時隔半年……又重新開始寫這份指南,算是拿到掘金專欄標識的第一篇正式文章,程式碼和原文可見? GitHub 連結。
作者:©緝熙Soyaine
簡介:JavaScript30 是 Wes Bos 推出的一個 30 天挑戰。專案免費提供了 30 個視訊教程、30 個挑戰的起始文件和 30 個挑戰解決方案原始碼。目的是幫助人們用純 JavaScript 來寫東西,不借助框架和庫,也不使用編譯器和引用。現在你看到的是這系列指南的第 13 篇。完整指南在 GitHub,喜歡請 Star 哦♪(^∇^*)建立時間:2017-07-14
最後更新:2017-07-18
實現效果
頁面中的文章有幾張配圖,隨著頁面上下滾動,圖片位置劃過圖片一半時,圖片從兩側滑入;圖片位置離開可見區域時,圖片向兩側滑出。

下圖中藍色方框位置即是圖片所佔位置,初始文件中已經寫好了內容及樣式,需要完成控制圖片顯示部分的程式碼來實現圖片滑動的效果。

知識點
涉及控制圖片的 CSS 屬性:
translateX來控制左右移動scale來控制縮放
涉及頁面尺寸的屬性:
window.scrollY文件從頂部開始滾動過的畫素值window.innerHeight viewport部分的高度ele.height元素的高度ele.offsetTop當前元素頂部相對於其 offsetParent 元素的頂部的距離。
debounce 的作用:
降低事件監聽的頻率,使用了 Lodash 中的 debounce 方法。
解決思路
- 獲取頁面中的所有圖片元素
- 滾動事件監聽
- 尺寸獲取及處理
- 滾動至指定區域的條件判斷
過程指南
- 獲取所有涉及到的圖片
const slideImages = document.querySelectorAll('.slide-in');複製程式碼 滾動事件監聽
function checkSlide(e) { console.log(e); console.count(e); } window.addEventListener('scroll', debounce(checkSlide));複製程式碼針對頁面的滾動事件進行監聽,可以先打出事件物件來看看。同時在接下來的除錯過程中也能利用這打出各個尺寸的值,來幫助我們感受每個尺寸的含義。
此外由於每次滾動都觸發監聽事件,會降低 JavaScript 執行效能,所以用debounce函式來降低觸發的次數。- 針對每次監聽到的滾動事件,遍歷所有圖片元素,判斷是否顯示或隱藏圖片。由於圖片的顯示控制只需通過增減
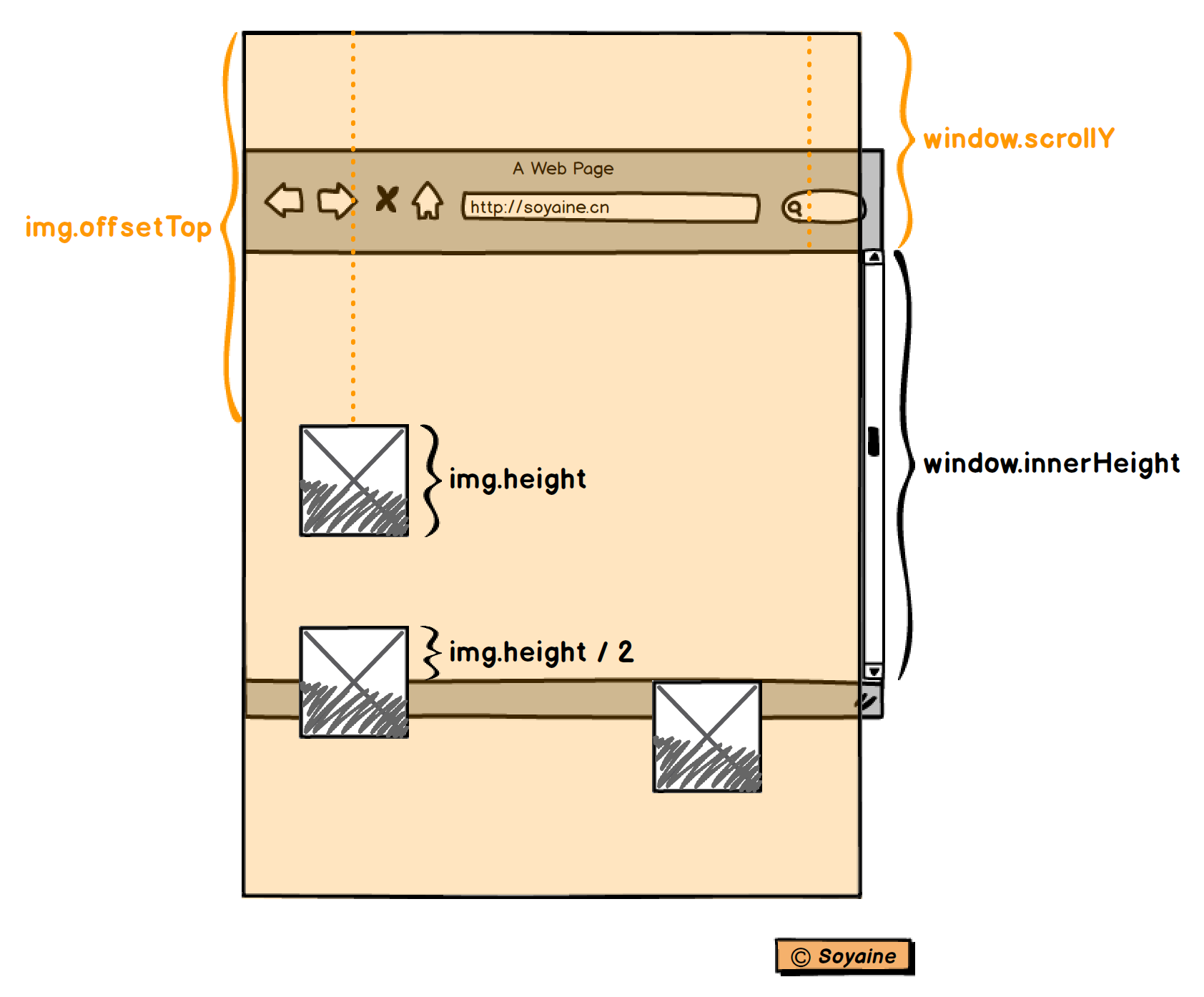
.active類,此處的重點在於判斷的條件如何確認,為便於形象地感受頁面滾動時,各個尺寸的變化,我畫了一張示意圖,如下:

尺寸示意圖
其中部分指可滾動頁面整體,部分是指會隨著頁面滾動而變化的尺寸,黑色標註的尺寸是固定不變的。
頁面的滑動過程經過了兩個臨界點,一個是下滑到圖片的一半處,另一個是完全滑過圖片使圖片已不再視窗之內,分別決定了圖片的顯示和隱藏。// 滑動頁面的底部距離扣除圖片一半的高 const slideInAt = (window.scrollY + window.innerHeight) - img.height / 2; // 圖片底部距離頂端的距離 const imgBottom = img.offsetTop + img.height;複製程式碼window的屬性值變化)。// 已滑過了圖片的一半 const isHalfShow = slideInAt > img.offsetTop; // 未完全滑過圖片 const isNotScrollPast = window.scrollY < imgBottom;複製程式碼 - 對於滿足顯示條件的,給此圖片新增
.active類,不滿足的則去掉。if (isHalfShow && isNotScrollPast) { img.classList.add('active'); } else { img.classList.remove('active'); }複製程式碼
親手滑動感受一下吧o(*≧▽≦)ツ