
Dedecms網站該如何移動化?得分幾步?近日,站長學院分享了一篇關於Dedecms網站移動化的文章,據該文章表示,Dedecms網站移動化只需五步便可搞定!他是如何做到的呢?
文/洪石陳
第一步:安裝Dedecms移動站點的兩種方式
(1)下載新版本直接安裝使用,Dedecms版本:V5.7SP1正式版(2015-06-18)該版本包含舊版本所沒有的移動站點功能。
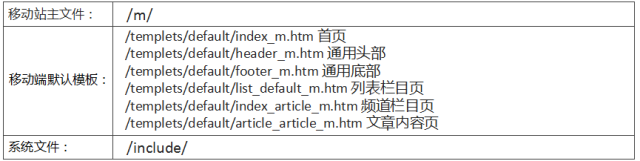
(2)老版本升級(僅針對增加移動站點功能),下載最新版本(注意網站編碼需與原站一致),複製壓縮包中以下檔案到原站對應目錄下:

注意:
如果原站有非預設模板,如某欄目模板為/templets/defaultst_default_news.htm,可將/templets/defaultst_default_m.htm複製一份改名為list_default_news _m.htm。
即:pc端網站模板需有對應的移動端網站模板,後者檔名為前者檔名後“_m”。
安裝或升級dedecms完成,此時應該就可以進行移動跳轉適配了,但,dedecms 20150618版本提供的移動站點功能在使用過程中發現一些問題,需要進行修改後才可正常使用,所以有了下面的dedecms修改步驟…
第二步:修改Dedecms
(1)原站如做了將DATA移到根目錄外的安全設定,需修改/m/index.php程式碼:
- if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
- {
- header('Location:install/index.php
- exit();
- }
將其中/../data/common.inc.php改為/../../data/common.inc.php,或直接將以上5行程式碼刪除。
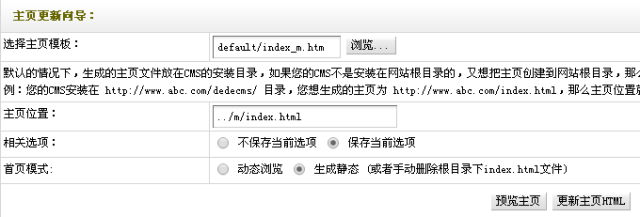
(2) 移動站點首頁在會第一次訪問時自動生成首頁靜態檔案,前提是/m/目錄需設定為可寫許可權,否則將無法正常更新。之後更新首頁靜態檔案需登陸後臺手動更新:在“更新主頁HTML”中將“選擇主頁模板”改為“default/index_m.htm”,將“主頁位置”改為“../m/index.html”,再生成主頁靜態檔案。

注:該版本號稱“自動生成HTML版”,但預設移動站模板裡卻有<a href="index.php">的動態首頁連結,需替換為<a href="index.html">靜態連結形式。
※如覺得使用靜態頁面麻煩,想將首頁設定為動態瀏覽,可修改/m/index.php:
- $row['showmod'] = isset($row['showmod'])? $row['showmod'] : 0;
- if ($row['showmod'] == 1)
- {
- $pv->SaveToHtml(dirname(__FILE__).'/index.html
- include(dirname(__FILE__).'/index.html
- exit();
- } else {
- $pv->Display();
- exit();
- }
以上程式碼替換為一行:
- $pv->Display();
第三步:首頁“圖文資訊”部分的url為pc端連結,修改為移動端連結:
搜尋模板/templets/default/index_m.htm中所有<a href="[field:arcurl/]"> ,替換為<a href="view.php?aid=[field:id/]">
第四步:通用頭部含有搜尋框,搜尋跳轉至pc端搜尋頁面,建議刪除:
在/templets/default/header_m.htm中刪除以下程式碼:
- <form class="am-topbar-form am-topbar-left am-form-inline am-topbar-right" role="search" action="{dede:global.cfg_cmsurl/}/plus/search.php">
- <input type="hidden" name="mobile" value="1" />
- <input type="hidden" name="kwtype" value="0" />
- <div class="am-form-group">
- <input name="q" type="text" class="am-form-field am-input-sm" placeholder="輸入關鍵詞">
- </div>
- <button type="submit" class="am-btn am-btn-default am-btn-sm">搜尋</button>
- </form>
第五步: 移動站點預設使用二級目錄,但目前移動適配需要使用二級域名(前段時間是可以使用二級目錄的,但目前已調整,不能再提交二級目錄),所以我們要設定移動站可透過二級域名訪問,解析二級域名至網站所在伺服器ip,並在伺服器/空間上將二級域名繫結到/m/目錄。
成功設定二級域名後,透過二級域名瀏覽網站會發現圖片均無法顯示,原因是圖片路徑有誤——圖片路徑為“/uploads/x/y.jpg”
相對根目錄路徑形式,在pc站頁面中顯示正常,因為pc站域名下存在該目錄,而二級域名繫結的是二級目錄,其中並不存在該目錄,
所以訪問圖片會返回 404錯誤。對此,有多種解決方案,下面提供兩個思路(示例pc站:www.nt090.com ;移動站:m.nt090.com):
(1)URL 重寫(推薦)
將對http://m.nt090.com/uploads/的訪問重寫 至http://www.nt090.com/uploads/,apache環境下,在/m/目錄中的.htAccess(如無則需新建)中增加以下程式碼即可:
- RewriteEngine on
- RewriteCond %{http_host} ^m.nt090.com [NC]
- RewriteRule ^uploads/(.*)$ http://www.nt090.com/uploads/$1 [L]
iis環境下類似規則。
(2)修改模板路徑
在所有移動端模板中的<head></head>中增加:
<base href="http://www.nt090.com" />
再將程式碼中的
“<a href="list.php”改為完整路徑“<a href=" http://m.nt090.com/list.php”
“<a href="viewphp”改為完整路徑“<a href=" http://m.nt090.com/view.php”
另:需將根目錄下的/images/defaultpic.gif(縮圖預設圖片)複製到/m/目錄下,否則列表頁中如存在無縮圖的文章,對應縮圖位置會無法正常顯示圖片。
其他:
1、如有欄目不想在首頁下方列表區域或通用頭部顯示,可在後臺對應的欄目管理/常規選項中設定隱藏。
2、為了更好的實現pc端和移動端匹配效果,可在pc端模板增加類似如下程式碼:
首頁
- <meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/">
- <script type="text/javascript">
- if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
- </script>
欄目頁
- <meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}">
- <script type="text/javascript">
- if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
- </script>
文章頁
- <meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}">
- <script type="text/javascript">
- if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
- </script>
程式碼中的{dede:global.cfg_mobileurl/}部分要替換為包含“http://”的二級域名(即:http://m.nt090.com),如不想修改模板裡的相關程式碼,也可修改/include/common.inc.php中的$cfg_mobileurl變數賦值為二級域名。
以上程式碼為dedecms新版模板所使用,第一行<meta>標籤程式碼為百度發現跳轉適配關係的方式(可同時使用)之一——“Meta標記”,下面幾行javascript程式碼的功能是識別是否移動端裝置訪問,如是則將當前pc端頁面自動跳轉到匹配的移動端頁面。
另外,還可使用<link>標籤以便於百度更好地發現PC站和移動站的移動適配關係,在模板的<head></head>標籤內加入如下程式碼:
PC站首頁模板:
- <link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.nt090.com" >
PC站欄目頁模板:
- <link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.nt090.com/list.php?tid={dede:field.id/}" >
PC站文章頁模板:
- <link rel="alternate" media="only screen and (max-width: 640px)" href=" http://m.nt090.com/view.php?aid={dede:field.id/}" >
移動站首頁模板:
- <link rel="canonical" href="http://www.nt090.com/ "/>
欄目頁模板:
- <link rel="canonical" href="http://www.nt090.com{dede:type typeid='0' row=1}[field:typelink /]{/dede:type}"/>
文章頁模板:
- <link rel="canonical" href="http://www.nt090.com/{dede:field.id runphp='yes'}$id=@me;@me='';$url=GetOneArchive($id);@me=$url['arcurl'];{/dede:field.id}"/>
至此,移動站架設基本成型。
提交移動跳轉適配
URL對應關係示例:

適配方式:
欄目頁的對應關係沒有規律,且數量較少,使用URL適配 ;文章頁為有規律的網址,且數量多,使用規則適配。
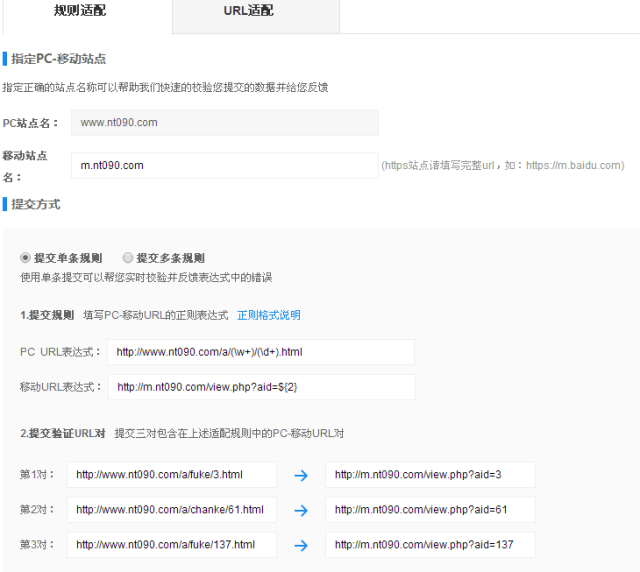
提交文章頁規則適配(如圖):

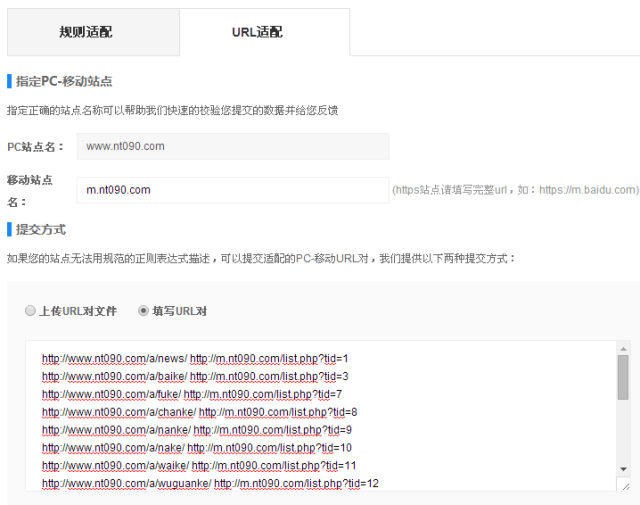
提交首頁和欄目頁URL適配(如圖):

對於欄目較多的Dedecms網站,人工列出所有的欄目頁URL對顯然很費事,這裡推薦一個方法可以輕鬆解決該問題:
※在模板中嵌入以下程式碼,對應前臺頁面中即可顯示所有欄目的URL對,複製貼上即可:
{dede:channelartlist row=100 typeid='top'}http://www.nt090.com{dede:field name='typeurl'/}
http://m.nt090.com/list.php?tid={dede:field name='id'/}<br>{dede:channel type='son' noself='true'}http://www.nt090.com[field:typelink/] http://m.nt090.com/list.php?tid=[field:id/]<br>{/dede:channel}{/dede:channelartlist}
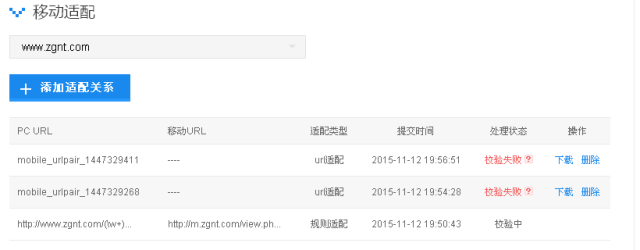
※提交完規則適配,等待百度稽核。
如果所提交的適配關係有誤,處理狀態將很快會出現“校驗失敗”的提示。

很長一段時間以來,很多站長應該都發現移動適配“校驗中”時間很長,對於此問題,目前官方已做了改進,校驗效率有了明顯提升,以前所提交的適配關係發現正在陸續透過。
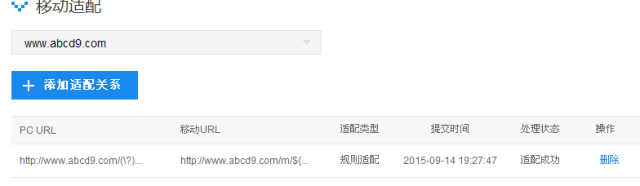
以下為很早前提交、近期已透過適配的一個網站示例:

本文方案基於Dedecms尚未成熟的移動站功能,雖較為簡單易用,但美中不足的是目前移動站URL僅能使用動態地址,如需使用靜態地址需要透過設定偽靜態來實現,或者等待Dedecms釋出下一個較為成熟的版本,再或者直接對Dedecms進行二次開發實現移動站的靜態頁面生成功能,對於此類操作本文就不再延伸……