更新
正式從UglifyJS切換至UglifyJS2
增加依賴視覺化功能
壓縮程式碼更加方便
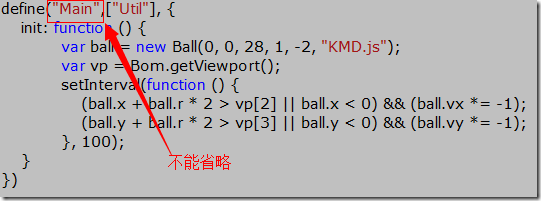
統一風格:如main的class名也不能省略
優化了kmdjs管道
修復了無數bug
通過src開啟debug模式
程式碼格式強制分號結束,不然報錯
問題
1.從UglifyJS切換至UglifyJS2,主要是UglifyJS2把AST更加嚴格規範化,而且提供了方便的ast.walk遍歷js程式碼的語法樹,把任何程式碼分析得無比透徹,比巨複雜無比的正規表示式穩定靠譜多了,通過UglifyJS,使開發者能把js程式碼隨意組裝優化壓縮美化,使得使用者有著無限的發揮空間。
2.UglifyJS2不相容老版本IE,大量使用了新的方法,所以這裡浪費了一點時間去修正prototype上的方法。諸如:JSON、Array、String等。
3.使用過kmdjs的開發者都知道,kmdjs沒有require關鍵字。在諸如cmd和amd中,main.js必須使用require關鍵字。而這非常違背常規思維,因為main.js也是工程中的程式碼,既然是工程中的程式碼,那它一定也要處於某個模組下,也就是某一名稱空間下,而kmdjs則是這麼幹的。main.js裡面除了多了kmdjs.config,其餘程式碼和其他js一樣,都是使用define開頭,都必須申明一個名字。
4.關於給main.js強制加入一個config,這個是非常不人道,以為main.js只是一個入口。kmdjs.config不屬於其職責範疇。但是這個是被逼無奈的結果。在最早的kmdjs版本中,config使用單獨的js存放,在載入kmdjs的同時,會通過xmlHttpRequest去發起AJAX請求載入config,config存了專案名稱以及baseUrl和名稱空間、路徑和class的關係。未來config還會負責配置那種js lazy load。但是這種設計導致的一個重大隱患就是,瀏覽kmdjs專案必須起一web伺服器,使用檔案系統開啟則會報錯。所以果斷去掉了,直接把config存在main.js最上部。
KMD.js VNEXT
下一個版本的kmdjs,也就是v0.0.3,將加入一重大且實用的lazy load。敬請期待……
地址
AMD和CMD已死。我不是認真,我只是為了看到AMD和CMD躺在血泊裡。