使用
require("MyAapp.DepTree", function (DepTree) { DepTree(({ renderTo: "holder", width: "820", height: "580", data: [ { "name": "System" }, { "name": "Util" }, { "name": "System.Model", "deps": ["System", "Util"] }, { "name": "System.Model.Animate", "deps": ["System.Model"] }, { "name": "System.Model.User", "deps": ["System.Model.Animate", "Util"] }, { "name": "OurApp", "deps": ["System.Model.User", "Util"] } ] })) });
其中:
renderTo是容器
width和height是容器的寬高
data是模組和依賴關係
使用時候請自行引用http://raphaeljs.com/
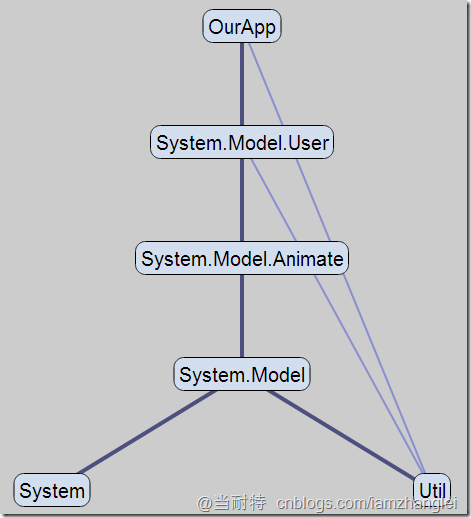
預覽
其中,引用關係自下而上,上面的模組引用下面的模組,粗的線條代表相鄰level之間有引用關係,細線代表跨級(level)間的引用關係。
技術細節
此工具完全基於http://raphaeljs.com/開發,所以相容性良好,raphaeljs支援IE6+,但是由於ie678不支援svg元素的getBBox來獲取text的寬高,所以在老版本ie下幾乎不能直視,所以建議使用現代瀏覽器。
樹狀程式設計:
要生成樹狀依賴關係圖,要經過下面程式步驟:
1.找到最底層的模組,也就是level為0,他們不依賴於任何模組
2.從最底層開始,遞迴找引用上層的模組,依次向上,目的就是計算每一模組的level,是該層必須滿足
a.必須依賴上一層
b.不依賴同層或者其他層的
c.level++
依賴線條的繪製:
經過上面的管線,每個模組的level遍歷出來,當繪製依賴於線條的時候,根據level之差決定繪製粗線還是細線,也決定了線條的顏色。
佈局自動適應:
其中,佈局自動使用依賴於getBBox獲取svg文字元素的高度和寬度,計算各種寬度與間距,ie678不支援,便只好放棄ie678。
文字的圓角背景的寬高由文字的寬高決定
文字與圓角背景的容器之間的左右間距由每一層(level)的模組的個數決定
文字與圓角背景的容器之間的上下間距由max level的數值決定
線上演示
傳送門:http://htmlcssjs.duapp.com/demo50/index.html
DepTree.js下載:http://htmlcssjs.duapp.com/demo50/deptree.js