1、功能介紹
使用者可以完成註冊、登入,登入後對商品進行瀏覽。
登入之後,使用者可以對相關商品進行選購併新增到購物車。
使用者可以對購物車裡面的商品進行增加、減少、刪除操作。
使用者可對購物車商品進行結算操作。
2、技術選型
本專案涉及使用到NodeJS、Express框架、MongoDB資料庫、Mongoose物件模型庫,詳細介紹如下:
NodeJS:Node.js採用Google Chrome瀏覽器的V8引擎,一個後端的Javascript執行環境,提供很多系統級的API,如檔案操作、網路程式設計等。
Express:一個簡潔、靈活的基於Node.js的Web應用開發框架, 支援Ejs、jade等多種模板,並且提供一系列強大的功能,比如:模板解析、靜態檔案服務、中介軟體、路由控制等等。
MongoDB:MongoDB是一個基於分散式檔案儲存的一個高效能,開源,無模式的文件型資料庫,資料以BSON文件的格式儲存在磁碟上。
Mongoose:一個針對MongoDB操作的物件模型庫,封裝了MongoDB對文件的的一些增刪改查等常用方法。
3、結構劃分
專案主要分為以下幾大模組:註冊模組,登入模組,商品模組、購物車模組、結算模組。
使用者註冊模組:填寫使用者名稱、密碼、確認密碼後,實現成功註冊,然後進行登入。
使用者登入模組:填寫已註冊的使用者名稱稱,填寫正確的密碼,進入商品展示頁面。
商品模組:使用者選擇相關產品加入購物車。
購物車模組:對相關商品進行增加、減少、刪除操作。
結算模組:對購物車內已選擇商品進行結算。
模組結構如下圖所示:
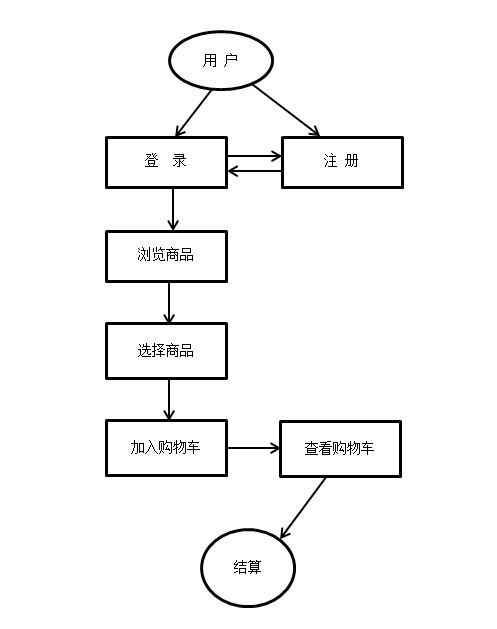
4、流程設計
此流程圖顯示使用者可以進行登入和註冊操作,如果使用者已經註冊,則可以直接登入,若未註冊則必須先註冊成功後才能進行登入,登入成功後可以進入商品頁瀏覽商品,也可以選擇相關商品並可加入購物車,在購物車頁面內可以對購物車商品進行相關操作,最後結選擇相關商品進行結算。
其流程如下圖所示: