6月27日京東商城釋出了中國電子商務領域首張電子發票,同時宣佈相關係統正式上線,這標誌著中國電子商務的步伐又向前邁出了重要的一步。目前“電子發票”覆蓋的服務範圍是在北京地區購買圖書、音像商品的個人消費者。消費者在進行指定品類網上消費時可選擇開具普通紙質發票或電子發票。本文將揭祕如何通過葡萄城ActiveReports報表報表實現電子發票的功能。
在使用葡萄城ActiveReports報表控制元件實現發票列印、發貨單列印、物流清單列印、商品條碼印刷、員工工卡印刷之類的功能時,您只需在設計報表階段載入套打紙作為報表背景圖片,實際列印時僅將資料列印到套打紙的相應位置。
1、建立報表檔案
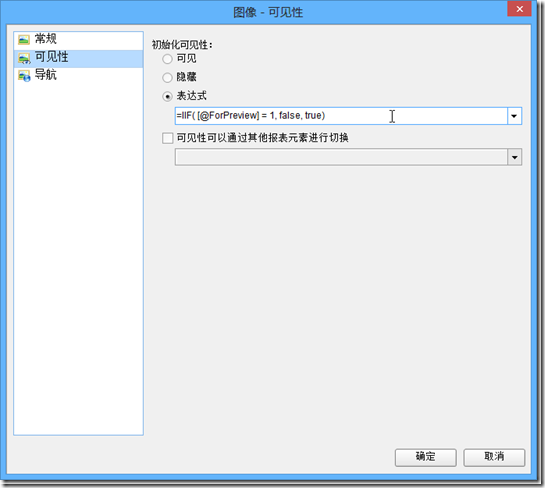
建立報表,新增背景圖片,並根據列印引數來顯示或者隱藏背景圖片
在工程中新增ActiveReports報表,報表模板選擇【ActiveReports 7頁面報表】,命名為rptInvoice.rdlx
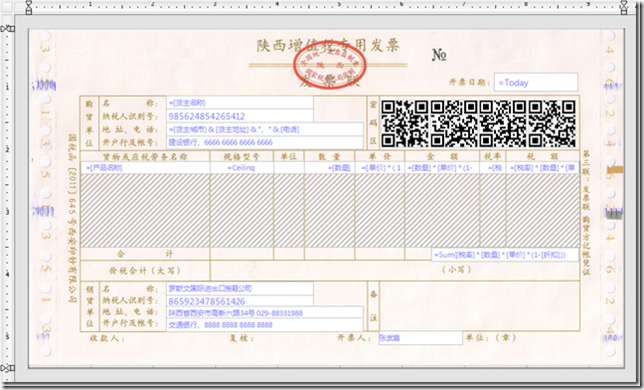
報表新增完成之後,在報表資源管理器中的【嵌入式影象】節點中新增增值稅發票背景圖片
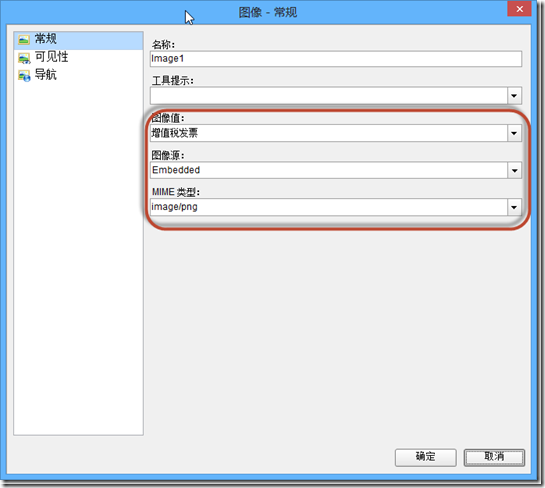
從VS工具箱中將 Image 控制元件新增到報表設計介面,並設定 Image 控制元件的值,如下所示:
新增完背景圖片之後,我們在相應文字新增 TextBox 控制元件用於顯示資料,最終得到的設計效果如下:
2、自定義 WebViewer 控制元件
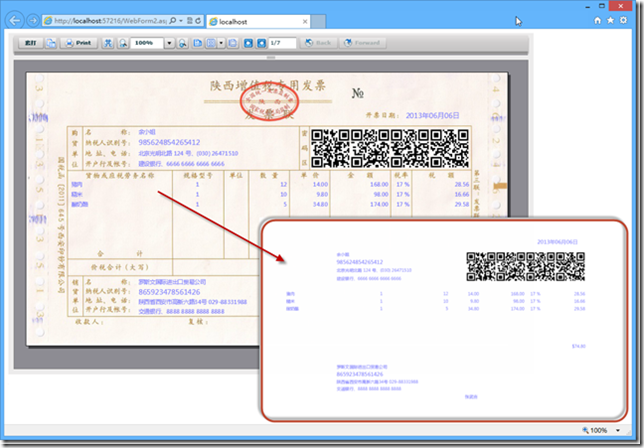
自定義 WebViewer 控制元件,在工具欄中新增【套打】按鈕,當使用者點選【套打】時執行報表(不顯示背景圖)並列印
在工程的ASPX頁面中新增兩個 WebViewer 控制元件,一個用於報表預覽,一個用於報表列印. 新增完成之後設定兩個WebViewer控制元件的ViewerType為FlashViewer, 並設定FlashViewerOptions中的UseClientApi為True.
在頁面中新增以下 JavaScript ,用於報表的列印操作:
1 <script language="javascript" type="text/javascript"> 2 var viewer, viewerforprint; 3 var pages; 4 5 window.onload = function () { 6 GrapeCity.ActiveReports.Viewer.OnLoad("<%=WebViewer1.ClientID %>", function () { 7 viewer = GrapeCity.ActiveReports.Viewer.Attach("<%=WebViewer1.ClientID %>"); 8 viewer.setEventsHandler({ 9 OnToolClick: function (e) { 10 if (e.Tool == "套打") { 11 printreport(); 12 return false; 13 } 14 }, 15 OnLoadProgress: function (e) { 16 if (e.State == "Completed") { 17 pages = e.PageCount; 18 } 19 } 20 }); 21 }); 22 23 GrapeCity.ActiveReports.Viewer.OnLoad("<%=WebViewer2.ClientID %>", function () { 24 viewerforprint = GrapeCity.ActiveReports.Viewer.Attach("<%=WebViewer2.ClientID %>"); 25 }); 26 } 27 28 function printreport() { 29 var orient = "None"; 30 var scale = "None"; 31 var from = 1; 32 var to = pages; 33 var ops = viewerforprint.CreatePrintOptions(); 34 ops.AdjustPaperOrientation = orient; 35 ops.ScalePages = scale; 36 ops.ClearPageRanges(); 37 ops.AddPageRange(from, to); 38 39 viewerforprint.Print(ops); 40 41 } 42 43 </script>
切換到ASPX後臺程式碼檢視, 新增以下程式碼在 WebViewer 工具欄中新增[套打]按鈕:
1 private void CustomizeToolbar() 2 { 3 // 隱藏列印範圍按鈕 4 ToolBase btnRang = WebViewer1.FlashViewerToolBar.Tools["PageRangeButton"]; 5 btnRang.Visible = false; 6 7 // 隱藏列印按鈕 8 ToolBase btnPrint = WebViewer1.FlashViewerToolBar.Tools["PrintButton"]; 9 btnRang.Visible = false; 10 11 ToolButton btnCPrint = Tool.CreateButton("套打"); 12 btnCPrint.Caption = "套打"; 13 btnCPrint.ToolTip = "套打"; 14 15 WebViewer1.FlashViewerToolBar.Tools.Insert(0, btnCPrint); 16 }
3、執行程式
線上演示及原始碼下載地址:
http://www.gcpowertools.com.cn/products/activereports_demo.htm

相關閱讀: