在開始專題內容之前,我們還是瞭解一下 葡萄城ActiveReports報表 是一款什麼產品:葡萄城ActiveReports報表是一款在全球範圍內應用非常廣泛的報表控制元件,以提供.NET報表所需的全部報表設計功能領先於同類報表控制元件,包括對互動式報表的強大支援、豐富的資料視覺化形式、與Visual Studio的完美整合、以及對WPF / WinForm / ASP.NET / Silverlight和Windows Azure的多平臺支援等。 通過葡萄城ActiveReports報表控制元件,您除了可以建立常用的子報表、交叉報表、分組報表、分欄報表、主從報表等商業報表外,還可以建立具備資料篩選、資料過濾、資料鑽取、報表互鏈等互動能力的資料分析報表,並把資料以視覺化的方式呈現出來,快速為應用程式新增強大的報表功能。
對於很多中國報表控制元件使用者來講,第一次接觸該產品可能是 ActiveReports 1.0 日文版,因為 ActiveReports 產品是日文專案中報表功能開發最為常用的報表控制元件。隨著葡萄城ActiveReports報表近二十年的發展, 最新版本為 ActiveReports V11 SP2,該版本內建了中文、英文和日文介面的支援。同時,該版本支援 WinForms、ASP.NET、ASP.NET MVC、Silverlight、WPF 和 Windows Azure 平臺。
葡萄城ActiveReports報表應用教程的主要目的是向大家展示,在應用系統中如何通過 ActiveReports 完成各種報表系統的需求。主要展示的報表需求分為以下幾種型別:
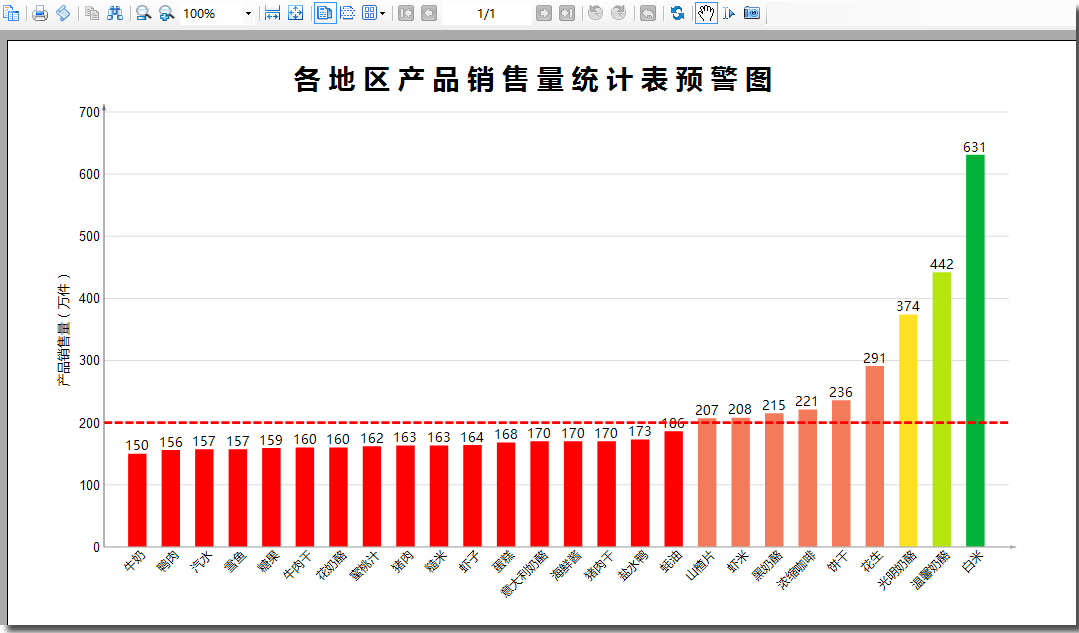
1、常規報表
| 清單類報表 | 圖示類報表 | 分欄報表 |
| 分組報表 | 交叉報表 | 套打報表 |
2、互動式報表
| 動態過濾 | 動態排序 | 向下鑽取 |
| 貫穿鑽取 | 報表批註 | 文件目錄 |

3、嵌入第三方控制元件
葡萄城ActiveReports報表與Visual Studio完美整合,給我們帶來更為靈活易用的報表定製和自定義控制元件嵌入支援,除了可以在報表中使用 ActiveReports 內建控制元件外,您還可以在報表中新增任意的第三方 .NET 控制元件,從而滿足您更多的報表擴張能力的需求。

4、資料視覺化
葡萄城ActiveReports報表中除了提供圖表控制元件外,還提供了波形圖、資料條、圖示等豐富的資料視覺化控制元件。 本示例演示了在表格控制元件中巢狀使用波形圖控制元件來顯示每月銷售明細趨勢,以及使用資料條控制元件和圖形控制元件來顯示全年銷售業績的完成情況。

5、報表皮膚設定
在葡萄城ActiveReports報表中,可以設定報表中不同控制元件的樣式,然後把這些樣式儲存到一個外部的XML檔案當中,供其他報表使用。如果使用者希望同一份報表以不用的外觀分發,只需要簡單地修改樣式表單,無需逐個改變每個報表中的單個控制元件的字型、顏色、尺寸等。
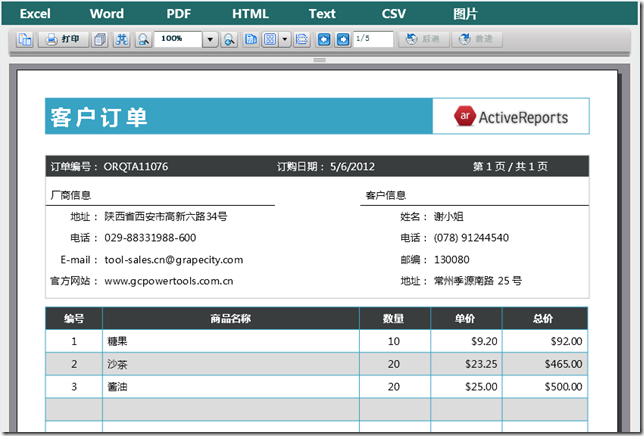
6、報表匯出
葡萄城ActiveReports報表支援多種格式的報表匯出,包括PDF、Excel、Word、RTF、HTML、Text、TIFF以及其它圖片格式,使用者可以將它們應用到Windows Forms或Web等應用系統中。

Hello ActiveReports
在開始葡萄城ActiveReports報表應用教程內容之前,我們來看看如何在 Visual Studio 中使用 ActiveReports 報表控制元件。
第一步:
安裝 ActiveReports V11 SP2 報表控制元件
下載地址:http://www.gcpowertools.com.cn/products/activereports_overview.htm
注意: ActiveReports V11 SP2 支援 VS2010 、VS2012 、VS2013、VS2015 和 VS2017 開發工具。
第二步:
在 Visual Studio 中新增 ActiveReports V11 SP2 報表模板
ActiveReports 支援 WinForms、ASP.NET、ASP.NET MVC、Silverlight、WPF 和 Windows Azure 平臺
,我們這裡選擇的是在 ASP.NET 應用程式中演示 ActiveReports V11 SP2 的使用。
開啟 VS2013 並建立一個 ASP.NET 應用程式型別的專案,在專案檔案上右鍵並選擇新增 –> 新建項,在出現的新增新項對話方塊中,選中已安裝的模板下的 Visual C# 節點,此時,你可以看到 ActiveReports V11 SP2 相關專案模板,如下圖:

新增完成之後,我們在 VS2013 中可以看到以下結果:

從 VS2013 工具箱中將 TextBox 控制元件新增到報表設計介面中的 PageHeader 區域,並設定 TextBox 控制元件的 Text 屬性為 Hello ActiveReports.
第三步:
在 ASPX 頁面中新增 ActiveReports 所提供的 WebViewer 控制元件,用於顯示 ActiveReports 報表,新增 WebViewer 控制元件之後,你可以看到 Web.config 檔案中同時新增了 ActiveReports 相關的配置資訊。檢視 WebViewer 控制元件的 ReportName 屬性,從下來列表中選擇 ActiveReports_Sample_001.SectionReport1。
第四步:
通過 F5 鍵執行程式,結果如下:

說明:葡萄城ActiveReports報表內建跨瀏覽器支援,以上截圖是在 IE 瀏覽器中的執行結果,您還可以在 Chrome、FireFox、Opera瀏覽器中來執行 ActiveReports 報表控制元件。
原始碼下載地址:
http://www.gcpowertools.com.cn/products/activereports_demo.htm

相關閱讀: