作者:Vamei 出處:http://www.cnblogs.com/vamei 歡迎轉載,也請保留這段宣告。謝謝!
之前各講中,分別講解了安卓的開發環境、架構和基本概念。從這一講開始,我將製作一個簡單的應用,並通過逐步升級它的功能,連帶出安卓開發的多個情境。
《維納斯的誕生》是文藝復興早期名畫。相傳美神維納斯從海的泡沫中誕生,波提切利用大膽的筆觸描繪這一古典神話。畫面洋溢著對人體和美的熱愛。如果在中世紀或者西班牙宗教審判時期,這幅畫足夠波提切利上火刑架了。

任務描述
我將製作一個簡單的歡迎頁面。頁面中有一個按鈕。點選後,將顯示製作人姓名。
知識點包括:
- 新建Activity:通過繼承Activity類,來建立一個新的類。
- 頁面佈局:LinearLayout
- 按鈕點選監:OnClickListener
- 臨時顯示簡單的文字資訊:Toast用於顯示簡單的文字資訊
編寫檢視
按照安卓第一夜 第一個應用中的介紹,建立一個Android專案Vamei,專案包的名字為me.vamei.vamei。
我將要建立一個頁面。這個頁面的檢視定義在res/layout/activity_main.xml中。從安卓第四夜 概念漫遊(下)中,我們已經知道,這個XML檔案描述了一個檢視樹。內容如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Welcome" /> <Button android:id="@+id/author" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/btn_text" /> </LinearLayout>
這裡採用了線性佈局LinearLayout,根據它的orientation的屬性"vertical",檢視元素將從上向下排列。線性佈局中包含一個TextView,以及一個Button按鈕。TextView用於顯示文字"Welcome"。
檢視元素有layout_width和layout_height屬性,分別定義元素的寬度和高度。這兩個屬性可以是具體的數值,比如"10px",也可以是:
- "match_parent":與母元素相同
- "wrap_content":與包含的內容相同,如文字本身的尺寸
Button還有一個id,即author。在程式中我們可以借用這個id來引用該按鈕。Button上文字是一個字串。注意符號@,表示這裡引用了一個名為btn_text的字元資源。我們當然可以像"Welcome"那樣直接使用一個字串,但引用字元資源有額外的好處。我們可以在程式的多處重複利用的同一個資源條目,從而便於修改。該字串儲存在res/values/strings.xml中:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Vamei</string>
<string name="action_settings">Settings</string>
<string name="author">vamei</string>
<string name="btn_text">who am I</string>
</resources>
可以看到,名為btn_text的字串資源為"who am I"。
編寫Activity
上面XML定義的檢視是靜態的。想要實現動態的應用,我還需要一個配套的Activity。在src資料夾下的me.vamei.vamei包中,會有一個MainActivity.java。這個Java檔案中包含一個MainActivity類,繼承自Activity。我將其中的程式碼修改為:
package me.vamei.vamei;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// attach view tree to the activity
setContentView(R.layout.activity_main);
// monitor "click" action for the button
Button btn = (Button) findViewById(R.id.author);
btn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this,
getString(R.string.author),
Toast.LENGTH_LONG).show();
}
});
}
}
在這個類中,我只包含了一個onCreate()方法。當應用啟動時,安卓將呼叫onCreate()方法。該方法有一個Bundle型別的引數,記錄Activity的狀態,我將在以後講解。
onCreate()方法中主要做了兩件事:
- 連線Activity與檢視樹。setContentView()方法為Activity增加了檢視樹。這裡引用了activity_main.xml中的檢視樹。可以注意到,安卓中用R來代表資源。
- 監聽按鈕的點選事件。因為我們在activity_main.xml中定義了按鈕的id,所以可以使用findViewById方法,便捷的引用按鈕。View元素可以使用setOnClickListner()方法,為點選事件增加OnClickListener型別的監聽物件。
使用者點選按鈕後,安卓將執行監聽物件的onClick()方法。該方法利用Toast,顯示一段文字,即R.string.author對應的字串資源。在res/values/strings.xml中,已經定義該字串為"vamei"。Toast是一個彈出的文字顯示框。makeText()的三個引數分別為彈出框的Context、要顯示的字串和顯示時間。
註冊Activity
已經完成的Activity需要在AndoriManifest.xml中註冊。這是安卓應用的配置檔案,可以進行許多許可權相關的設定。我的AndroidManifest.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="me.vamei.vamei"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="me.vamei.vamei.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
可以看到<activity>標籤中註冊了MainActivity。<Activity>中還定義了該Activity的Intent Filter,即願意接收的Intent。
執行
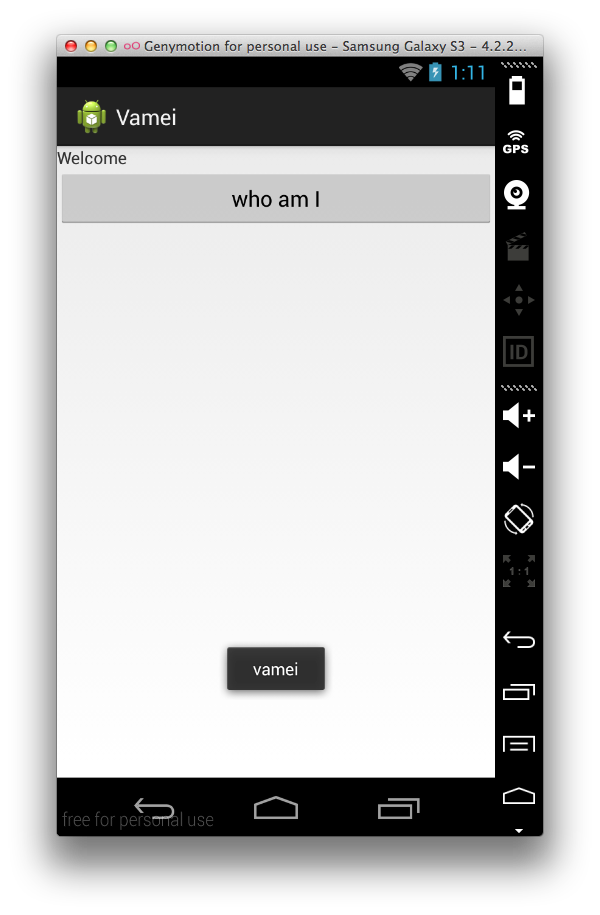
執行應用,效果如下:

好吧,這個介面離維納斯還有點距離……
總結
一個單頁Activity
LinearLayout, TextView, Button
layout_width, layout_height, "wrap_content", "match_parent"
setContentView()
setOnClickListener()
Toast.maketext()
<activity>
歡迎繼續閱讀“Java快速教程”系列文章