快速入口
不讀文章可以直接拐向這裡:
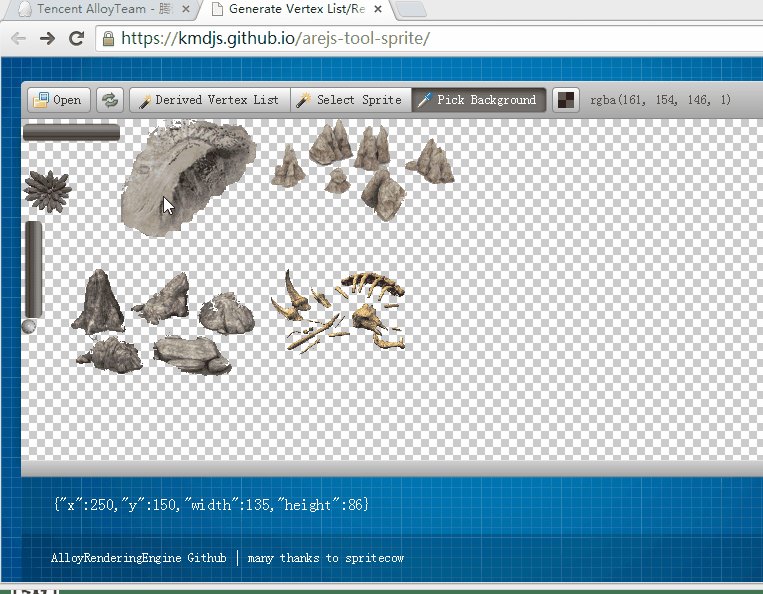
spritecow二代:https://kmdjs.github.io/arejs-tool-sprite/
寫在前面
工欲善其事必先利其器,最近fork了一份spritecow程式碼進行了大量升級改造,
作為AlloyRenderingEngine的開發輔助工具之一,確確實實地提高了開發效率,遊戲或前端開發更加便利。
因為改造後,有些互動使用點需要特別提醒才能發現,所以特意錄製了gif教程。
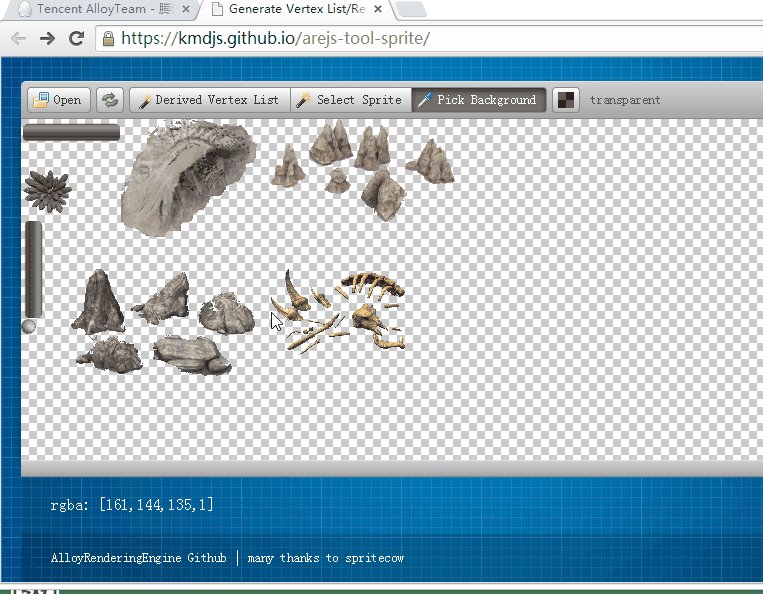
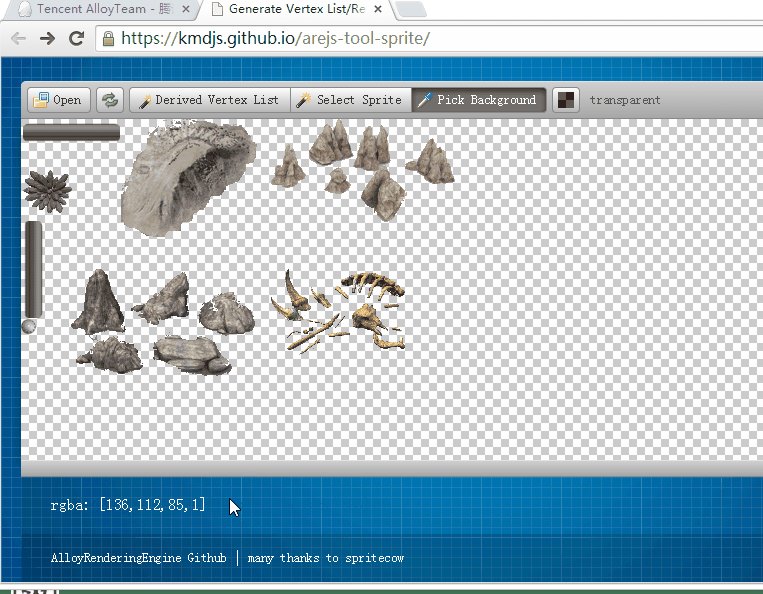
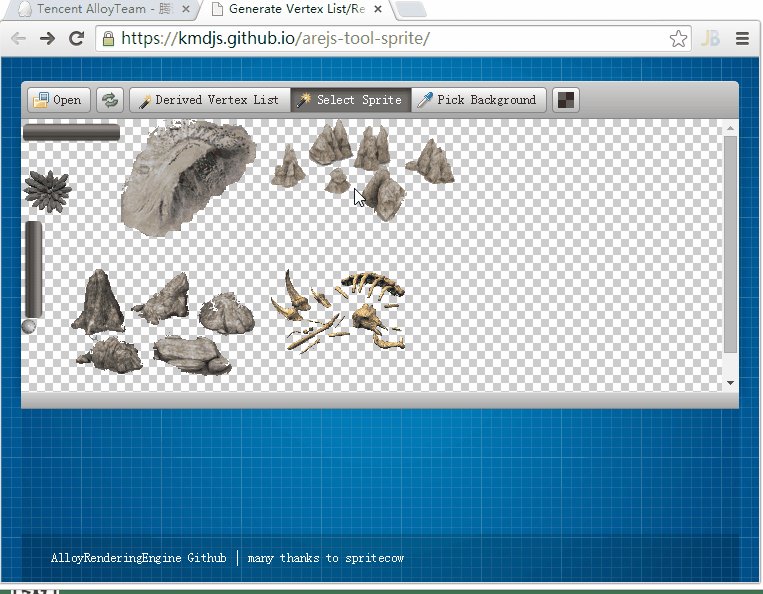
取色

取色很簡單,點哪裡,該點的顏色會自動生成在下方。
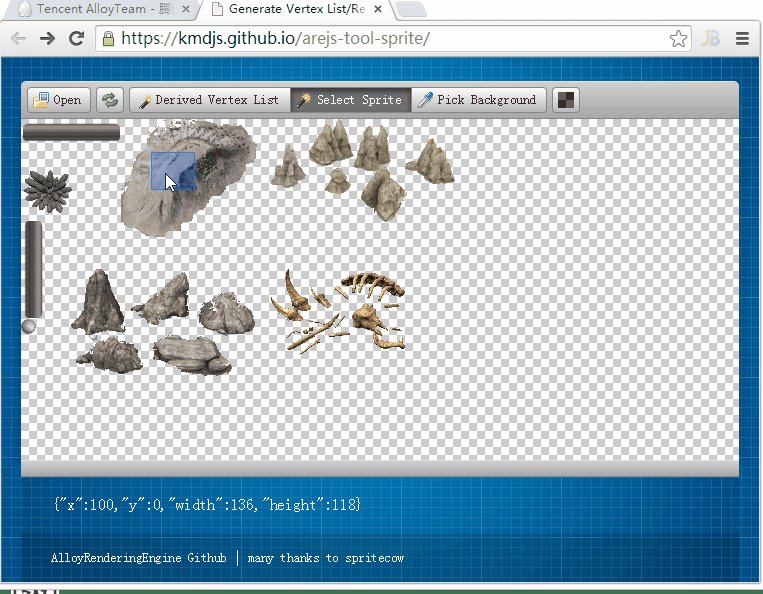
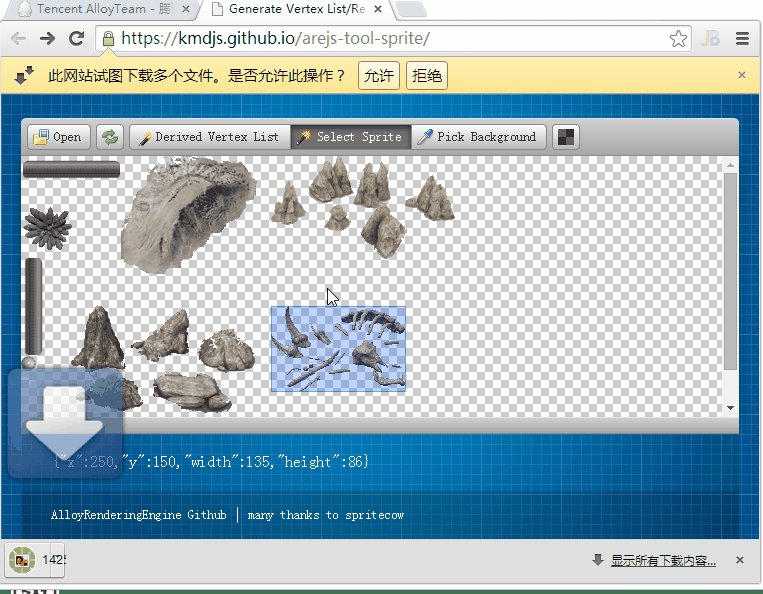
Rect自動識別和匯出

矩形區域是系統自動選擇,需要的操作是點選或者選區,操作後會自動選擇最小能容納該元素的矩形
區域。
這裡需要特別注意的是,選擇完畢如果還想要下載匯出,需要【滑鼠右鍵】點選該選區。
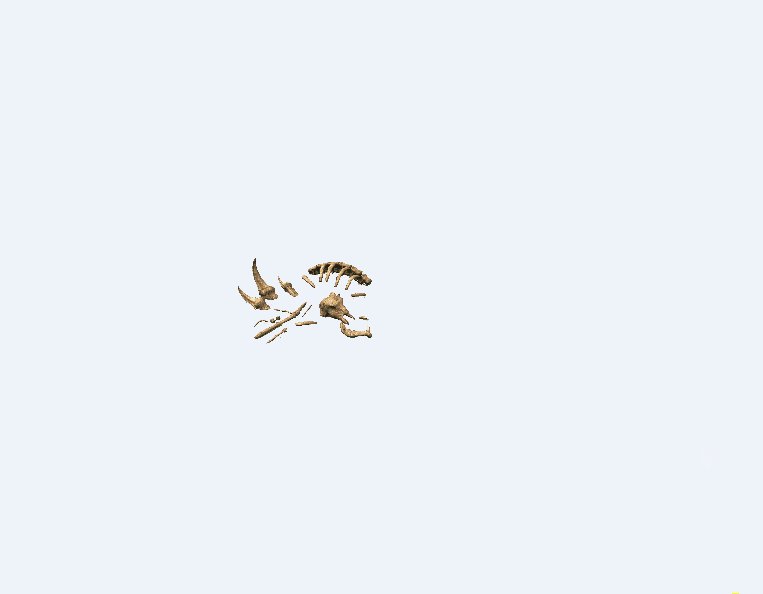
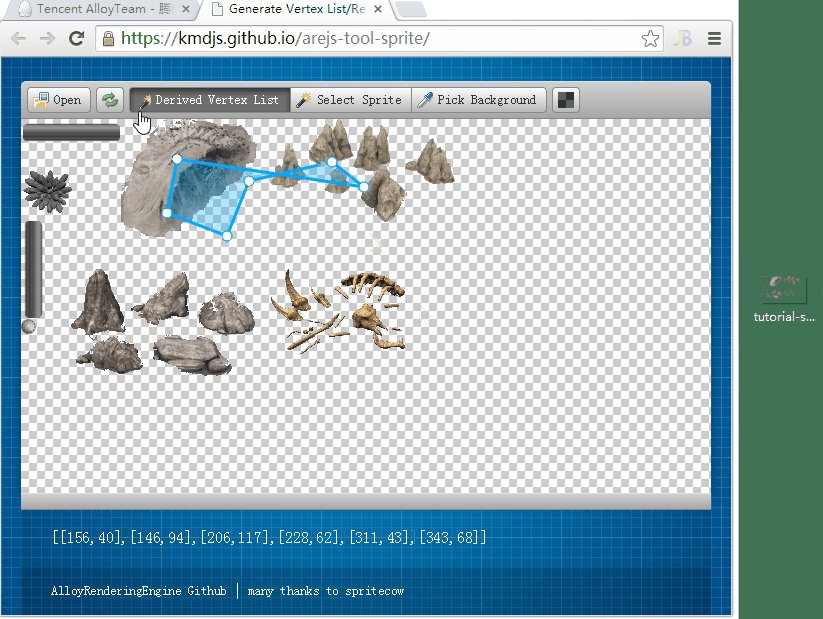
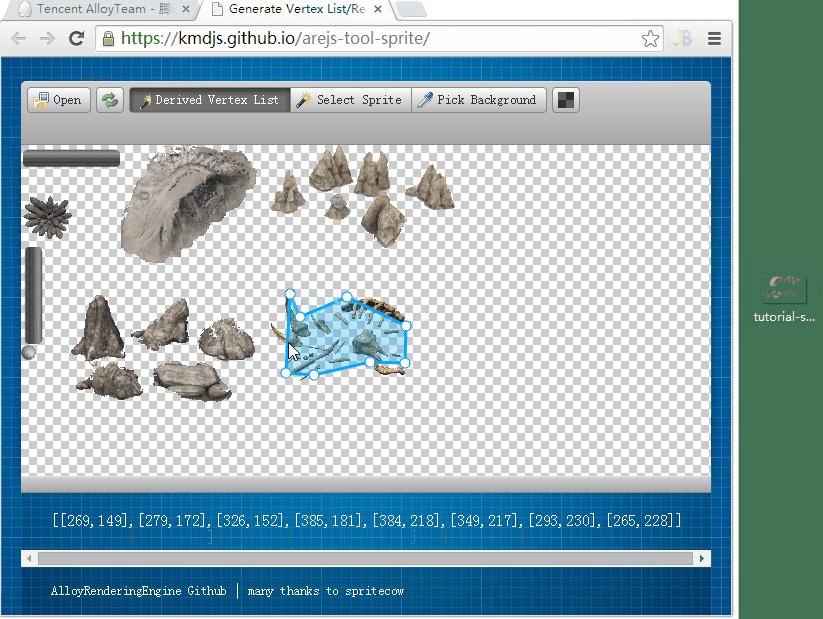
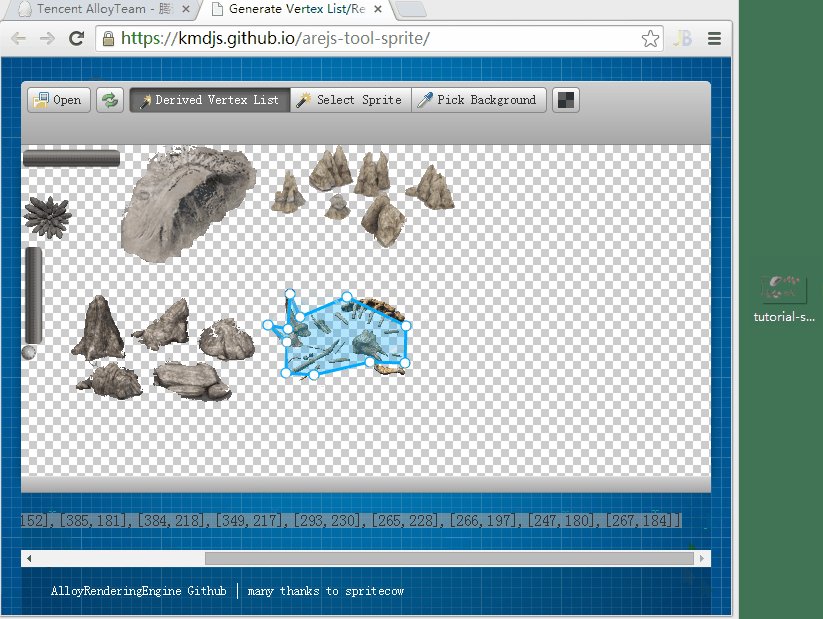
頂點資料提取

頂點自動提取可以方便地提取容納圖形的最小多邊形,可用於遊戲開發中的碰撞檢測等。
這裡需要注意的是,提取出來的座標是相對於圖片右上角的世界座標,如果需要相對於該多邊形的最小矩形區域
的座標系統(也就是最小矩形區域的左上角為【0,0】),那該怎麼辦?
不用擔心,我特意為匯出的座標寫了一個校正函式,用來將世界座標轉成相對於矩形區域的座標,程式碼如下:
function correctingVertexList(vertexList) {
var firstVertex = vertexList[0],
minX = firstVertex.x,
minY = firstVertex.y,
i = 1,
len = vertexList.length;
for (; i < len; i++) {
var vertex = vertexList[i];
vertex.x < minX && (minX = vertex.x);
vertex.y < minY && (minY = vertex.y);
}
i = 0;
for (; i < len; i++) {
var vertex = vertexList[i];
vertex.x -= minX;
vertex.y -= minY;
}
}程式碼很容易懂,就不做解釋了。
趕緊體驗一把 :https://kmdjs.github.io/arejs-tool-sprite/
Have Fun!