在進行寫邊框前,需要通知大家一聲,整個美化圖片的介面開發已經完全重寫,請大家先下載最新的專案【點選下載】
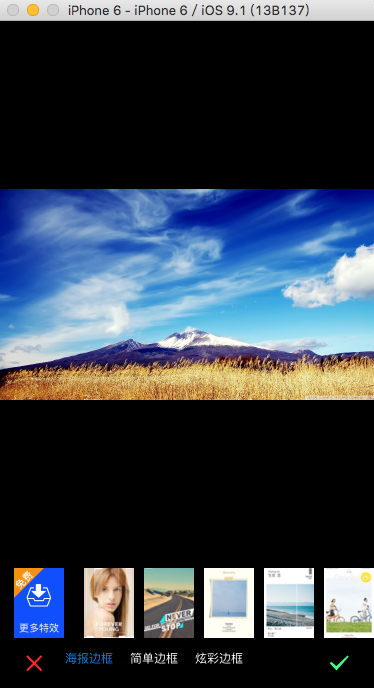
效果圖



在前面的開發方法中由於沒有考慮許多因素,造成viewcontroller程式碼混亂,所以重新開發了介面,所有美化圖片的獨立功能都具有一個獨立的viewController,這樣不易混亂。另外學習到了,使用
imageNamed方法時,如果圖片的格式是PNG的可以不加.png,但是其他比如jpg的圖片必須加.jpg字尾。
一、連結
else if ([text isEqualToString:@"邊框"]) { FWBorderViewController *vc = [[FWBorderViewController alloc] initWithImage:self.image]; [self presentViewController:vc animated:YES completion:^{ }]; }
二、載入介面
1.載入要處理的圖片

//顯示圖片 self.imageView = [[UIImageView alloc] initWithImage:self.image]; self.imageView.frame = CGRectMake(0, 0, WIDTH, HEIGHT - 50 - 70); self.imageView.contentMode = UIViewContentModeScaleAspectFit; [self.view addSubview:self.imageView];
2.載入儲存、取消按鈕


//儲存與取消按鈕的新增 UIImage *i1 = [UIImage imageNamed:@"btn_cancel_a@2x.png"]; self.btnClose = [UIButton buttonWithType:UIButtonTypeCustom]; [self.btnClose setImage:i1 forState:UIControlStateNormal]; self.btnClose.frame = CGRectMake(20, HEIGHT - kCancelHeight - 10, kCancelHeight, kCancelHeight); [self.btnClose addTarget:self action:@selector(btnCancelOrSaveClicked:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:self.btnClose]; UIImage *i2 = [UIImage imageNamed:@"btn_ok_a@2x.png"]; self.btnSave = [UIButton buttonWithType:UIButtonTypeCustom]; [self.btnSave setImage:i2 forState:UIControlStateNormal]; self.btnSave.frame = CGRectMake(WIDTH - kCancelHeight - 20, HEIGHT - kCancelHeight - 10, kCancelHeight, kCancelHeight); [self.view addSubview:self.btnSave]; [self.btnSave addTarget:self action:@selector(btnCancelOrSaveClicked:) forControlEvents:UIControlEventTouchUpInside];
3.載入邊框樣式【海報、簡單、炫彩】bar

self.styleBar = [[FWEffectBar alloc] initWithFrame:CGRectMake(50, HEIGHT - 40, 200, 20)]; NSMutableArray *items = [[NSMutableArray alloc] initWithCapacity:0]; NSArray *titles = [NSArray arrayWithObjects:@"海報邊框", @"簡單邊框", @"炫彩邊框", nil]; for (int i = 0; i < [titles count]; i ++) { FWEffectBarItem *item = [[FWEffectBarItem alloc] initWithFrame:CGRectZero]; item.title = [titles objectAtIndex:i]; [items addObject:item]; } self.styleBar.items = items; self.styleBar.effectBarDelegate = self; [self.styleBar setSelectedItem:[self.styleBar.items objectAtIndex:0]]; [self effectBar:self.styleBar didSelectItemAtIndex:0]; [self.view addSubview:self.styleBar];
4.載入【更多素材】檢視

FWMoreEffectView *seView = [[FWMoreEffectView alloc] initWithFrame:CGRectMake(15, HEIGHT - 50 - kHeight, kWidth, kHeight)]; [self.view addSubview:seView];
FWMoreEffectView是一個自定義的檢視,比較簡單,這裡不多介紹。
5.載入具體邊框樣式



self.borderStyleBar = [[FWEffectBar alloc] initWithFrame:CGRectMake(70, HEIGHT - 50 - kHeight, WIDTH - 70, kHeight)]; self.borderStyleBar.effectBarDelegate = self; self.borderStyleBar.itemBeginX = 15.0; self.borderStyleBar.itemWidth = 50.0; self.borderStyleBar.margin = 10.0;
//邊框樣式預設檢視
[self setupPosterBorder];
[self.view addSubview:self.borderStyleBar];
- (void)setupBorderEffect:(NSArray *)images { FWEffectBarItem *item = nil; NSMutableArray *items = [[NSMutableArray alloc] initWithCapacity:0]; for (int i = 0; i < [images count]; i++) { item = [[FWEffectBarItem alloc] initWithFrame:CGRectMake((kWidth + kSpace) * i + 10, 0, kWidth, kHeight)]; item.backgroundColor = [UIColor whiteColor]; UIImage *img1 = [UIImage scaleImage:[UIImage imageNamed:[images objectAtIndex:i]] targetWidth:50]; [item setFinishedSelectedImage:img1 withFinishedUnselectedImage:img1]; [items addObject:item]; } self.borderStyleBar.items = items; }
定義一個載入具體邊框樣式的方法,傳遞一個樣式圖片陣列,然後呼叫下面3個方法實現顯示
//簡單邊框檢視 - (void)setupSimpleBorderView { [self setupBorderEffect:[NSArray arrayWithObjects:@"border_baikuang_a.jpg", @"border_baolilai_a.jpg", @"border_heikuang_a.jpg", @"border_luxiangji_a.jpg", @"border_onenight_a.jpg", @"border_simple_15.jpg", @"border_simple_16.jpg", @"border_simple_17.jpg", @"border_simple_18.jpg", @"border_simple_19.jpg",nil]]; } //海報邊框檢視 - (void)setupPosterBorder { [self setupBorderEffect:[NSArray arrayWithObjects:@"pb1", @"pb2", @"pb3", @"pb4", @"pb5", @"pb6", @"pb7", @"pb8", @"pb9", @"pb10",nil]]; } //炫彩邊框檢視 - (void)setupDazzleBorder { [self setupBorderEffect:[NSArray arrayWithObjects:@"xborder_aixin_a.jpg", @"xborder_guangyun_a.jpg", @"xborder_qisehua_a.jpg", @"xborder_wujiaoxing_a.jpg", @"xborder_xueye_a.jpg", @"xborder_yinhe_a.jpg",nil]]; }
我們透過給borderStyleBar不同的items來實現顯示不同的樣式item。
6.實現bar 的委託
#pragma mark - FWEffectBarDelegate - (void)effectBar:(FWEffectBar *)bar didSelectItemAtIndex:(NSInteger)index { if (bar == self.styleBar) { switch (index) { case 0: [self setupPosterBorder]; break; case 1: [self setupSimpleBorderView]; break; case 2: [self setupDazzleBorder]; break; } } else { FWEffectBarItem *item = (FWEffectBarItem *)[bar.items objectAtIndex:index]; item.ShowBorder = YES; } }
當我們點選styleBar時,切換邊框樣式型別,當我們點選borderStyleBar時,應用具體的邊框樣式,且被選中的樣式出現邊框。
隱藏狀態列
//隱藏狀態列 - (BOOL)prefersStatusBarHidden { return YES; }
OVER.THANKS!