使用JavaScript庫將會使開發變的更簡單,大部分JavaScript庫提供的功能都是極好的,當我們在為一個專案選定開發技術的時候,選擇一個明星框架當然很不錯,但是有些庫檔案太大了。當你想要為一個特定的任務尋找解決方案的時候,你可以選擇一個更有針對性,更輕量級的框架。
在這篇文章中,我們總結了近期30個很棒的JavaScript庫,下面這些JavaScript庫都是非常實用的,尤其是對於有特定需求的專案。
1. Blast.js

Blast.js通過字母、單詞或是句子來分隔一段文字,這樣你就可以把動畫和樣式注入到文字中。
2. Intense Images

Intense Images是一個可以讓使用者全屏檢視原畫素照片的javascript庫,高質量的照片大小一般不只有電腦螢幕這麼大,它提供我們滑動檢視,效果非常完美。
3. Hammer.js

Hammer.js可以為你的網站新增觸控手勢,是一個多點觸控手勢庫,能夠為網頁加入Tap、Double Tap、Swipe、Hold、Pinch、Drag等多點觸控事件,免去自己監聽底層touchstart、touchmove、touchend事件並且寫一大堆判斷邏輯的痛苦。
4. Epoch

Epoch是一個生成實時圖表的javascript庫,它專注於視覺化程式設計的兩個方面:為歷史資料建立圖表和實時的資料圖表視覺化顯示。
5. Boba.js

Boba.js是一個易擴充套件的javascript庫,它可以讓新增谷歌統計變得簡單,它不僅支援經典的ga.js庫,而且支援新生的analytics.js,而且它有一個很酷的功能——trackLinks,trackLinks可以跟蹤所有的子頁面。
6. Lazy.js

Lazy.js和Underscore和Lo-Dash的功能很像,但是有一個重要的區別:它是延遲執行的,它可以在大多數情景下展示出很好的效能,尤其是在解決大型陣列的時候。
7. JS Capture

JSCapture是用純JavaScript和HTML5寫的遮蔽錄製庫。它允許你通過你的瀏覽器對桌面進行截圖或錄製,它使用getUserMedia來進行遮蔽捕捉,目前它只支援Chrome瀏覽器。
8. App.js

App.js是一個輕量級的JavaScript UI庫,因為它有一個好名字,現在它已經算是一個明星庫了,它可以為你的網站生成一個使用者體驗很好的手機應用,完全不會影響到效能。而且它是跨平臺的,支援Android 2.2以上版本和IOS 4.3以上版本。
9. Shepherd

Shepherd是一個為應用建立使用者指南的javascript庫。它用到了另外一個開源的庫——Tether。Tether可以確保使用者指南不會受到瀏覽器佈局的影響。目前Shepherd支援IE9以上和其它所有的現代瀏覽器。
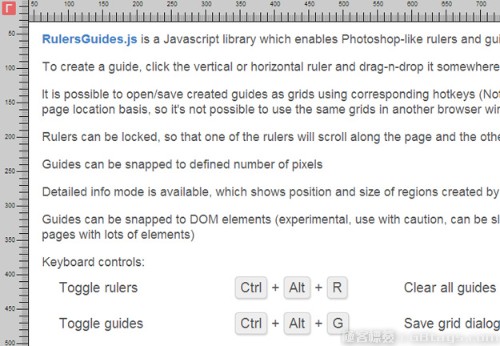
10. RulersGuide.js

RulersGuides.js是一個類似PhotoShop標尺的javascript庫。
11. Seen.js
Seen.js渲染3D場景為SVG或者HTML Canvas。Seen.js包含對於SVG和HTML5 Canvas元素的圖形功能的簡單抽象。所以這個庫的其它元件都是不用關心要渲染型別的。
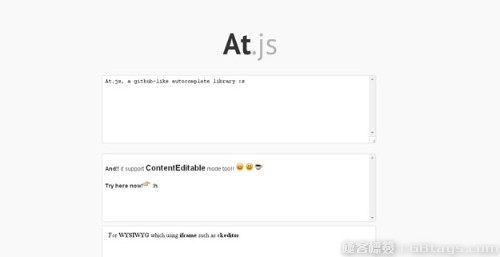
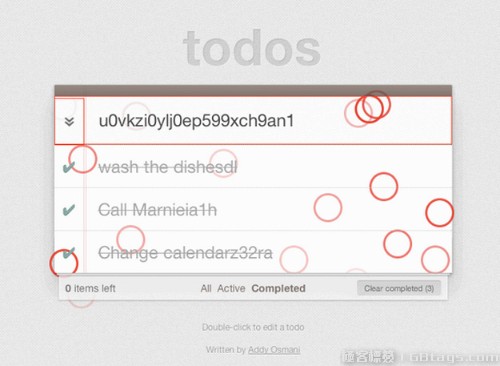
12. At.js

At.js 是一個自動完成庫,用來實現自動完成的提示,如表情等,就像你在 Github 或 Twitter 上看到的一樣。它支援 HTML5 contentEditable 元素。你可以監聽任何字元,而不僅僅是 '@' 符號,可為不同的字元設定多個監聽器以實現不同的行為和資料。
13. Bounce.js
bounce.js 是一個用於製作漂亮的 CSS3 關鍵幀動畫的 JavaScript 庫,使用其特有的方式生成的動畫效果。只需新增一個元件,選擇預設,然後你就可以得到一個短網址或者匯出為 CSS 程式碼。
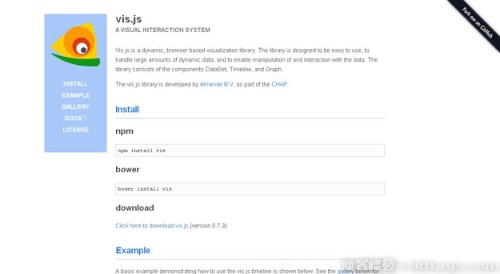
14. Vis.js

Vis.js 是一個動態的,基於瀏覽器的視覺化庫。該庫被設計為易於使用,能處理大量的動態資料。該庫由以下幾部分組成:一是資料集和資料檢視,基於靈活的鍵/值資料集,可以新增,更新和刪除專案,訂閱資料集變化;二是時間軸,用於顯示不同型別的時間軸資料,在時間軸上專案可以互動移動,縮放和操縱;三是圖形,使用節點和邊顯示一個互動式圖形或網路。
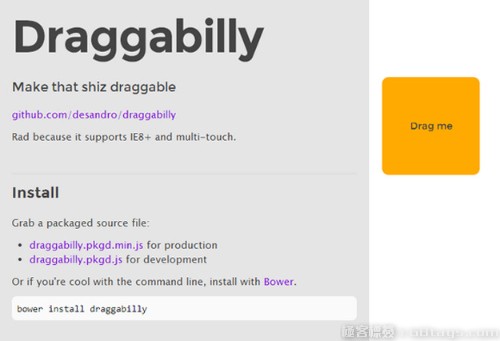
15. Draggabilly.js

Draggabilly只有10K,如它的名字,作者對Draggabilly的介紹非常簡單,Draggabilly 可幫你輕鬆實現網頁上各種元素的拖放操作,支援 IE8+ 和多點觸控。
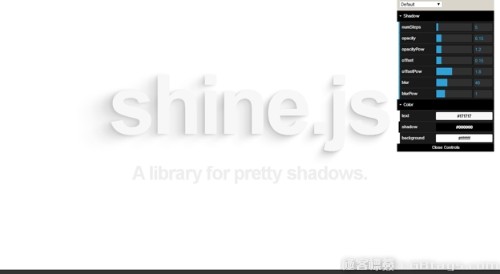
16. Shine.js

Shine.js 是一個用於實現漂亮陰影的 JavaScript 庫。您可以設定動態光的位置,可定製的陰影。不依賴於第三方庫,相容 AMD。能在支援 textShadow 或 boxShadow 的瀏覽器中正常使用,如果有需要會自動新增字首。
17.Gremlins.js

Gremlins.js 是基於 JavaScript 編寫的 Monkey 測試庫,支援 Node.js 平臺和瀏覽器中使用。Gremlins.js 隨機模擬使用者操作:單擊視窗中的任意位置,在表格中輸入隨機資料,或者將滑鼠移動到特別的元素。Gremlins.j 的目的是觸發 JavaScript 錯誤或使應用程式失敗。如果它不能讓你應用程式崩潰,那麼說明你的應用程式已經足夠強大了,可以釋出給真正的使用者使用。
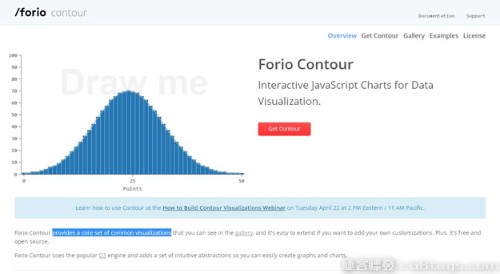
18. Coutour.js

Contour是Forio的視覺化庫提供的一個核心的通用庫。建立於受歡迎的D3引擎之上,它可以讓你很容易的建立一個視覺化的資料圖形。
19. Sticker.js

Sticker.js 是一個很小的 JavaScript 庫,它允許您在網頁中建立漂亮的貼紙效果。沒有依賴關係(不需要 jQuery),可以在大多數支援 CSS3 的主流瀏覽器工作。
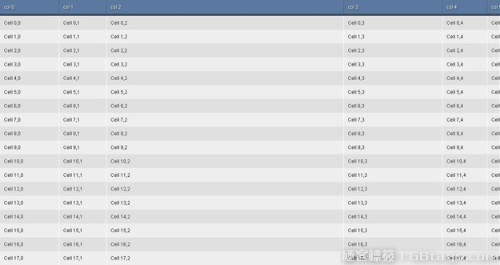
20. Fattable.js

Fattable是一個幫助建立無限滾動,及其無限行列數的Javascript類庫。比較大的表(多餘10000個單元格)使用DOM處理不是很方便。你的滾動會變得不均勻。同時比較大的表格增長的速度也更快。不太可能讓使用者去下載或者保留全部資料。Fattable可以幫助你很好的處理非同步資料載入
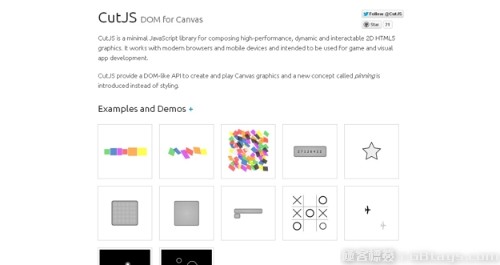
21. Cut.js

CutJS是一個幫助你開發高效能,動態互動2DHTML5圖形的超迷類庫。支援現代瀏覽器和移動裝置,可以幫助你開發遊戲和視覺化的應用。CutJS提供了DOM型別的API來建立和播放基於畫布的圖形。
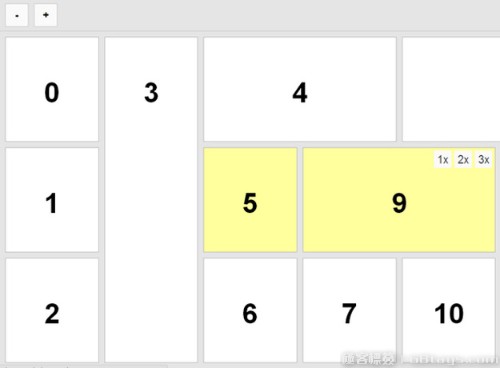
22. GridList

GridList是一個二維的可拖拉的響應式列表庫。
23. Fn.js

fn.js是一個鼓勵你使用函式程式設計風格的可選Javascript類庫。主要幫助你基於效能和規則來支援函式化實踐。為了保證你的路徑正確。fn.js內部強制避免side effects,Object Mutation和Function state。支援Node.js或者瀏覽器,可以使用常規的script來引用或者通過AMD載入器,例如,RequireJS。即將支援Bower。fn.js基於MIT LIcensed,你可以在Github下載
24. Progress.js

Progress.js是一個幫助開發人員使用JS和CSS3建立進度條的javascript類庫。你可以自己設計進度條的模板或者自定義。你可以使用progess.js來展示載入內容的進度(images,Video等等),可以應用到所有頁面元素,比如,textbox,textarea甚至整個body
25. InstantClick.js

用來幫助你實現網站提速的Javascript類庫,能夠幫助導航更加高效。它預載入你的使用者可能會點選的一些連結。可以配置來在特定操作下載入,例如,mousedown
26. Wow.js

幫助你在滾動過程中展示CSS動畫效果。預設你可以用它來觸發animate.css動畫。當然,你可以配置來觸發其他你喜歡使用的動畫類庫
27. Type Rendering Mix

Type Rendering Mix是個基於瀏覽器、應用CSS文字渲染的引擎。Type Rendering Mix通過解析使用者代理字串檢測瀏覽器的文字rasterizer和antialiasing方法。
28. ScrollReveal.js

ScrollReveal.js 用於建立和管理元素進入可視區域時的動畫效果,幫助你的網站增加吸引力。只需要給元素增加 data-scrollreveal 屬性,當元素進入可視區域的時候會自動被觸發設定好的動畫。
29. Switchery

Switchery是個簡單的JavaScript元件,只要幾個簡單的步驟就可以幫助使用者把預設的HTML核取方塊轉換成漂亮iOS 7樣式風格。使用者可以很方便的自定義這種轉換,所以可以很好的配合你的設計風格。
30. Echo.js

Echo.js 是一個獨立的延遲載入圖片的 JavaScript 外掛。Echo.js 不依賴第三方庫,壓縮後不到1KB大小。 延遲載入是提高網頁首屏顯示速度的一種很有效的方法,當圖片元素進入視窗可視區域的時候,它就會改變影像的 src 屬性,從服務端載入所需的圖片,這也是一個非同步的過程。
英文原文地址:http://codegeekz.com/collection-of-best-javascript-libraries-for-2014/
評論(2)