在Mvc模式大行其道的今天,後端通過各種Mvc框架實現檢視與資料模型的隔離,而前端這方面也發展迅速。vue實現了Dom與viewModel雙向繫結,使其檢視的更新影響模型,模型的更新影響檢視,你會不會覺得這就是Mvc庫呢,實則不然,因為他還差一個重要的C(也就是控制器)。以下是鄙人對Mvc的個人理解,如有失誤還請各位道友指正。
- M:模型用於表示各種事物及事物特性的資料
- v:view + viewModel,此處鄙人認為v不能單純的理解為檢視,而應該是檢視+檢視模型。
- c:控制器,用於協調M與v之間的關係。
第一部分:我對vuex的理解
這個重要的C是誰呢,鄙人認為就是此文章要介紹的Vuex(如果你想初識vue,可以移步vue原來可以這樣上手這篇博文)。如此理解也是可以的:vue + vuex = 前端mvc框架
- flux(單向資料流)
- actions:一個動作,可以是view建立的,也可以是程式其他邏輯建立的
- dispatcher:將業務邏輯與使用者介面分離,負責響應action動作事件,並意向傳遍整個系統
- store:業務邏輯處理
- view:檢視
- vuex是借鑑了flux、redux、The Elm Architecture等相關思想。
第二部分:揭開vuex面紗
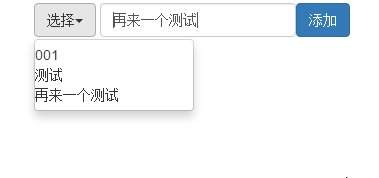
本示例實現為一個輸入框動態向下拉選單增加選擇項的功能原始碼下載地址,先看效果圖:

為了展示vuex的作用,此示例你可以看到如下內容:
- 兩個區域性元件:輸入和下拉選單元件
- 一個全域性元件:App,也是整個Vue例項的頂級元件
- 一個jquery.js和bootstrap.js,用於例項下拉元件,jquery只輔助用於bootstrap。
- 還有一個bootstrap.css,用於美化樣式。
一、實現vuex的store例項
//Vue.use(Vuex);//如果是window引入方式,vuex會自動附加到Vue上。 var state = { list: [{"id":1, "name": "001"}] }; var mutations = { ADDITEM: function(argState, item){ argState.list.push(item); } }; var getters = { getList:function(argState){ return argState.list; } } var actions = { addItem:function(dis,item){ dis.commit('ADDITEM',item); } } var _storeObj = new Vuex.Store({ "state": state, "mutations": mutations, "getters": getters, "actions": actions });
vuex更新資料流程:

- dispatch可以是view檢視中觸發,也可以是程式業務邏輯來觸發
- actions通過commit方法發出一個改變事件
- mutations中具體操作state的改變
- state的改變通過getter暴露給view,state改變後會立即通知用getter關聯起來的view。
- 建立一個Vuex.Store的例項,用於Vue例項。
二、實現vue的元件
var inputComp = { render:function(createElement){ var self = this; return createElement('div',{ attrs:{ "data-id": "001" }, class:{ "form-inline":true }, style:{ "display": "inline-block" } },[createElement('input',{ attrs:{ type: 'text' }, class:{ "form-control": true }, domProps:{ value: self.value }, on:{ input:function(event){ self.value = event.target.value; } } }),createElement('button',{ on:{ "click": function(event){ self.$store.dispatch('addItem',{"id":2,"name": self.value}); } }, class:{ "btn":true, "btn-primary": true }, domProps:{ type: 'button' } },"新增")]); } }; //下拉選單元件 var ComboComp = { render:function(createElement){ var self = this; return createElement("div",{ attrs:{ "data-id": "ComboComp" }, class:{ "dropdown":true }, style:{ "display": "inline-block" } },[ createElement("button",{ class:{ "btn": true, "btn-default": true, "dropdown-toggle": true }, attrs:{ "type": "button", "id": "dr02", "data-toggle": "dropdown" } },[ createElement("span", "選擇"), createElement("span",{ class:{ "caret":true } })]) , createElement("ul", { class:{ "dropdown-menu":true }, attrs:{ "aria-labelledby":"dr02" } }, self.$store.getters["getList"].map(function(item){ return createElement("li",item.name); })) ]) } }; Vue.component('App',{ template:'<div class="wrap" ><ComboComp></ComboComp> <InputComp></InputComp></div>', components:{ "InputComp": inputComp, "ComboComp": ComboComp } });
- inputComp(區域性元件):提供輸入
- ComboComp(區域性元件):實現列表內容的展示
- App(全域性元件):頂級元件,組合inputComp和ComboComp元件。
- 元件引數說明:
- render:返回一個元件,其中包含檢視,data等。this為vue例項,引數是createElement方法,用於建立VNode。
- 重點關注inputComp元件中button子元素的on中的click方法,內部用dispatch觸發了store中對應Id的actions。
createElement('button',{
on:{
"click": function(event){
self.$store.dispatch('addItem',{"id":2,"name": self.value});
}
}
三、輸出
html部分程式碼:
<div class="wrap" id="app"> <App></App> </div>
js部分程式碼:
var _vue = new Vue({ el: '#app', store: _storeObj });
- 檢視中引入了App這個全域性元件
- 生成Vue例項的時候將vuex中建立的store例項傳遞進去。