一、實現思路
在實踐中後臺管理系統的前後端分離時,往往會因為業務量的增加使其前端專案難以維護,以及打包時間不理想,還有業務系統與框架之間區分不在明顯。本文是本人從另一個角度提出的一種解決方案,希望各位提出寶貴的建議。
- 一個通用的框架專案
此專案為框架專案,只負責提供基礎方法,以及第三方依賴包的管理(因為一套系統第三方依賴包的版本應該統一的)、提供業務子系統的註冊、佈局的管理、導航管理等功能。 - 框架專案的cli,用於快速搭建業務子系統的開發平臺
首先以框架專案的生產版本為基礎,製作一個模板專案;然後再建立一個cli專案,業務系統開發者安裝cli專案,通過cli快速部署、更新框架內容。 - 一個全平臺的css預處理解決方案
此專案主要包含佈局、各常用模組內容(如:登入、彈窗、文書處理等),現版本在業務系統中不允許修改css,只能引用css內容。
注意:本基礎框架是基於vue + iview + requirejs實現的
二、建立步驟
2.1、github上新建組織
此部分的操作可以參考github的相關操作手冊完成。
2.2、基礎框架與模板庫
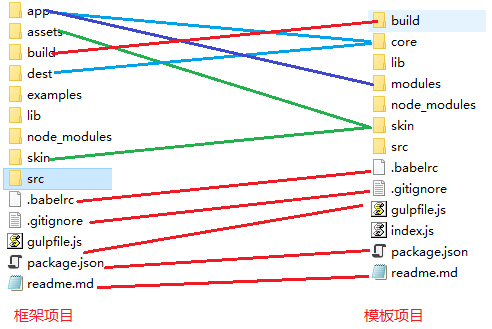
由於模板庫是基於基礎框架的,放在一起能更為有效的說明:

說明:
- .babelrc與.gitignore檔案是沒有做任務改變的複製
- gulpfile.js和package.json去掉了對sass編譯部分的支援和方法
- 模板的skin資料夾是框架專案的skin和assets檔案的合併,assets存放的sass內容,而skin存放的是第三方依賴的css內容。
- core資料夾由dest資料夾和app資料夾部分內容一起組成,dest存放的是通過rollup編譯後的app.js和layout.js(框架系統),app存放的是index.html(入口html)、requirejs的main.js檔案(js的入口和配置)
- lib和build是直接複製的 lib是第三方依賴庫(此處是為了做到依賴庫的統一管理),build中是存放的rollup編譯配置檔案,但有些許改動。
重點說明
- 框架專案中的examples資料夾,他是用於存放靜態頁面。我們在佈局模組時應該先在此按鈕設計圖進行靜態頁面的實現。然後才是轉換到正式專案,因為每個模組的樣式都有被重用機會。
- 框架專案中的dest資料夾中app.js和layout.js的原始碼在src/master資料夾中。
2.3、製作cli程式碼庫
此專案的目的其為簡單,就是提供init和update方法,用於從模板專案生成業務子系統,並在模板專案更新後,提供更新命令將新的內容更新到業務子系統。
依賴的npm包:
chalk: 命令視窗文字有顏色的輸出 commander:解析命令的輸入 download-github-repo:下載github上面的模板專案 fs-extra:file和folder的處理,如刪除 metalsmith:生成靜態站點,選擇他,是由於他的外掛模式,用於後期對檔案內容進行加工和處理
注意
- 釋出的bin命令如何可用
首先,需要在命令入口檔案最上面新增如下程式碼(第一行):
#!/usr/bin/env node
然後,在package.json中的bin中新增命令與執行檔案的關聯
"bin": { "vn-init": "srcCli/bin/init.js" },
按照上述配置,npm全域性安裝成後,執行vn-init命令即可觸發相關命令檔案的程式碼。
三、專案地址
vueManager(框架專案):https://github.com/cqhaibin/vueManager.git
vueManager-cli(腳手架專案):https://github.com/cqhaibin/vueManager-cli.git
simple(模板專案):https://github.com/vueManager-template/simple.git
腳手架npm地址:https://www.npmjs.com/package/vuemanager-cli
歡迎下載測試和提出建議!!!