透過c#輸出html分頁程式碼:

1 /// <summary> 2 /// 返回分頁Html程式碼 3 /// </summary> 4 /// <param name="pageIndex">第幾頁</param> 5 /// <param name="pageSize">頁面行數</param> 6 /// <param name="count">共多少頁</param> 7 /// <returns>分頁Html程式碼</returns> 8 public string GetPageHtml(int pageIndex, int pageSize, int count) 9 { 10 StringBuilder sb = new StringBuilder(); 11 //首頁 12 if (pageIndex > 1) 13 { 14 sb.Append("<a class='pageLink' href='?pageIndex=1&pageSize=" + pageSize + "'><span>首頁</span></a>"); 15 } 16 //上一頁 17 if (pageIndex != 1) 18 { 19 sb.Append("<a class='pageLink' href='?pageIndex=" + (pageIndex - 1) + "&pageSize=" + pageSize + "'><span>上頁</span></a>"); 20 } 21 for (int i = 1; i < count + 1; i++) 22 { 23 if (i != pageIndex) 24 { 25 sb.Append("<a class='pageLink' href='?pageIndex=" + i + "&pageSize=" + pageSize + "'><span>" + i + "</span></a>"); 26 } 27 else 28 { 29 sb.Append("<a class='pageLink' href='?pageIndex=" + i + "&pageSize=" + pageSize + "'><strong><span>" + i + "</span></strong></a>"); 30 } 31 } 32 //下一頁 33 if (pageIndex != count) 34 { 35 sb.Append("<a class='pageLink' href='?pageIndex=" + (pageIndex + 1) + "&pageSize=" + pageSize + "'><span>下頁</span></a>"); 36 } 37 //末頁 38 if (pageIndex != count) 39 { 40 sb.Append("<a class='pageLink' href='?pageIndex=" + count + "&pageSize=" + pageSize + "'><span>末頁</span></a>"); 41 } 42 return sb.ToString(); 43 }
對html程式碼做css處理:

1 .pageLink { 2 display: inline-block; 3 vertical-align: text-bottom; 4 height: 36px; 5 text-align: center; 6 line-height: 34px; 7 text-decoration: none; 8 overflow: hidden; 9 margin-right: 9px; 10 background: white; 11 } 12 13 .pageLink > span { 14 width: 34px; 15 height: 34px; 16 display: block; 17 border: 1px solid #e1e2e3; 18 cursor: pointer; 19 } 20 21 strong span { 22 width: 34px; 23 height: 34px; 24 display: block; 25 cursor: pointer; 26 } 27 28 29 .pageLink span:hover { 30 border: 1px solid #0094ff; 31 }
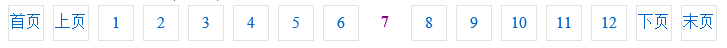
樣式:
圖片1:

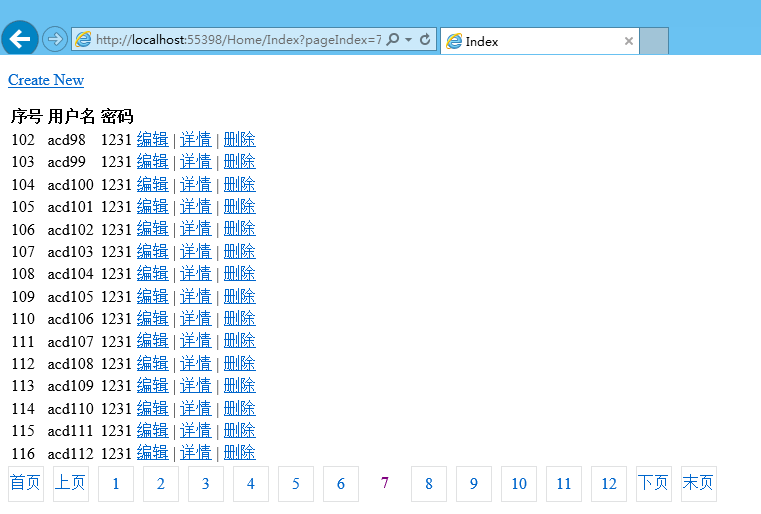
圖片2: