在大多報表系統中都有清單類報表的身影,比如:客戶清單、商品資訊清單、裝置清單、物品採購清單、記賬憑證、貨品發貨清單、員工清單等等。清單類報表看視乎比較簡單,但是,由清單類報表演變而來的報表型別卻十分豐富,在清單類報表中可以加入資料統計、資料分欄、資料分組,以及互動式報表和資料視覺化功能。
本文將展示兩種佈局的清單類報表,表格式清單報表和自由佈局清單報表。
1、表格式清單報表——客戶資訊清單
在客戶資訊清單報表中以表格形式顯示所有客戶資訊,包括客戶編號、公司名稱、聯絡人、聯絡人職務、電話和地址資訊,同時,報表顯示客戶總數和頁碼資訊。
1.1、在應用程式中建立一個名為 rptCustomerList.cs 的報表,使用的報表模板為葡萄城ActiveReports報表的區域報表(基於程式碼)。
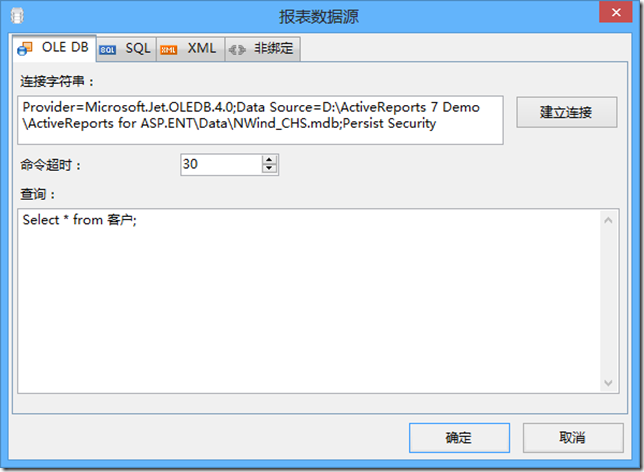
開啟 rptCustomerList 報表設計介面,在 detail 區域的左上角有一個資料來源圖表。點選該圖示以建立報表資料來源,我們使用的資料來源是原始碼工程中 Data 目錄下的 NWind_CHS.mdb,在開啟的報表資料來源對話方塊中,選擇”提供程式”選項卡,點選建立連線按鈕以開啟“資料連結屬性”對話方塊,並選擇 “Microsoft Jet 4.0 OLE DB Provider”資料提供器,點選“下一步”按鈕切換到 “連線”選項卡,點選“…”按鈕定位到 NWind_CHS.mdb 檔案,然後點選“確定”按鈕以完成建立據源的操作。
回到“OLE DB”選項卡之後在查詢區域輸入一下 SQL 語句:Select * from 客戶;,最終結果如下:
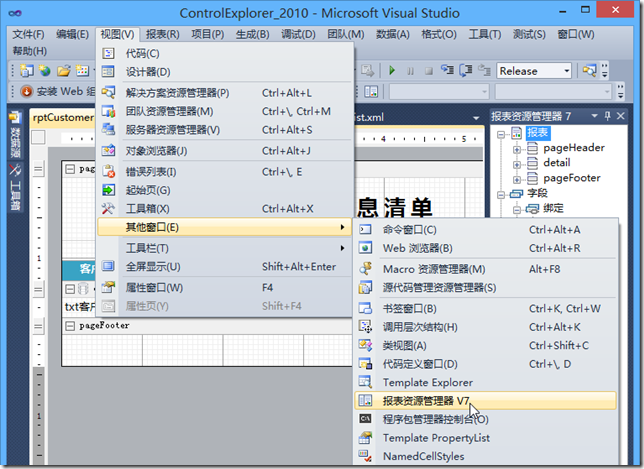
建立完資料來源之後回到報表設計介面,然後通過 VS2010 “選單” –> “其他視窗” –> “報表資源管理器 V7”開啟 ActiveReports 報表資源管理器
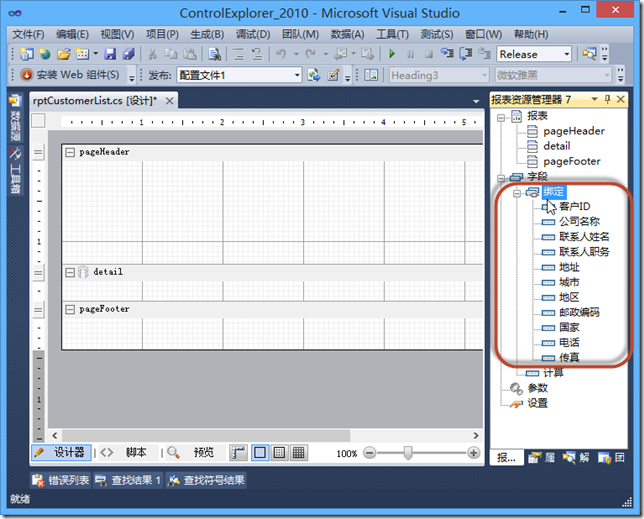
在報表資源管理器的“欄位” –> “繫結”節點下列出了客戶資料表中的所有欄位
1.2、將資料庫欄位拖拽到到報表設計介面的 detail 區域中,同時從 VS 工具箱中的 “ActiveReports 7 區域佈局報表” 分類下將 Label 新增到 pageHeader 區域中,並於 detail 中的資料欄位一一對應。
因為報表紙張大小的限制,為了能在有限區域內更多內容,我們需要設定 txt公司名稱1 和 txt地址1 控制元件的 ShrinkToFit 為True,通過該屬性設定控制元件可以根據資料內容自動調整字型大小。
在 pageHeader 中新增一個 TextBox 控制元件,並設定以下屬性:
DataFiedl = 客戶ID
SummaryFunc = Count
SummaryType = GrandTotal
在 pageFooter 中新增一個 ReportInfo 控制元件,如何設定以下屬性:
FormatString = 第 {PageNumber} 頁,共 {PageCount} 頁
最後,在 ASPX 頁面中新增 WebViewer 控制元件,並設定以下屬性:
ReportName = ControlExplorer.Reports.rptCustomerList
ViewerType = FlashViewer
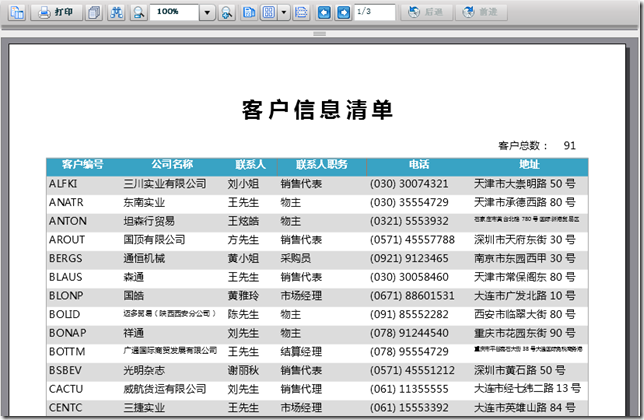
1.3、F5 鍵執行程式得到以下結果:
2、自由佈局式清單報表——商品資訊清單
在進行葡萄城ActiveReports報表報表介面設計時,您可以通過拖拽的方式對報表控制元件進行自由佈局,而不侷限於表格式的佈局方式。商品資訊清單中每一條商品資訊都是以多行、多列以及多行合併的方式進行顯示。
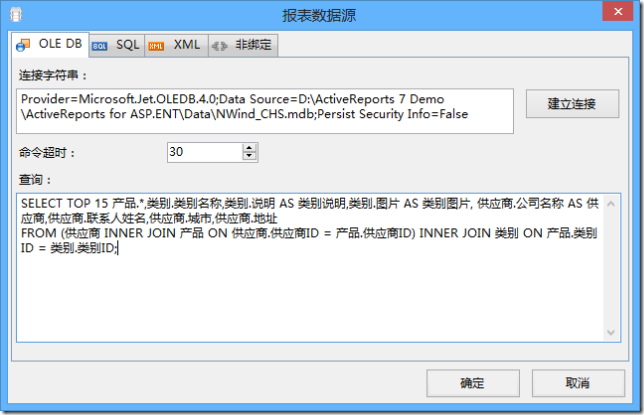
2.1、在工程中建立名為 rptProductList.cs 的報表,使用的報表模板為 ActiveReports 區域報表(基於程式碼)。建立完成之後我們為表示設定下圖中的資料來源資訊:
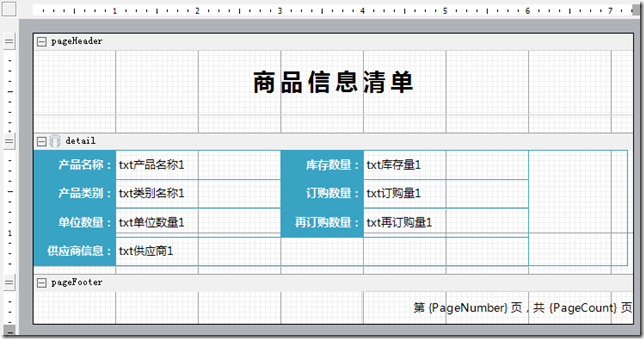
2.2、從報表資源管理器的欄位、繫結節點中將需要的欄位拖拽到報表設計介面,需要注意的是產品圖片使用的是Picture控制元件來呈現的。最終的設計效果如下圖所示:
2.3、通過 F5 鍵執行程式,得到以下執行結果:
原始碼下載地址:
http://www.gcpowertools.com.cn/products/activereports_demo.htm
相關閱讀: