AngularJS開發實戰入門教程
Raible Designs | Developing with AngularJS - Part I: The Basics一文的實戰教程比較貼近實戰,要義翻譯如下,有進一步興趣可查原文:
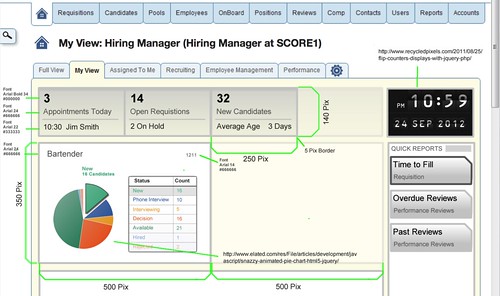
需求設計如下頁面:
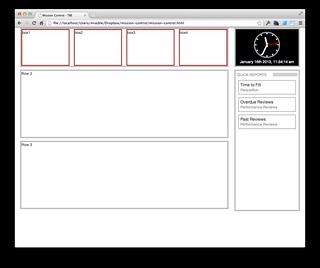
下圖是採取這種資料結構的widgets設計好的假設圖:
在控制器中獲得模型資料如下:
MVC的檢視View程式碼如下:
非常特殊的是這些html中的標識,ng-app 匹配在 app.js中定義的名稱,ng-controller是初始化WidgetController,ng-cloak是用來隱藏直至其被處理完成。如下:
<div ng-app="dashboard" class="dashboard">
<div class="container-widgets" ng-controller="WidgetController" ng-cloak>
在其中還可以使用filters 進行排序,如下:
<li class="task {{widget.class}}" ng-repeat="widget in widgets | filter: {type: 'task'} | orderBy: 'order'">
<div class="title events">{{widget.title}}</div>
<div class="value">{{widget.value}}</div>
</li>
其他更多細節可見原文,如何實現Drag-and-Drop等等。還有對話方塊與資料可見:http://css.dzone.com/articles/developing-angularjs-part-ii
需求設計如下頁面:

將這個頁面分割成幾個widgets塊,如下:

分為四種型別widgets:
1.Summary
2.Tasks
3.Charts
4.Reports
這些widget需要一個類似資料表結構的資料結構,定義widget資料結構如下:
"id": 1, // not necessary for display, but likely needed if we modify and save preferences "title": "Appointments Today", "type": "summary", // others include: task, chart, report "value": 3, "description": "10:30 Jim Smith", "events": "url", // this can have click events "order": 1 // used to determine order <p class="indent"> |
下圖是採取這種資料結構的widgets設計好的假設圖:

下面開始了AngularJS基礎:
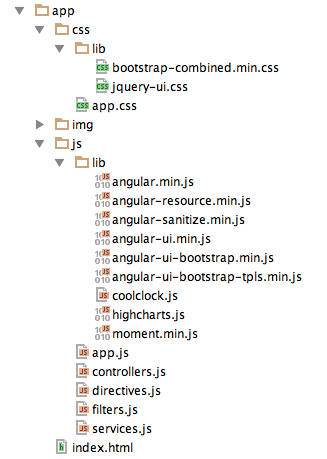
準備AngularJS環境,如下目錄結構:

app.js是用來載入其它js檔案。
controller.js包含MVC的Controllers控制器。
本案例中模型資料如下:
var widgetData = [
{"id": 1, "title": "Appointments Today", "type": "summary", "value": 3, "description": "10:30 Jim Smith", "events": {"click": "alert('foo');"}, "order": 1},
{"id": 12, "order": 2, "title": "Offer Approvals", "type": "task", "class": "sticky-note", "value": 1},
{"id": 103, "title": "Browser market shares at a specific website, 2010", "order": 1, "type": "chart", "chartType": "pie",
"tooltip": {"pointFormat": "{series.name}: <b>{point.percentage}%</b>", "percentageDecimals": 1}, "series": [
{"type": "pie", "name": "Browser share", "data": [
["Firefox", 45.0],
["IE", 26.8],
{"name": "Chrome", "y": 12.8, "sliced": true, "selected": true},
["Safari", 8.5],
["Opera", 6.2],
["Others", 0.7]
]}
]},
...
];
<p class="indent">
|
在控制器中獲得模型資料如下:
'use strict';
/* Controllers */
function WidgetController($scope) {
$scope.widgets = widgetData;
}
<p class="indent">
|
MVC的檢視View程式碼如下:
<div ng-app="dashboard" class="dashboard">
<div class="container-widgets" ng-controller="WidgetController" ng-cloak>
<div class="row-fluid">
<div class="span9">
<ul class="widgets">
<li id="summary-bar">
<div class="heading">Summary</div>
<ul class="tiles">
<li class="span3" ng-repeat="widget in widgets | filter:{type: 'summary'} | orderBy: 'order'">
<h3 class="events">{{widget.value}}</h3>
<div class="title">{{widget.title}}</div>
<div class="desc">{{widget.description}}</div>
</li>
</ul>
</li>
<li id="task-bar">
<div class="heading">My Tasks</div>
<ul class="tasks">
<li class="task {{widget.class}}" ng-repeat="widget in widgets | filter: {type: 'task'} | orderBy: 'order'">
<div class="title events">{{widget.title}}</div>
<div class="value">{{widget.value}}</div>
</li>
</ul>
</li>
<li id="chart-bar">
<div class="heading">Charts</div>
<div id="chartCarousel" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="chartCarousel"
ng-repeat="widget in widgets | filter: {type: 'chart'} | orderBy: 'order'"
data-slide-to="{{$index}}" ng-class="{active: $index == 0}"></li>
</ol>
<div class="carousel-inner">
<div class="item chart"
ng-repeat="widget in widgets | filter: {type: 'chart'} | orderBy: 'order'"
ng-class="{active: $index == 0}">
<chart class="widget" value="{{widget}}" type="{{widget.chartType}}"></chart>
</div>
</div>
<a class="left carousel-control" href="chartCarousel" data-slide="prev">‹</a>
<a class="right carousel-control" href="chartCarousel" data-slide="next">›</a>
</div>
</li>
</ul>
</div>
<div class="span3">
<!-- clock and reports -->
</div>
</div>
</div>
<p class="indent">
|
非常特殊的是這些html中的標識,ng-app 匹配在 app.js中定義的名稱,ng-controller是初始化WidgetController,ng-cloak是用來隱藏直至其被處理完成。如下:
<div ng-app="dashboard" class="dashboard">
<div class="container-widgets" ng-controller="WidgetController" ng-cloak>
在其中還可以使用filters 進行排序,如下:
<li class="task {{widget.class}}" ng-repeat="widget in widgets | filter: {type: 'task'} | orderBy: 'order'">
<div class="title events">{{widget.title}}</div>
<div class="value">{{widget.value}}</div>
</li>
其他更多細節可見原文,如何實現Drag-and-Drop等等。還有對話方塊與資料可見:http://css.dzone.com/articles/developing-angularjs-part-ii
相關文章
- Angularjs 從入門到實戰(含專案教程)AngularJS
- angularJs入門教程AngularJS
- Systemd 入門教程:實戰篇
- 敏捷開發入門教程敏捷
- Taro小程式跨端開發入門實戰跨端
- Redis 7.x 入門和開發實戰Redis
- 初學者的機器學習入門實戰教程!機器學習
- React.js入門基礎與專案實戰開發視訊教程 React基礎教程ReactJS
- Kotlin 入門開發__安卓小專案實戰Kotlin安卓
- 【Android開發入門教程】三.Activity入門指南!Android
- Unity3D開發入門教程(二)—— Lua入門Unity3D
- Electron-vue開發實戰0——Electron-vue入門Vue
- Docker 實戰教程之從入門到提高 (五)Docker
- Docker 實戰教程之從入門到提高 (六)Docker
- Docker 實戰教程之從入門到提高 (七)Docker
- Docker 實戰教程之從入門到提高(二)Docker
- Docker 實戰教程之從入門到提高(三)Docker
- Docker 實戰教程之從入門到提高 (四)Docker
- Docker 實戰教程之從入門到提高 (八)Docker
- Linux Capabilities 入門教程:進階實戰篇Linux
- Docker 實戰教程之從入門到提高(一)Docker
- VR開發教程:Unity開發VR眼鏡中文入門教程四VRUnity
- 微信後臺開發實戰教程
- git 入門教程之協同開發Git
- Apple Watch開發快速入門教程APP
- OUYA遊戲開發快速入門教程遊戲開發
- 【URLOS開發入門】docker官方系統映象——Alpine入門教程Docker
- 前端開發入門到實戰:JavaScript字串轉換數字前端JavaScript字串
- 安卓入門---安卓開發實戰經典1-3章安卓
- Python入門實戰--用Falcon框架開發REST APIPython框架RESTAPI
- Cordys BOP 4平臺開發入門實戰演練——Webservices開發(高階)Web
- Cordys BOP 4平臺開發入門實戰演練——For Each流程建模開發
- Cordys BOP 4平臺開發入門實戰演練——Until流程建模開發
- Cordys BOP 4平臺開發入門實戰演練——流程建模開發(BPM)
- 關於 Laravel 教程 - Web 開發實戰入門 ( Laravel 6.x ) 的一些筆記LaravelWeb筆記
- ?HealthKit開發快速入門教程大學霸內部教程
- AngularJS教程十五—— 部門樹AngularJS
- Kafka實戰-入門Kafka