回顧
H5打造屬於自己的影片播放器(HTML篇)
在上一章節之中,已經把HTML篇給大致樣式顯現了出來,接下來應該是JS篇了,可是在寫之前有必要先整理一下思緒,盲目亂寫是不對的,喝杯茶,撩撩妹,生活多美妙,寫起程式碼來自然心情好思路正。
初始化
1)設定好封面,一個好的小影片,自然封面非常給力,讓人忍不住點選
下面就是一些不錯的栗子
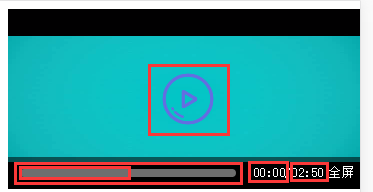
2)獲取影片長度,一個友好的播放器,會給使用者顯示這個影片總共多少分鐘
當然,您可以不用標註的太明顯,但不能沒有哦播放
當點下播放的時候,世界將會改變。確實
1)播放按鈕隱藏
2)下方控制條漸漸隱藏
3)影片開始播放
ps:排名不分先後 你321倒過來也行
播放中
在播放中會發生什麼變化呢?
1)控制條進度條慢慢增長
2)當前播放時間變化
暫停 or 停止
在播放當中按暫停或者影片播放完畢時
0)時間定格(所指的是 video ui都靜止,但不包括廣告喲,哈哈,您可以嘗試在播放按鈕上放置一些誘人的廣告)
1)播放按鈕顯示
2)下方控制條顯示
總結
1)在點選播放時,是播放按鈕的點選事件,觸發影片播放
而在點選暫停時,是影片的點選事件,觸發按鈕顯示
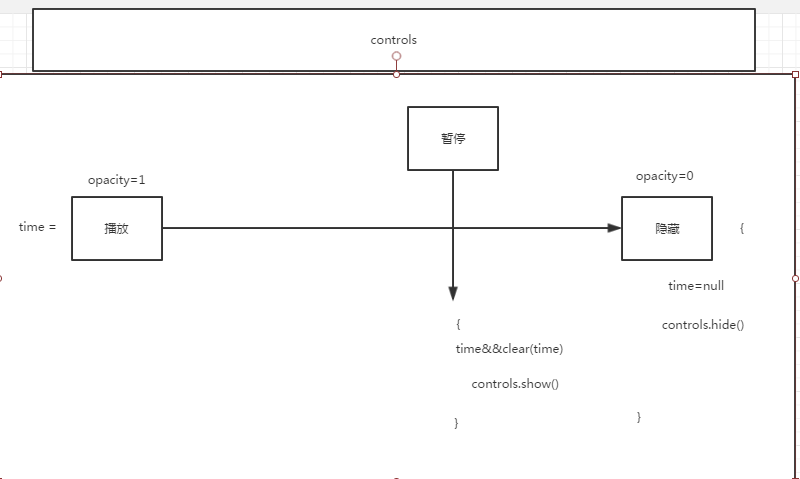
2)在點選播放後,下方控制條漸漸隱藏時,卻還沒有完全隱藏的時候
但又點選了暫停,這時需要清除控制條的隱藏的狀態,如下圖
靈魂畫師來襲
3)哎呀我跌倒了,沒有三五八萬起不來