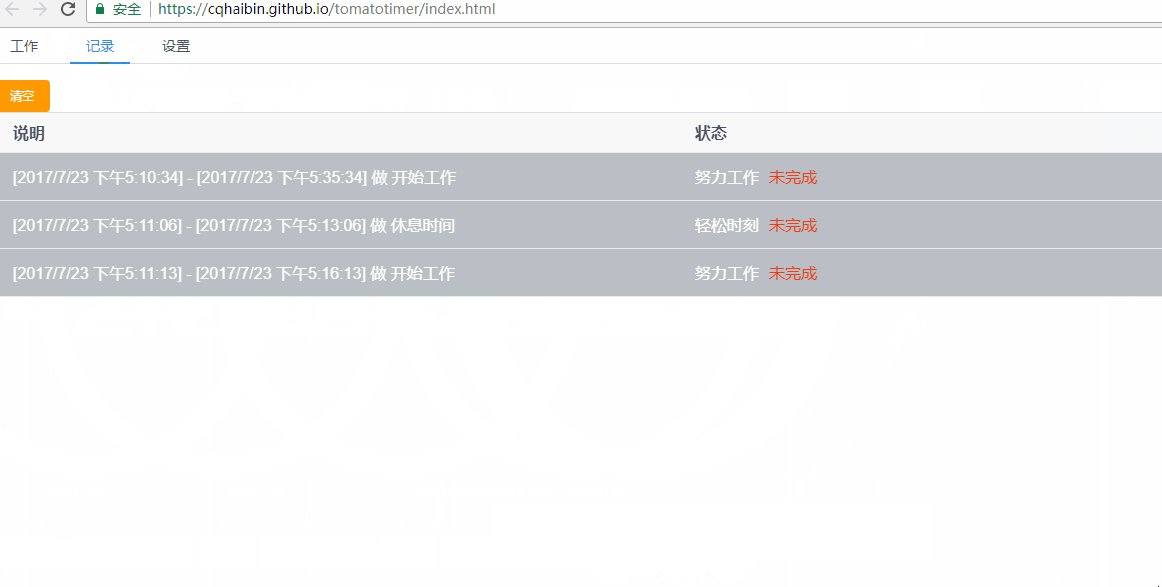
近期在學習【時間管理】方面的課程,其中有一期講了蕃茄工作法,發現是個好多東西。蕃茄工作法核心思想就是:工作25分鐘,休息5分鐘。如果您好了解更多可以自行度娘。 在加上本人是一個程式猿,就想用程式的方式來表達對此工作法的敬意。因此就產生了用vue實現一個tomato timer的想法。演示地址 
一、vue如何實現他的
1. 依賴的包
"devDependencies": { "babel-plugin-lodash": "^3.2.11", "babel-preset-es2015-rollup": "^3.0.0", "babel-preset-latest": "^6.24.1", "rollup": "^0.41.6", "rollup-plugin-babel": "^2.7.1", "rollup-plugin-commonjs": "^8.0.2", "rollup-plugin-node-resolve": "^3.0.0", "rollup-plugin-replace": "^1.1.1", "rollup-plugin-vue": "^2.4.0" }, "dependencies": { "iview": "^2.0.0-rc.19", "lodash": "^4.17.4", "vue": "^2.4.1", "vuex": "^2.3.1" }
- 打包工具沒有用流行的webpack,而是rollup,因為他有shaking tree技術。
- ui用的是iview,mvvm當然是我熟悉而喜愛的vue了。
2. 專案結構
說明:
- aloneIndex.js和Index.js都是此模組的入口,index.js是用於對接本人實現的vueManager中後端管理平臺,而aloneIndex.js則是讓tomato timer能單獨執行。
- 本專案實現了資料與檢視的解藕,也就是.vue檔案中不在直接操作store(儲存層),而是呼叫service層提供的方法來進行中轉。
3. 實現中遇到的坑
- rollup對lodash的shaking tree無效
解決辦法: - 安裝:babel-plugin-lodash(將模組的commonJs規範轉換為es6規範)、babel-preset-latest
- .babelrc配置檔案修改:
{ "presets": [["latest",{ "es2015":{ "modules":false } }]], "plugins": ["lodash"], "compact": true //處理max 500kb的問題 }
- babel提示lodash打包超過500kb的問題
只需要在.bablerc中加入compact:true節點即可。 - 獨立打包後,執行是提示'process is undefine'的問題
安裝rollup-plugin-replace即可。
二、最後的申明
如果發現此工具能提高您的工作效率,請大膽的使用。如果您發現Bug,請反饋於我,我們將成為朋友。我也會盡力打造好tomato timer這個小工具。