在上篇的基礎上
準備工作:
修改pom.xml

<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.github.carter659</groupId> <artifactId>spring03</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>spring03</name> <url>http://maven.apache.org</url> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.4.2.RELEASE</version> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
修改App.java
package com.github.carter659.spring03; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class App { public static void main(String[] args) { SpringApplication.run(App.class, args); } }
新建“Order.java”類檔案:
package com.github.carter659.spring03; import java.util.Date; public class Order { public String no; public Date date; public int quantity; }
說明一下:這裡我直接使用public欄位了,get/set方法就不寫了。
新建控制器“MainController”:
package com.github.carter659.spring03; import java.time.ZoneId; import java.util.HashMap; import java.util.Map; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.ResponseBody; @Controller public class MainController { @GetMapping("/") public String index() { return "index"; } @GetMapping("/jquery") public String jquery() { return "jquery"; } @GetMapping("/angularjs") public String angularjs() { return "angularjs"; } @PostMapping("/postData") public @ResponseBody Map<String, Object> postData(String no, int quantity, String date) { System.out.println("no:" + no); System.out.println("quantity:" + quantity); System.out.println("date:" + date); Map<String, Object> map = new HashMap<>(); map.put("msg", "ok"); map.put("quantity", quantity); map.put("no", no); map.put("date", date); return map; } @PostMapping("/postJson") public @ResponseBody Map<String, Object> postJson(@RequestBody Order order) { System.out.println("order no:" + order.no); System.out.println("order quantity:" + order.quantity); System.out.println("order date:" + order.date.toInstant().atZone(ZoneId.systemDefault()).toLocalDate()); Map<String, Object> map = new HashMap<>(); map.put("msg", "ok"); map.put("value", order); return map; } }
新建jquery.htm檔案l:
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>jquery</title> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript"> /*<![CDATA[*/ function postData() { var data = 'no=' + $('#no').val() + '&quantity=' + $('#quantity').val() + '&date=' + $('#date').val(); $.ajax({ type : 'POST', url : '/postData', data : data, success : function(r) { console.log(r); }, error : function() { alert('error!') } }); } function postJson() { var data = { no : $('#no').val(), quantity : $('#quantity').val(), date : $('#date').val() }; $.ajax({ type : 'POST', contentType : 'application/json', url : '/postJson', data : JSON.stringify(data), success : function(r) { console.log(r); }, error : function() { alert('error!') } }); } /*]]>*/ </script> </head> <body> no: <input id="no" value="No.1234567890" /> <br /> quantity: <input id="quantity" value="100" /> <br /> date: <input id="date" value="2016-12-20" /> <br /> <input value="postData" type="button" onclick="postData()" /> <br /> <input value="postJson" type="button" onclick="postJson()" /> </body> </html>
新建“angularjs.html”檔案:
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>angularjs</title> <script src="//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script> <script type="text/javascript"> var app = angular.module('app', []); app.controller('MainController', function($rootScope, $scope, $http) { $scope.data = { no : 'No.1234567890', quantity : 100, 'date' : '2016-12-20' }; $scope.postJson = function() { $http({ url : '/postJson', method : 'POST', data : $scope.data }).success(function(r) { $scope.responseBody = r; }); } }); </script> </head> <body ng-app="app" ng-controller="MainController"> no: <input id="no" ng-model="data.no" /> <br /> quantity: <input id="quantity" ng-model="data.quantity" /> <br /> date: <input id="date" ng-model="data.date" /> <br /> <input value="postJson" type="button" ng-click="postJson()" /> <br /> <br /> <div>{{responseBody}}</div> </body> </html>
專案結構如下圖:

一、結合jquery
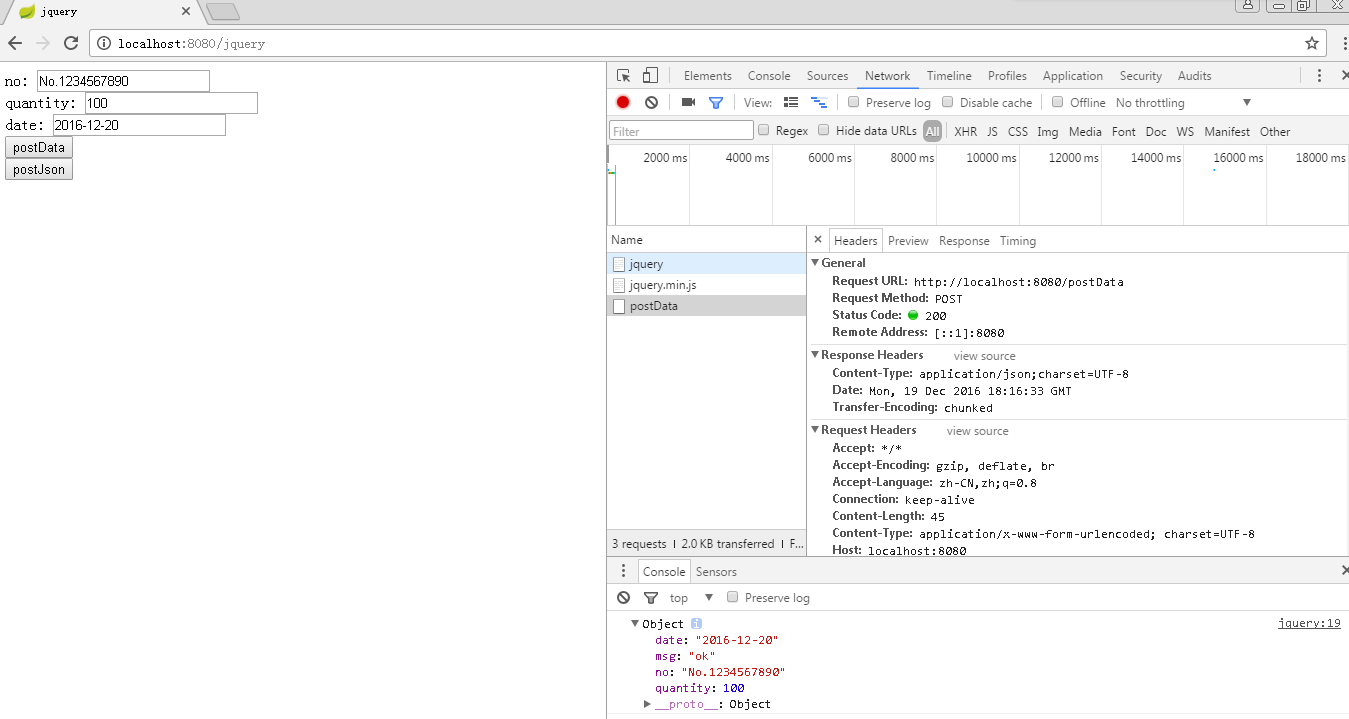
執行App.java後進去“http://localhost:8080/jquery”頁面
點選“postData”按鈕:

jquery成功的呼叫了spring mvc的後臺方法“public @ResponseBody Map<String, Object> postData(String no, int quantity, String date) ”
這裡,“date”引數我使用的是String型別,而並不是Date型別。因為大多數情況是使用物件形式來接收ajax客戶端的值,所以我這裡偷懶了,就直接使用String型別。如果想使用Date型別,則需要使用@InitBinder註解,後面的篇幅中會講到,在這裡就不再贅述。
另外,使用“thymeleaf ”模板引擎在編寫js時,“&”關鍵字要特別注意,因為“thymeleaf ”模板引擎使用的是xml語法。因此,在<script>標籤的開始——結束的位置要加“/*<![CDATA[*/ ...../*]]>*/”
例如:
<script type="text/javascript">
/*<![CDATA[*/
// javascript code ...
/*]]>*/
</script>
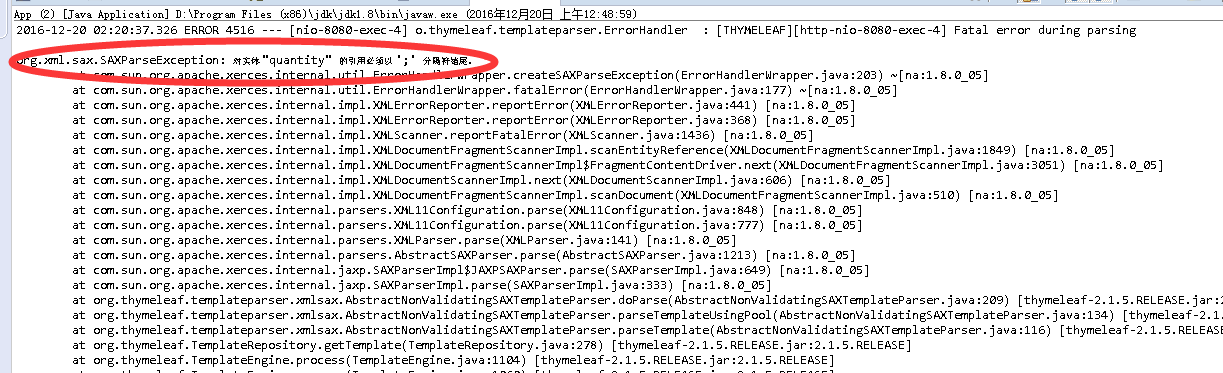
否則,執行“thymeleaf ”模板引擎時就會出現錯誤“org.xml.sax.SAXParseException:...”

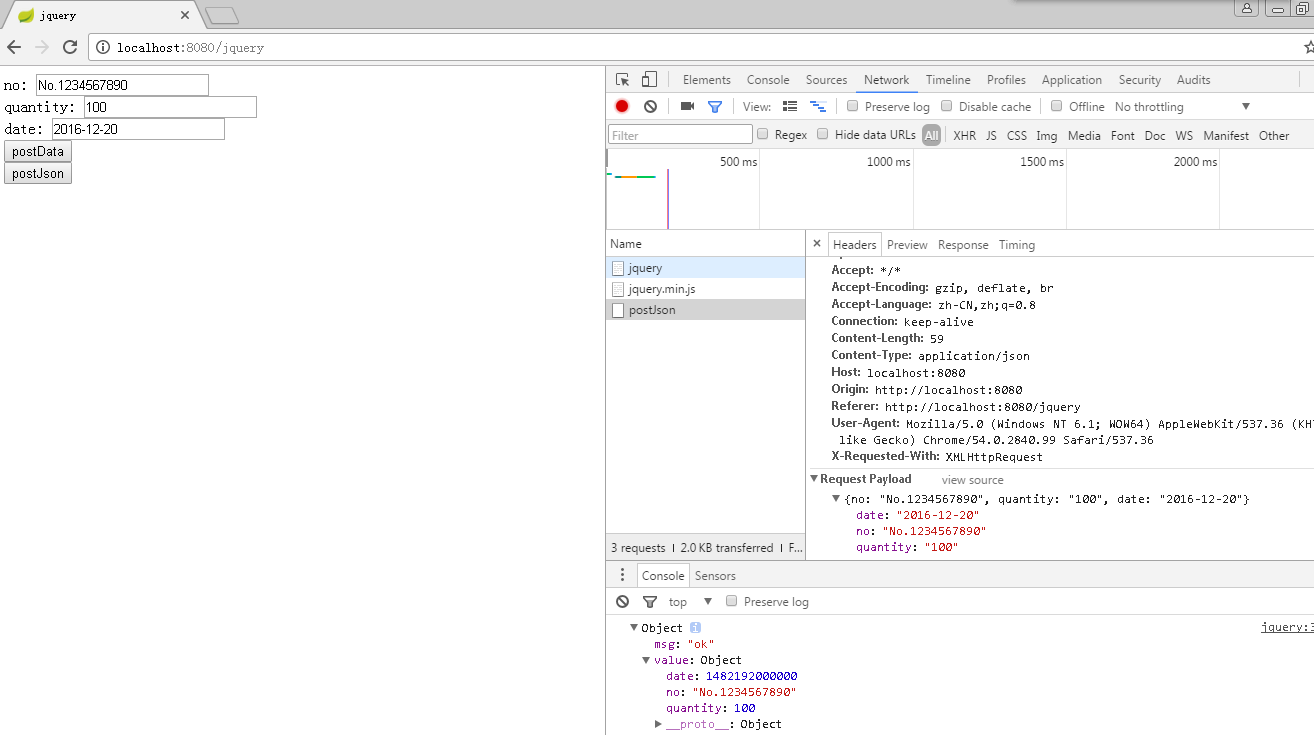
點選“postJson”按鈕:

jquery則成功呼叫了後臺“public @ResponseBody Map<String, Object> postJson(@RequestBody Order order)”方法,
並且引數“order”中的屬性或欄位也能被自動賦值,而Date類一樣會被賦值。
注意的是:在使用jquery的$.ajax方法時,contentType引數需要使用“application/json”,而後臺spring mvc的“postJson”方法中的“order”引數也需要使用@RequestBody註解。
二、結合angularjs
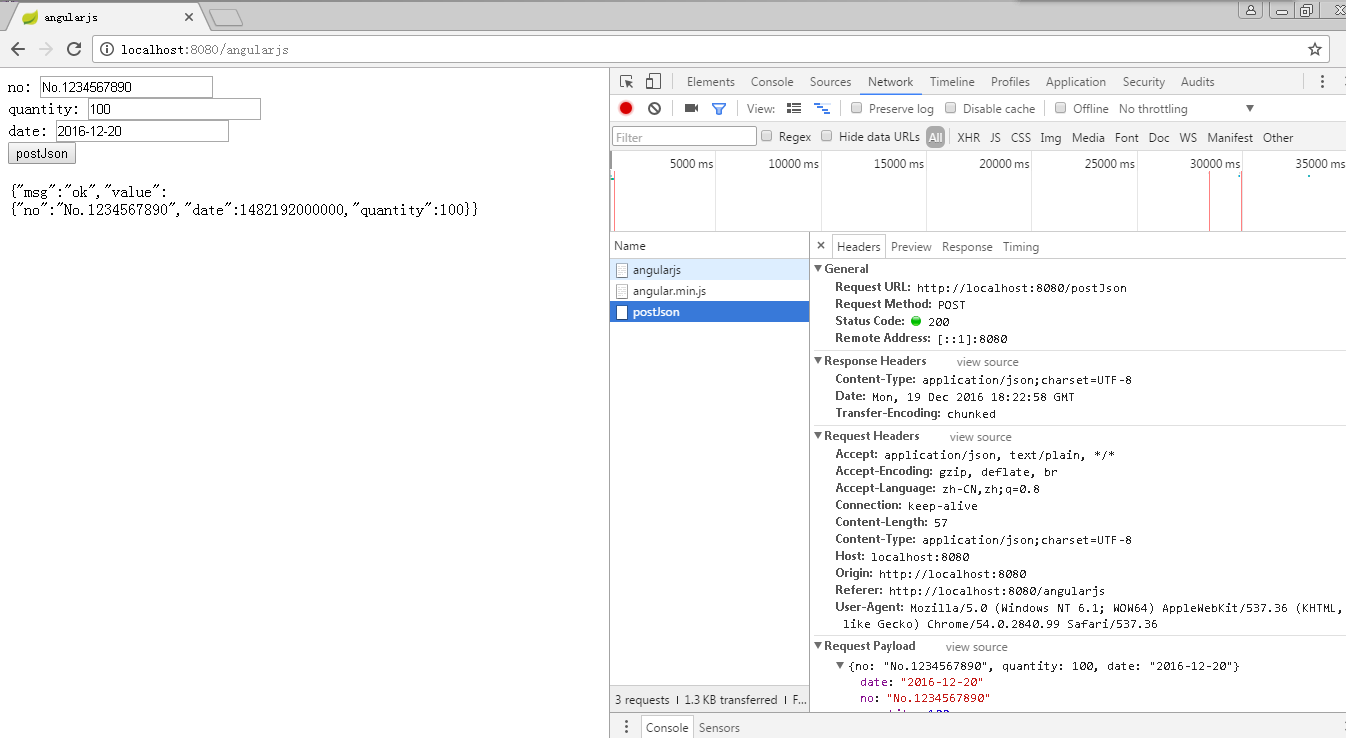
進入“後進去http://localhost:8080/angularjs”頁面
點選“postJson”按鈕:

使用angularjs後,依然能呼叫“public @ResponseBody Map<String, Object> postJson(@RequestBody Order order) ”方法。
程式碼:https://github.com/carter659/spring-boot-03.git

如果你覺得我的部落格對你有幫助,可以給我點兒打賞,左側微信,右側支付寶。
有可能就是你的一點打賞會讓我的部落格寫的更好:)
