一、“1-2-1”單列變寬佈局:
對於變寬度的佈局,首先要使內容的整體寬度隨瀏覽器視窗寬度的變化而變化。因此中間的container容器中的左右兩列的總寬度也會變化,這樣就會產生不同的情況。這兩列是按照一定的比例同時變化,還是一列固定,另一列變化。這兩種都是很常用的佈局方式。然而對於等比方式而言,相對比較簡單,和我上一篇部落格中1-2-1的佈局方式非常類似,因此這裡只是介紹一列固定另一列變寬的case。
在實際的應用中,只有單列寬度變化,而其它保持固定的佈局可能會更加實用。一般在存在多個列的頁面中,通常比較寬的一個列是用來放置內容的,而窄列放置連結、導航等內容,這些內容一般寬度是固定的,不需要擴大。因此如果能把內容列設定為可以變化,而其他列固定,會是一個很好的方式。
考慮到綜合原因,該篇部落格將只是給出示意圖和CSS關鍵概要。
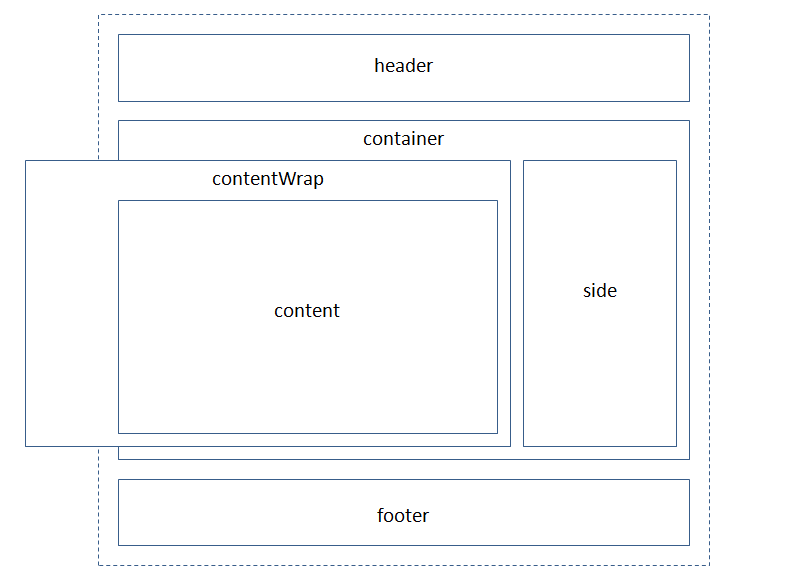
示意圖:

原理分析:
核心的問題就是浮動列的寬度應該等於“100% - 300px”,而CSS顯然不支援這種帶有減法運算的寬度表達方法。但是透過margin可以變通的實現這個寬度。實現的原理為,在content外面再套一個div,即圖中的contentWrap,使它的寬度為100%,也就是等於container的寬度。然後透過將其margin-left設定為-300px,就使它向左平移了300px。再將content的margin-left設定為正的300px,就實現了“100% - 300px”這個本來無法表達的寬度。此時,content在contentWrap的裡面,以標準流的方式存在,將將其左側margin設定為300px之後,就可以保證裡面的內容不會溢位到佈局的外面。這種方法的最大好處就是不用考慮各列的高度,透過設定footer的clear: both屬性,就可以保證不會發生重疊現象。
CSS簡要程式碼:
#header, #footer, #container {
margin: 0 auto;
width: 85%;
}
#contentWrap {
margin-left: -300px;
float: left;
width: 100%;
}
#content {
margin-left: 300px;
}
#side {
float: right;
width: 300px;
}
#footer {
clear: both;
}
二、“1-3-1”單側列寬度固定的變寬佈局:
對於一列固定、其它兩列按比例適應寬度的情況,如果這個固定的列在左邊或右邊,那麼只需要在兩個變寬列的外面套一個div,並且這個div寬度是變寬的。它與旁邊的固定寬度列構成一個單列固定的“1-2-1”佈局,然後再將變寬列中的兩個變寬列按比例並排,就很容易實現了。對於上例中的contentWrap容器,如果內部只有一個div活動列,就像上面的“1-2-1”佈局那樣,這個活動列以標準流方式放置,它的寬度是自然形成的,這樣顯示效果是沒有問題的,而當contentWrap容器中有兩個浮動的活動列時,就需要分別設定寬度,比如分別為40%和60%(為了避免四捨五入誤差,這裡設定59.9%)。需要特別注意的是,contentWrap列的寬度等於container的寬度,因此這裡的40%並不是總寬度減去side的寬度以後的40%,而是總寬度的40%,這顯然不是我們想要的。解決的方法就是在容器裡面再套一個div,即由原來的一個contentWrap變為兩層,分別叫做outerWrap和innerWrap。
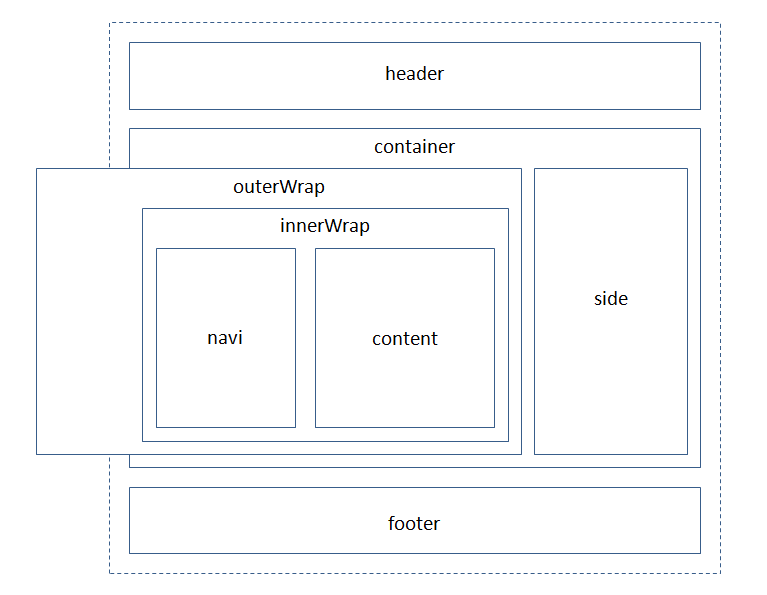
示意圖:

原理分析:
新增加的innerWrap是以標準流方式存在的,寬度會自然伸展,由於設定了200px的左側margin,因此它的寬度就是總寬度減去200px了,這樣,innerWrap裡面的navi和content就會以這個新寬度為寬度基準。
CSS簡要程式碼:
#header, #footer, #container {
margin: 0 auto;
width: 85%;
}
#outerWrap {
float: left;
width: 100%;
margin-left: -200px;
}
#innerWrap {
margin-left: 200px;
}
#navi {
float: left;
width: 40%;
}
#content {
float: right;
width: 59.5%;
}
#side {
float: right;
width: 200px;
}
#footer {
clear: both;
}
三、“1-3-1”中間列寬度固定的變寬佈局:
這裡介紹的佈局形式是,固定列被放在中間,它的左右各有一列,並按比例適應總寬度。這是一種很少見的佈局方式,之所以給出只是為了CSS的研究和練習。
示意圖:
 原理分析:
原理分析:
這裡以固定的“1-3-1”佈局為基礎。現在需要在navi和side兩個div外面分別套一層div,把它們包裹起來。將左側的naviWrap設定為50%寬度,向左浮動,並透過將margin-left設定為-150px,向左平移了150px。然後在裡面的navi中,左側margin-left設定為150px,補償回來這150px。接著,將content設定為固定寬度,先做浮動,這就就緊貼著navi的右邊界。最後將sideWrap做與navi部分相似的處理,設定為50%寬度,向右浮動。這時本來寬度已經超過100%,會被擠到下一行,但是將右側margin-right設定為-150px後,就不會超過總寬度了。
CSS簡要程式碼:
#header, #footer, #container {
margin: 0 auto;
width: 85%;
}
#naviWrap {
width: 50%;
float: left;
margin-left: -150px;
}
#navi {
margin-left: 150px;
}
#content {
float: left;
width: 300px;
}
#sideWrap {
width: 49.9%;
float: right;
margin-right:-150px;
}
#side {
margin-right: 150px;
}
#footer {
clear: both;
}
四、“1-3-1”雙側列寬度固定的變寬佈局:
對於三列布局,一種很實用的佈局是3列中的左右兩列寬度固定,中間列寬度自適應。
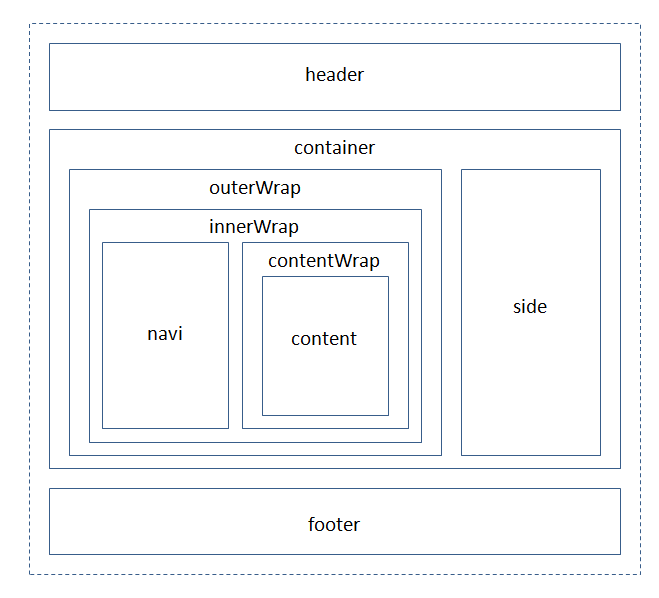
示意圖:
 原理分析:
原理分析:
先把左邊和中間兩列看做一組,作為一個活動列,而右邊的一列作為固定列。然後再把兩列各自當做獨立的列,左側為固定列,最後保留content為變寬列。在使用該方法時,每實現一個活動列都需要增加額外的輔助div。這裡的思路是,在內層,為了使navi固定,content變寬,在二者外面套了一個“innerWrap”的div;為了在innerWrap中使content能夠變寬,在content外面又套了“contentWrap”div;同理,為了使innerWrap能夠變寬,又為它套了一個outerWrap,從而是結構變得複雜。但實際上原理還是相同的。
CSS簡要程式碼:
#header, #footer, #container {
margin: 0 auto;
width: 85%;
}
#side {
width: 200px;
float: right;
}
#outerWrap {
width: 100%;
float: left;
margin-left: -200px;
}
#innerWrap {
margin-left: 200px;
}
#navi {
width: 150px;
float: left;
}
#contentWrap {
width: 100%;
float: right;
margin-right: -150px;
}
#content {
margin-right: 150px;
}
#footer {
clear: both;
}
五、“1-3-1”中列和側列寬度固定的變寬佈局:
這裡介紹的佈局方式為中間列和它一側的列是固定寬度,另一側列寬度自適應。
示意圖:

原理分析:
假設仍然希望左側的navi和content列的寬度分別固定為150px和250px,右側的side列寬度變化。那麼side列的寬度就等於“100% - 150px - 250px”。該方法將在side列的外面再套一個sideWrap列,使sideWrap的寬度為100%,並透過設定margin-right為-400px,使其向右平移400px。然後再對side列設定正的margin-right,限制右邊界,這樣就可以實現希望的效果了。
CSS簡要程式碼:
#header, #footer, #container {
margin: 0 auto;
width: 85%;
}
#navi {
flaot: left;
width: 150px;
}
#content {
float: left;
width: 250px;
}
#sideWrap {
float: right;
width: 100%;
margin-right: -400px;
}
#side {
margin-right: 400px;
}
#footer {
clear: both;
}
注:該篇部落格源自《CSS設計徹底研究》中的第十四章,書中的例子簡明扼要、通俗易懂,因此選取部分主要內容與大家分享,同時也便於今後自己的線上查閱。