當下 Web 開發者們追捧的 Node.js 使得 JavaScript 能夠在更多環境下執行,甚至是伺服器端,使得這門語言再次受到大家的關注。本文向 JavaScript 開發者推薦十款超級有用的工具。
YepNope

YepNope 是一個非同步的條件載入框架,速度超快,只為使用者載入需要的指令碼。使用非常簡單,非常有用!
點選訪問: http://yepnopejs.com/
Modernizr

Modernizr 是一個開源的 JavaScript 庫,它使得那些基於訪客瀏覽器的不同(對新HTML5和CSS3標準支援的差異)而開發不同級別體驗的前端工程師的工作變得更為簡單。
點選訪問: http://www.modernizr.com/
MicroJS

MicroJS 是最新推出的一個網站專案,致力於為最常見的開發任務提供 JavaScript 輕量庫,有Ajax,JSON,DOM,物件導向的 JavaScript 等等,是真正值得你存入書籤的金礦。
點選訪問: http://microjs.com/
Diva.js

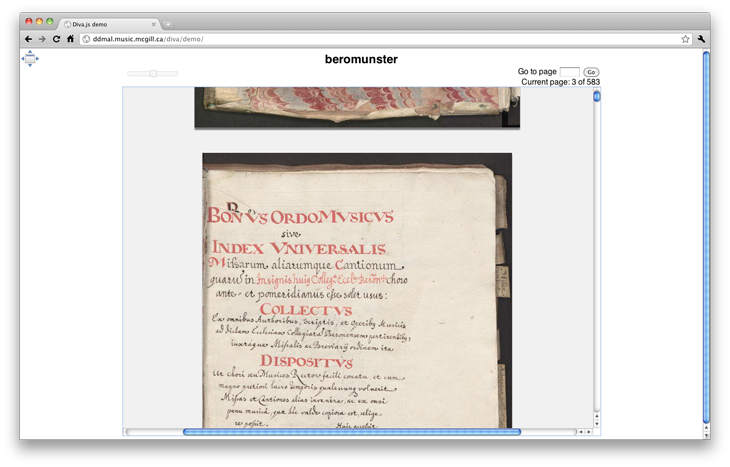
Diva 是一個用於線上瀏覽文件的工具庫,設計用於為數字圖書館的多頁文件提供逐頁閱讀功能。對於線上圖書館或者線上書店網站來說,這是一個非常有用的工具,這裡有一個示例。
點選訪問: http://ddmal.music.mcgill.ca/diva/
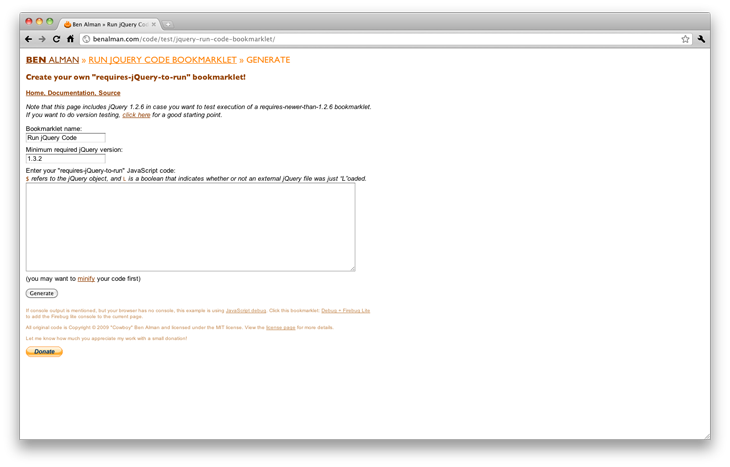
Bookmarklet Generator

顧名思義,這是一個線上書籤生成工具。你只需要把程式碼貼上到輸入框,點選按鈕,書籤就生成了。
點選訪問: http://benalman.com/code/test/jquery-run-code-bookmarklet/
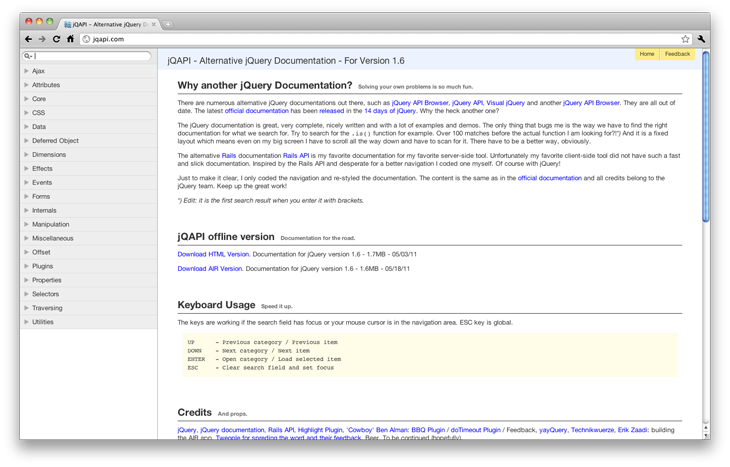
jQAPI

和其他 jQuery 開發者一樣,我花費了很多時間在查詢文件上面。jQAPI 這個網站提供了更好友好的 jQuery 文件功能,所以現在我都是在這個網站尋找幫助。
點選訪問: http://jqapi.com
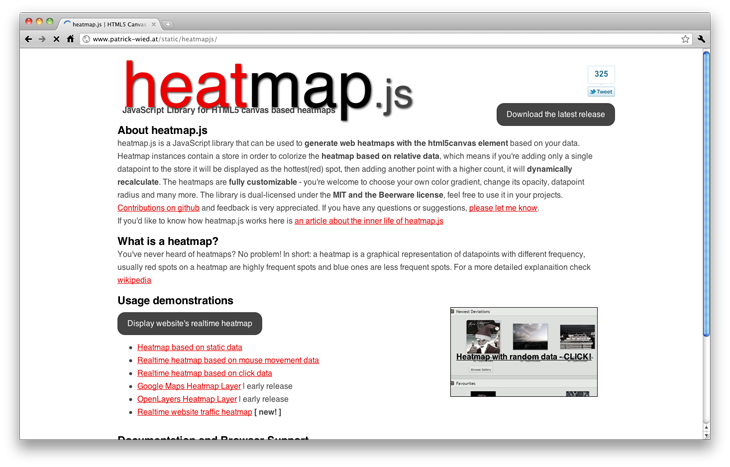
heatmap.js

JavaScript 的無限可能性不斷帶給我驚喜,例如 heatmap.js 能夠在你的資料之上藉助 HTML5 Canvas 為網頁生成heatmap。
點選訪問: http://www.patrick-wied.at/static/heatmapjs/
Respond.js

Respond.js 是一個用於在不支援 CSS3 Media Query 的瀏覽器中使用 Media Query 功能,例如IE。
點選訪問:
https://github.com/scottjehl/Respond/blob/master/respond.min.js
Ligature.js

Ligature.js 能夠自動的幫你判斷需要連字的地方並進行處理。
點選訪問: http://code.google.com/p/ligature-js/
FitText.js

點選訪問: http://fittextjs.com/
來自:前端裡
評論(2)