的方式來展現。
以易信為例,採用文字與水彩插圖結合的方式,文字分為2個層次,大標題與小標題,大標題是對主功能的概括,小文字是對其功能模組的詳細描述或進一步補充說明。

2、使用說明類
使用說明類引導頁是對使用者在使用產品過程中可能會遇到的困難、不清楚的操作、誤解的操作行為進行提前告知。這類引導頁大多采用箭頭、圓圈進行標識,以手繪風格為主。以蝦米音樂的引導頁為例,對於較難發現的播放佇列、歌詞的操作方式進行的箭頭引導來說明。

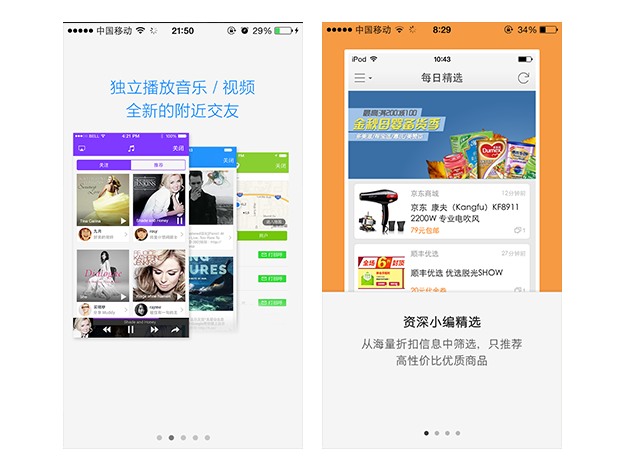
3、推廣類
推廣類引導頁除了有一些產品功能的介紹外,更多是想傳達產品的態度,讓使用者更明白這個產品的情懷,並考慮與整個產品風格、公司形象相一致。這一類的引導頁如果做的不夠吸引人,使用者只會不耐煩地想快速劃過。而製作精良、有趣的引導頁,使用者會駐足觀賞。
以淘寶旅行為例,淘寶旅行透過清新、生活化場景的插圖營造產品是一款樂享生活、跟著感覺走的出行應用,在你出行前就幫你計劃好所有的行程安排,只要一個行李箱,說走就走,與產品的理念相契合。而另外一款應用,選用恬靜、安逸的照片配以簡潔的文字來渲染產品的基調。

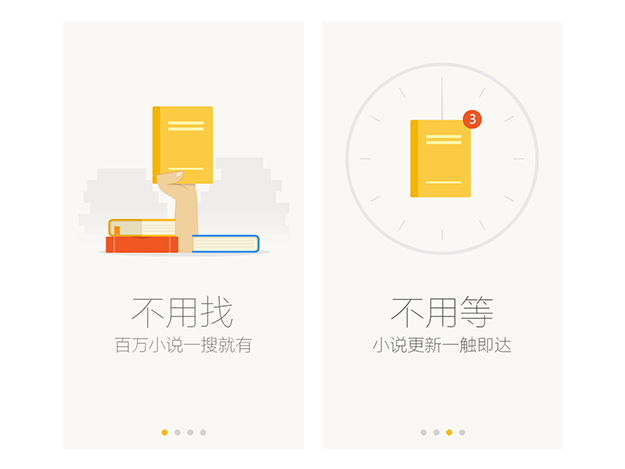
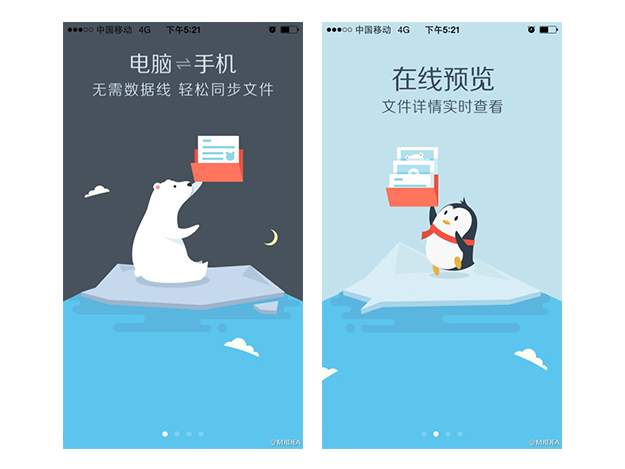
4、問題解決類
問題解決類透過描述在實際生活中會遇到的問題,直擊痛點,透過最後的解決方案讓使用者產生情感上的聯絡,讓使用者對產品產生好感,增加產品粘度。例如QQ瀏覽器的引導頁設計,透過形象的插圖直接明瞭地說明了QQ瀏覽器解決了其他瀏覽器所遇到的問題(搜不到小說、看小說花錢、小說更新需要等)。

二、表現方式
1、文字與介面組合
這是最常見的引導頁面,簡短的文字+該功能的介面,主要是運用在功能介紹類與使用說明類引導頁。這種方式能較為直接地傳達產品的主要功能,缺點在與過於模式化,顯得千篇一律。

2、文字與插圖組合
文字與插圖的組合方式也是目前常見的形式之一。插圖多具象,以使用場景、照片為主,來表現文字內容。

3、動態效果與音樂
除了靜態頁面外,開始流行具有動態效果的頁面。在單個頁面採用動畫的形式,考慮好各個元件的先後快慢,打破原有的沉寂,讓頁面動起來。同時結合動效可以考慮頁面間切換的方式,將預設的左右滑動改為上下滑動或過幾秒自動切換到下一頁。在瀏覽引導頁的時候,可以試著加入一些與動效節奏相符合的音樂,會是一種更加新穎的方式。

4、影片展示
在開啟後透過播放影片的方式來介紹產品或傳遞一種理念,這種方式多見於偏生活記錄類的應用,如拍照、運動類應用,給人傳達青春活力、積極樂觀的生活態度。優點:直觀,動感,生活化。缺點:應用較大,影片播放會出現卡頓的情況。

三、總結
以上已經針對引導頁的目的差異以及表現方式進行了相關歸類,在具體的設計中還得注意一些原則,它們會讓你的設計更加吸引人,資訊傳達的效果更好。
1、文案言簡意賅,突出核心。
根據愛爾蘭哲學家漢密爾頓觀察發現的7±2效應,一個人的短時記憶至少能回憶出5個字,最多回憶9個,即7±2個。因此展示的文案要控制在9個字以內,超過後使用者容易遺忘、出現記憶偏差。如果表達起來困難,可以輔助一小段文字進行解釋或補充。因此在最終文案的確定上,要突出重點,多餘的文字儘可能地進行刪減。如果文案刪減後字數還是過多,因考慮對文字進行分層,透過空格或逗號或換行的方式進行視覺最佳化。
精準貼切的文案也十分重要,將專業的術語轉換成使用者聽得懂的語言。尤其對於透過照片來表現主題的引導頁設計,文案與照片的吻合度,直接影響到情感傳達的效果。

2、視覺聚焦
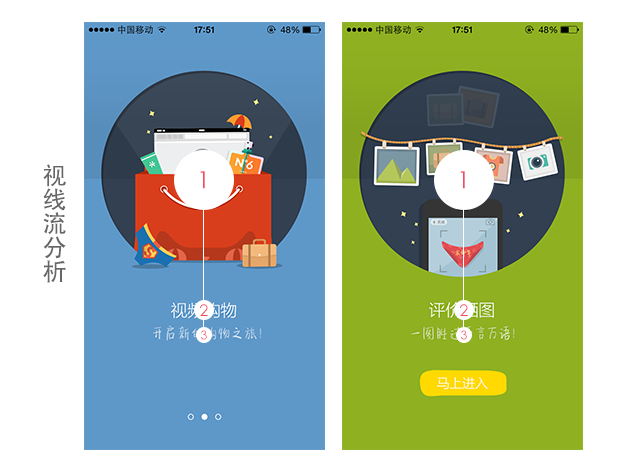
在單個引導頁中,資訊不宜過多,只闡述一個目的,所有元素都圍繞這個目的進行展開。視覺聚焦包括兩部分,一是文案的處理,要注意層次,主標題與副標題要形成對比;二是引導頁中的介面、場景、文案具象化元素,要有一個視覺聚焦點,多個視覺元素的排布採用中心擴散的方式,聚焦點的視覺面積最大,同時與擴散的元素拉開對比。這樣使用者能清晰地看到核心文案資訊與文案對應的視覺表現元素。同時結合視線流動的規律,從上到下,從左到右,從大到小。因此可以根據這個視線流的規律來進行引導頁的設計。
如下圖為天貓客戶端的引導頁,分析其視覺流發現,瀏覽的順序從插圖到主文案,再到輔助文案,缺點在首次看到的是插圖而不是文案,插圖相對文字理解相對困難,因此未能快速地獲取該頁的主要資訊,可以考慮將文案與插圖的位置進行互換,這樣會好一些。

3、富於情感化
A、文案具象化
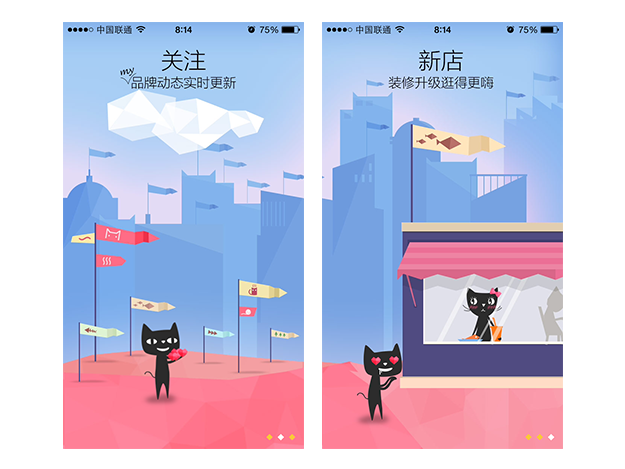
透過具體的元素、場景來表現文案,採用寫實、半寫實的方式進行表現,有些應用還會配以水彩風格。以天貓為例,天貓是一款購物應用,在設計上透過商場、店鋪的實際場景的具體描繪,渲染輕鬆、歡快的購物過程。

B、頁面動效、頁面間互動方式的差異化
之前對於表現方式的歸類已經講到了動畫及頁面切換方式,如果增加了頁面動效,利用動效,包括放大、縮小、平移、滾動、彈跳,表現形式更加多樣化,會讓引導頁更有趣,注意力更為集中。
而頁面間的切換方式除了傳統的卡片左右滑動的方式外,可以結合線條、箭頭等進行引導,通常會配合動效。例如網易新聞客戶端、印象筆記·食記,它們在引導頁的設計上採用了線條作為主線貫穿整個引導頁面,小圓點顯示當前的瀏覽進度,滑動的過程中有滾動視差的效果。

4、與產品、公司基調相一致
引導頁在視覺風格與氛圍的營造上要與該產品、公司形象相一致,這樣在使用者還未使用具體產品前就給產品定下一個對應的基調。產品的特性決定了引導頁的風格,產品是消費類、娛樂類、工具類還是其他,根據不同的產品特性決定了引導頁是走輕鬆娛樂、小清新,還是規整、趣味性的風格,在最終的表現形式上也就會有完全不同的展現,是插圖、介面、動畫還是其他。如淘寶的娛樂、豆瓣的清新文藝、百度的工具、蟬遊記的休閒等等,透過對比就能發現他們在引導頁設計上的差異。
這樣一方面有利於產品一脈相承,與產品使用體驗相一致;另一方面也會進一步強化公司形象。
以來往為例,來往是一款針對個人使用者的及時通訊應用,主打扎堆、閱後即焚、敲門等與微信不一樣有趣的功能,也是想給使用者創造不一樣的IM溝通方式。因此在引導頁的設計上透過趣味性、甚至有點搞怪的動作與表情來表現來往是這樣一款有趣、歡樂多的產品。

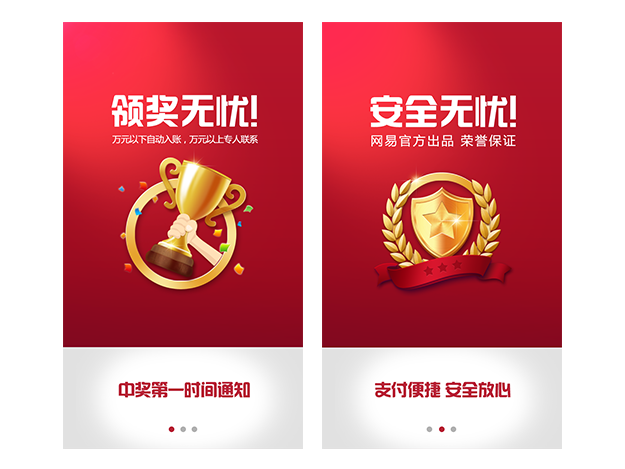
又如網易彩票,引導頁的主色選用了與網易自身的紅色相一致的紅色,在公司產品系統性上保持高度的一致性。

總之:想做好引導頁的設計,在理解使用者對引導頁需求的基礎上,懷揣熱愛產品的情懷,依靠精緻的佈局,巧妙的構思,貼切的氛圍渲染,再加一點點特色。當然光講是枯燥的,還是需要設計師在具體的設計中不斷實踐,總結出新的觀點與方法,探索出別具一格的引導頁設計。