CSS設定超出指定寬度自動換行
一、背景
最近專案中有用到在div中顯示使用者反饋的資訊,是指定寬度的div,超出要自動換行,開始寫好後感覺應該沒什麼問題,後來自己隨便輸入測試資料的時候發現:如果是純字母或者是純數字就會出現超出了也不會自動換行的問題,甚是無解,後經過努力,已經完美解決,下面來介紹解決方式。
二、解決方式
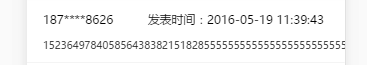
對於div,p等塊級元素:正常文字的換行(亞洲文字和非亞洲文字)元素擁有預設的white-space:normal,當定義的寬度之後自動換行。然後對於純字母和純數字則不行.如下圖:

解決辦法是:
使用word-wrap:break-word ;或者word-break:break-all;實現強制斷行.
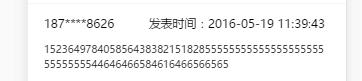
新增以後的效果是:

奏是這麼任性~
相關文章
- CSS文字超出寬度---換行總結CSS
- CSS 之 div中文字超出時自動換行CSS
- CSS 設定 span 元素 寬度與高度CSS
- css實現文字超出li寬度的部分隱藏CSS
- excel如何設定自動換行?Excel
- 如何用css設定span元素的寬度CSS
- CSS行內元素設定寬高CSS
- css自動換行與不換行CSS
- 將RichTextBox設定為自動換行或非自動換行 (轉)
- 表格寬度設定
- 在table tr td表格中讓英文數字超出一定寬度換行的解決辦法
- css浮動元素寬度根據內容自適應CSS
- 設定Linux關機時自動執行指定命令Linux
- 【echarts】柱狀圖設定固定寬度(最大寬度)Echarts
- css為什麼設定div的寬度不起作用CSS
- 【轉】css樣式自動換行(強制換行)CSS
- 【css】table標籤內的td、th如何設定固定寬度,而不是自適應?CSS
- CSS左右兩欄寬度自適應中間一欄寬度固定CSS
- div+css 常用三種自動適應寬度分欄CSS
- 設定bootstrap modal模態框的寬度和寬度boot
- CSS實現圖片寬度自適應CSS
- css實現的左右兩列寬度固定中間寬度自適應CSS
- css實現強制不換行/自動換行/強制換行CSS
- jQuery動態設定div元素的高度和寬度jQuery
- css 實現圖片寬度自適螢幕,高度與寬度成固定比例CSS
- css中實現強制不換行/自動換行/強制換行CSS
- widget的寬度比例設定
- echarts 設定柱狀圖寬度Echarts
- 固定寬度下,CSS 實現自適應文字CSS
- css左欄固定右欄寬度自適應CSS
- css之左邊定寬右邊自適應CSS
- linux設定自動更換桌布Linux
- css li元素中的文字超出隱藏不換行效果CSS
- CSS 自適應內容寬度的輸入框CSS
- css三列一列寬度自適應效果CSS
- 設定flex後子元素設定寬度失效問題Flex
- css超出隱藏顯示省略號怎麼設定?CSS
- CSS--寬度與高度CSS