傳送門
Github地址:https://github.com/AlloyTeam/AlloyFinger/tree/master/alloy_crop
線上Demo演示:

簡介
裁剪圖片的應用場景有頭像編輯、影象編輯,在移動端要配合手勢以及進行觸控反饋來進行變形以確認使用者的選區進行裁剪。AlloyCrop就是專注於裁剪影象的元件,目前服務於QQ相關的Web業務,今日正式對外開源。
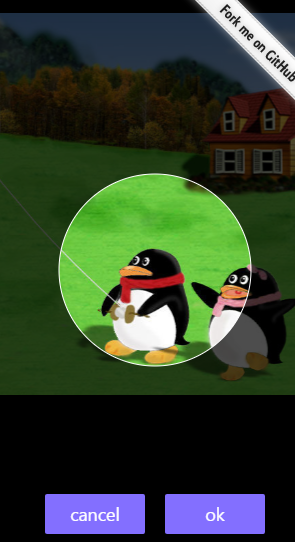
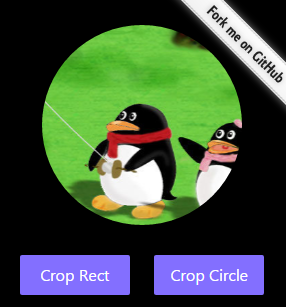
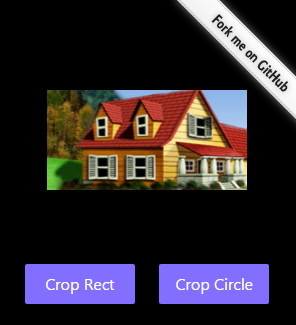
專案截圖




這裡需要注意的是,圓形裁剪出的圖片其實是正方形的,這裡可以通過CSS3圓角邊框自行設定為圓形的圖片。
使用姿勢
new AlloyCrop({
image_src: "img src",
circle:true, // optional parameters , the default value is false
width: 200,
height: 200,
ok: function (base64, canvas) { },
cancel: function () { },
ok_text: "確認", // optional parameters , the default value is ok
cancel_text: "取消" // optional parameters , the default value is cancel
});- image_src為需要裁剪的圖片的地址
- circle為裁剪元件的樣式,為可選引數,預設值是false。需要注意:當設定為true時候,width必須等於height。
- width為裁剪區域的寬
- height為裁剪區域的高
- ok為點選確認按鈕的回撥函式,並且可以拿到裁剪完成的base64和裁剪所用的canvas
- cancel為點選取消按鈕的回撥函式
- ok_text為確認按鈕的文字,可選。預設是 ok
- cancel_text為取消按鈕的文字,可選。預設是 cancel
Q&A
Q: 對比了下微信的頭像裁剪,為什麼基於Web的AlloyCrop比微信Native還要流暢?為什麼?為什麼?
A: 基於transformjs和AlloyFinger打造的AlloyCrop必須流暢啊!
這裡猜測下(因為看不到微信裁剪的原始碼),微信頭像裁剪走的是軟繪,transformjs走的是硬繪。
Q: 相容性如何
A: 支援touchstart、touchmove、touchend、touchcancel以及CSS3 transform的裝置的瀏覽器便可執行AlloyCrop....不一一列舉..
Q: transformjs+AlloyFinger+ AlloyCrop 一共不到600行?為什麼體積這麼小?
A: 騰訊手Q內大量的web都會去不斷地從各個維度進行效能優化。框架類庫尺寸的大小就是其中很重要的一個維度,小檔案明顯載入更快,解析也更快,這是很直接的優化手段。100行程式碼能解決的問題絕對不會用1000行程式碼去解決。所以Hammerjs被我們拋棄了,各種CSS3的js庫也被我們放棄。使用更加精簡的、抽象層次更高的 transformjs和AlloyFinger。具體為何如此小,可以看看原始碼。
Q: 騰訊內部有哪些專案在用?
A: 目前AlloyCrop主要是興趣部落、QQ群等Web業務在用,剛剛開源出來,只要有裁剪圖片的地方都會用到。AlloyFinger和transformjs擁有大量的專案在使用,包括公司外部的內部的以及國內的和國外的使用者。
你值得擁有
Github地址:https://github.com/AlloyTeam/AlloyFinger/tree/master/alloy_crop
歡迎使用!