葡萄城ActiveReports報表的圖表控制元件支援絕大多數常用的二維和三維圖表型別,包括XY圖表和財務圖表。通過使用圖表控制元件的定製功能,如修改座標軸、圖注、圖例等,使用者可以建立任何其所需要的圖表效果。使用者還可以通過程式碼把定義好的圖表輸出為多種影象格式。 本文將演示如何在葡萄城ActiveReports報表中實現圖文混淆報表。
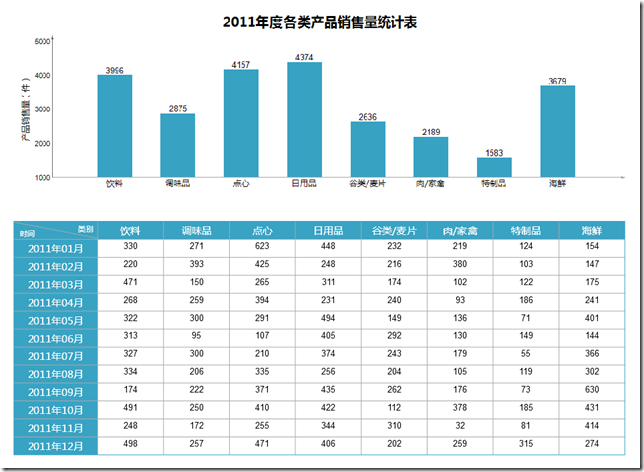
我們將要實現的是2011年度各類產品銷量統計報表,其中圖表按照產品類別統計銷量,表格按照類別和月份統計銷售量。
1、建立報表檔案
在 ASP.ENT 應用程式中新增一個名為 rptSalesByCategory.rdlx 的頁面報表(PageReport)檔案,使用的報表模板為“ActiveReports 7 頁面報表”,建立完成之後通過 VS 的以下選單完成報表轉換操作:
2、為 rptSalesByCategory 報表新增資料來源
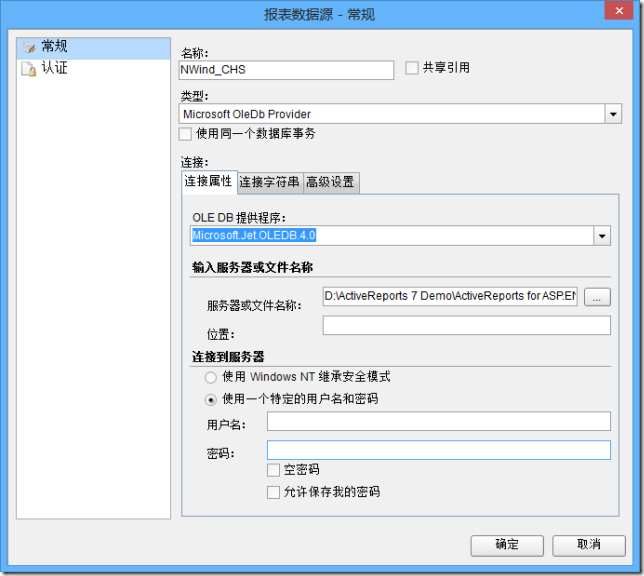
通過 VS2010 “選單” –> “其他視窗” –> “報表資源管理器 V7 ” 開啟葡萄城ActiveReports報表資源管理器,在資料來源節點上滑鼠右鍵,並選擇“新增資料來源”。在出現的報表資料來源對話方塊中,輸入下圖所示的資訊:
2.1、在新建立的 NWind_CHS 資料來源節點上滑鼠右鍵,並選擇新增資料集,在出現的資料集對話方塊中輸入一下資訊:
常規選項卡 –> 名稱:Sales
查詢選項卡 –> 查詢:
SELECT
類別.類別名稱,t.*
FROM
(
SELECT
類別.類別ID,
SUM
(訂單明細.數量)
AS
銷售量
FROM
(( 訂單
INNERJOIN
訂單明細
ON
訂單.訂單ID = 訂單明細.訂單ID)
INNERJOIN
產品
ON
訂單明細.產品ID = 產品.產品ID)
INNERJOIN
類別
ON
產品.類別ID = 類別.類別ID
WHERE
DATEDIFF("yyyy",訂單.訂購日期,'2011-01-01') = 0
GROUPBY
類別.類別ID, 類別.類別名稱
ORDERBY
類別.類別ID, 類別.類別名稱 )
as
t
INNERJOIN
類別
ON
t.類別ID = 類別.類別ID
2.2、在 NWind_CHS 資料來源節點上滑鼠右鍵,並選擇新增資料集,在出現的資料集對話方塊中輸入一下資訊:
常規選項卡 –> 名稱:SaleDetails
查詢選項卡 –> 查詢:
SELECT
類別.類別名稱,t.*
FROM
(
SELECT
DATEPART("m",訂單.訂購日期)
AS
訂購月,類別.類別ID,
SUM
(訂單明細.數量)
AS
銷售量
FROM
(( 訂單
INNERJOIN
訂單明細
ON
訂單.訂單ID = 訂單明細.訂單ID)
INNERJOIN
產品
ON
訂單明細.產品ID = 產品.產品ID)
INNERJOIN
類別
ON
產品.類別ID = 類別.類別ID
WHERE
DATEDIFF("yyyy",訂單.訂購日期,'2011-01-01') = 0
GROUPBY
DATEPART("m",訂單.訂購日期),類別.類別ID, 類別.類別名稱
ORDERBY
DATEPART("m",訂單.訂購日期),類別.類別ID, 類別.類別名稱 )
as
t
INNERJOIN
類別
ON
t.類別ID = 類別.類別ID
3、建立圖表物件
從 VS 工具箱中將 Chart 控制元件新增到報表設計介面,選中 Chart 後在屬性視窗中的命令區域會顯示 Chart 相關的操作命令,我們點選【圖表資料…】命連結,此時會顯示圖表資料對話方塊,按照以下截圖完成 Chart 的設定:
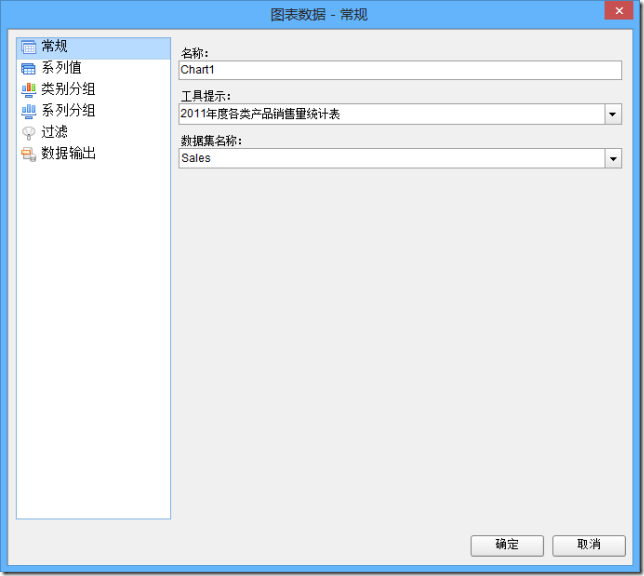
3.1 圖表資料-常規設定
| 名稱: | Chart1 |
| 工具提示: | 2011年度各類產品銷售量統計表 |
| 資料集名稱: | Sales |
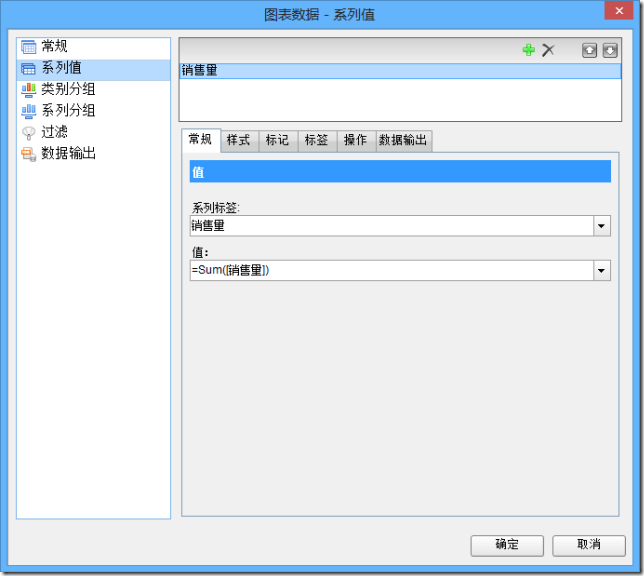
3.2、圖表資料-系列值
| 系列標籤: | 銷量量 |
| 值: | =Sum([銷售量]) |
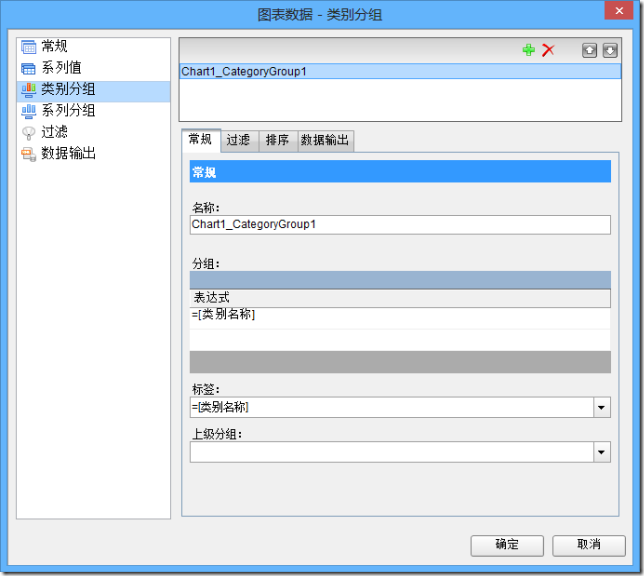
3.3、圖表資料-類別分組
| 分組-表示式: | =[類別名稱] |
| 標籤: | =[類別名稱] |
4、建立資料明細表
我們將使用矩陣控制元件 Matrix 來顯示每月,每類產品的銷售量,從 VS 工具箱中將矩陣控制元件 Matrix 新增到報表設計介面,並選擇矩陣控制元件,此時在屬性視窗中的命令區域會顯示【屬性對話方塊…】命令連結,點選該連結。
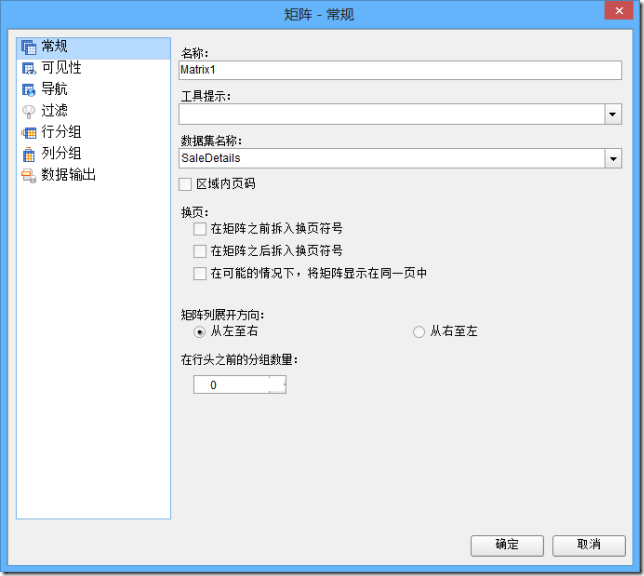
4.1、矩陣-常規設定
| 資料集名稱: | SaleDetails |
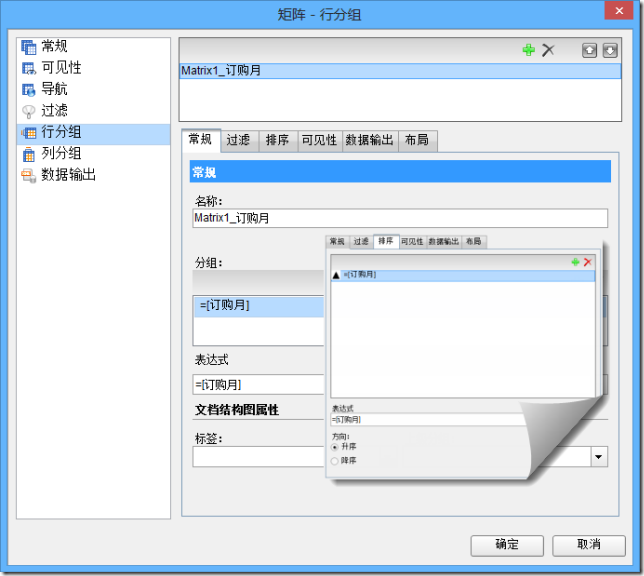
4.2、矩陣-行分組
| 常規-分組-表示式: | =[訂購月] |
| 排序-表示式: | =[訂購月] |
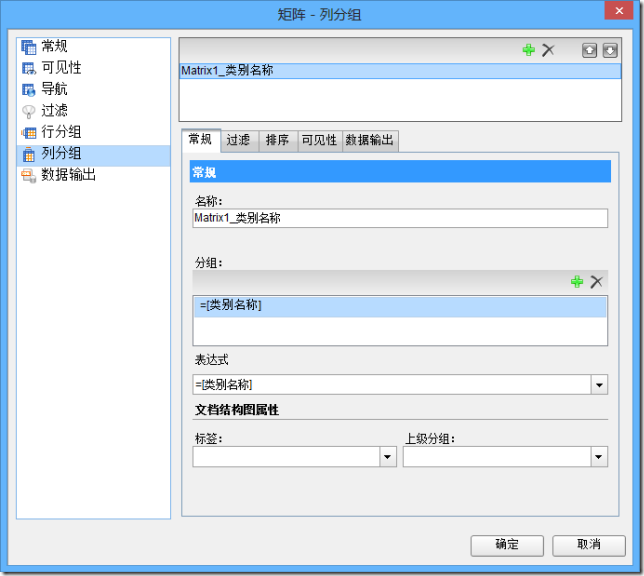
4.3、矩陣-列分組
| 常規-分組-表示式: | =[類別名稱] |
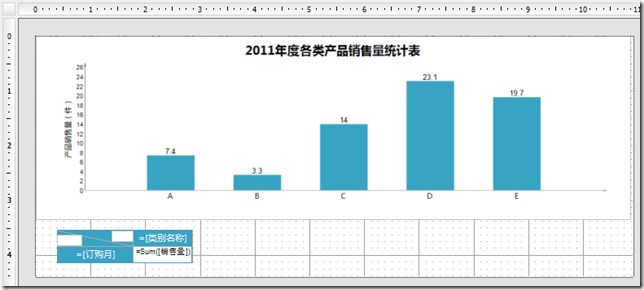
4.4、我們得到的最終設計效果和執行效果如下圖所示:
5、執行程式
原始碼下載地址:
http://www.gcpowertools.com.cn/products/activereports_demo.htm
相關閱讀: