前言
眾所周知,16年無疑是直播行業的春天,同時也是H5的一次高潮。
so,到現在用H5技術在移動端做網頁直播也是見怪不怪了,但是!!!
今天我們的主角是webApp下播放影片
參考文獻:
1)HTML5+CSS3+JQuery打造自定義影片播放器
2)mui Html5 Video 實現方案
3)移動端HTML5<video>影片播放最佳化實踐
搬好凳子看HTML
首先我們在HB下建立一個新的app專案,名稱為 欠債
新建一個video.html
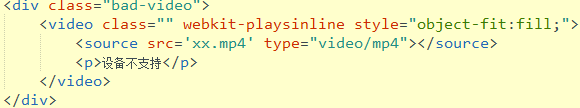
webkit-playsinline : 在ios中,加入此屬性,可以關閉自動全屏播放
object-fit:fill : 影片充滿video容器的大小
詳細理由請看參考文獻2or3
在此我們向專案裡放置一個mp4格式的影片,影片內容不限,可以是小動畫,也可以是
ps:要在meta中加上,否則影片會擴充變形哦
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />OK,現在佈局已經完成,一個影片已經在頁面中了
旁白:尼瑪,點了沒反應,那這怎麼播放?
樓主:你們這群傢伙看別的小影片等個1小時都行。。。
旁白:一個簡單的播放器,至少要有 暫停/播放,進度條,影片時長,全屏等控制元件吧
樓主:來來來,不要急,先來個播放按鈕寫在video標籤後面
<div class="bad-video">
<video class="" webkit-playsinline style="object-fit:fill;">
<source src='xx.mp4' type="video/mp4"></source>
<p>裝置不支援</p>
<video>
<img src="img/play.png"/>
</div>寫好樣式、
.bad-video {
position: relative;
overflow: hidden;
background-color: #CCCCCC;
}
.bad-video .vplay{
position: absolute;
width: 15%;
z-index: 99;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}樓主:噹噹噹
再在後面加一個控制條
<img src="img/play.png" class="vplay" />
<div class="controls">
<div>
<div class="progressBar">
<div class="timeBar"></div>
</div>
</div>
<div><span class="current">00:00</span>/<span class="duration">00:00</span></div>
<div><span class="fill">全屏</span></div>
</div>.bad-video .controls {
width: 100%;
height: 2rem;
line-height: 2rem;
font-size: 0.8rem;
color: white;
display: block;
position: absolute;
bottom: 0;
background-color: rgba(0, 0, 0, .55);
display: -webkit-flex;
display: flex;
}
.bad-video .controls>* {
flex: 1;
}
.bad-video .controls>*:nth-child(1) {
flex: 6;
}
.bad-video .controls>*:nth-child(2) {
flex: 2;
text-align: center;
}
.bad-video .controls .progressBar {
margin: .75rem 5%;
position: relative;
width: 90%;
height: .5rem;
background-color: rgba(200, 200, 200, .55);
border-radius: 10px;
}
.bad-video .controls .timeBar {
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
background-color: rgba(99, 110, 225, .85);
border-radius: 10px;
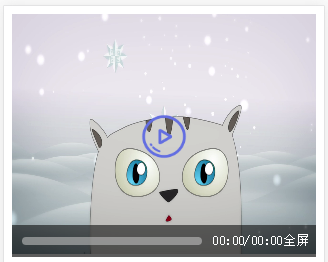
}總算有個看起來像樣的了
旁白:樓主,可是還是不能播放啊
樓主:叫你別急,要不你先去擼一把,我寫好了文字@你
旁白:好啊,早說嘛,我先走了,記得@我
樓主:你走,省的我精神分裂碼兩個人的字
好,現在Html元素已經基本上弄好啦,看起來不是那麼low了