Java Web 分頁實現
分頁實現的效果:

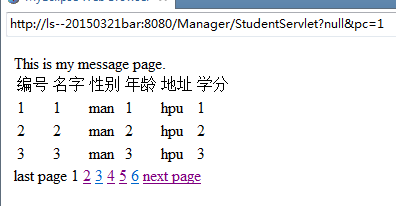
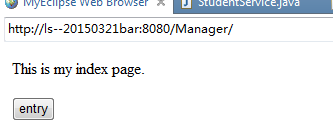
組圖0-1.分頁實現效果圖一

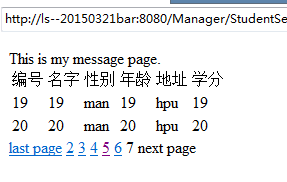
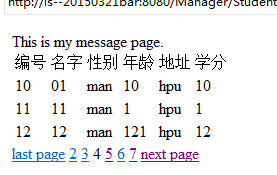
組圖0-2.分頁實現效果圖二
一、從效果可以看出內容由兩部分組成:
二、主要知識為:
- JDBC 資料庫的連線
- Java 基礎類介面及泛型的知識
- JSP 與 Servlet
- XML 配置檔案
三、此處所用平臺為 myeclipse 資料庫為 mysql (也可用其他)
SpringMVC 架構MVC(model-view-controller)

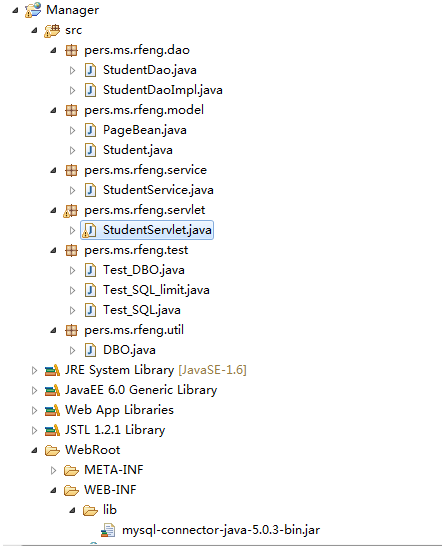
組圖3-1.專案結構圖
四、具體實現
1.資料庫處理
首先 jdbc 的相關操作:
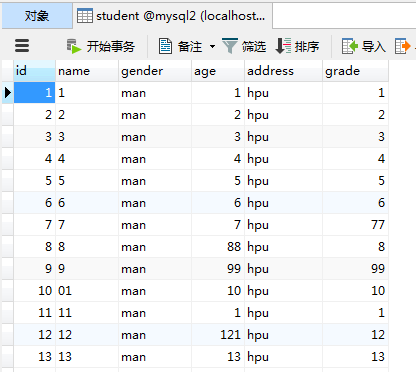
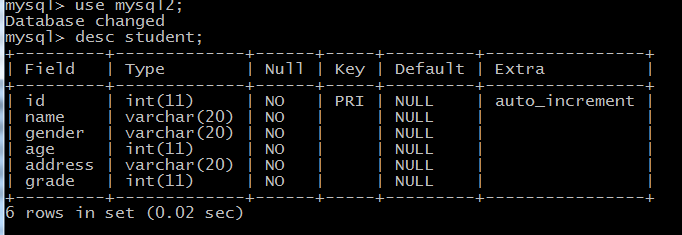
新建資料庫 mysql2,新建表 student
(1)表的資訊
(2)表各屬性的型別及長度
分頁實現就是
將資料庫表內的內容通過伺服器在瀏覽器上查詢能實現分頁查詢
2.新建Web Project
資料庫的表資訊處理好後,新建 web Project 專案,
在 /WebRoot/WEB-INF/lib 下匯入 jar 用於資料庫連線的包 /WebRoot/WEB-INF/lib/mysql-connector-java-5.0.3-bin.jar
在 src 下新建包 檔名、包名自己定義(以下新建 類、包、jsp、servlet 等命名自定義 )
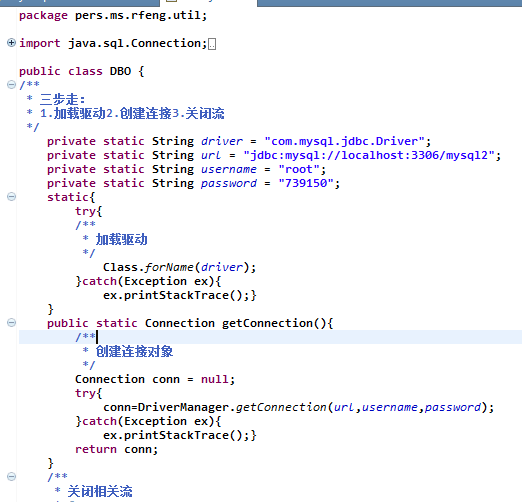
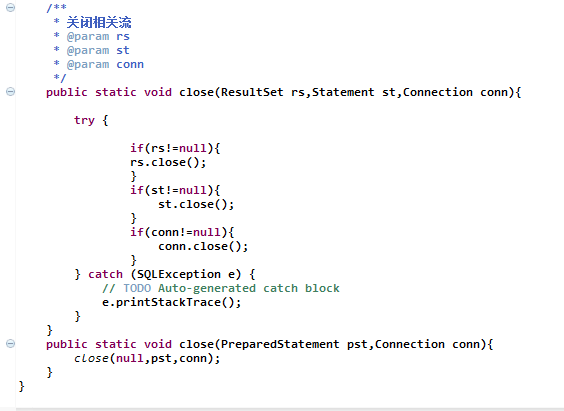
(1)在所建包 pers.ms.rfeng.util 建立類 DBO 用於平臺與資料庫的連線,程式碼如下:


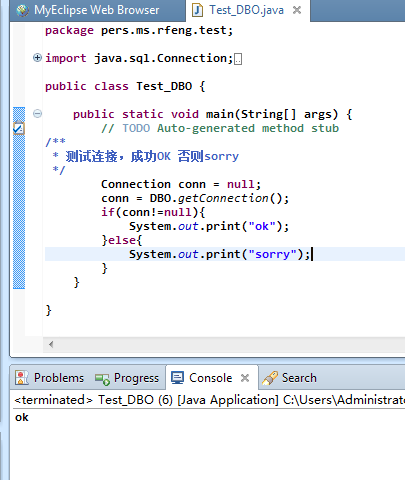
(2)新建測試連線是否成功,程式碼如下:

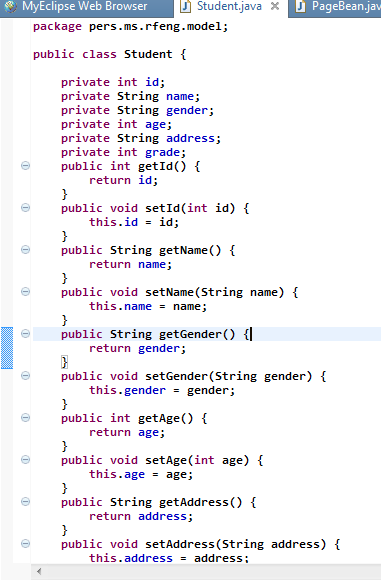
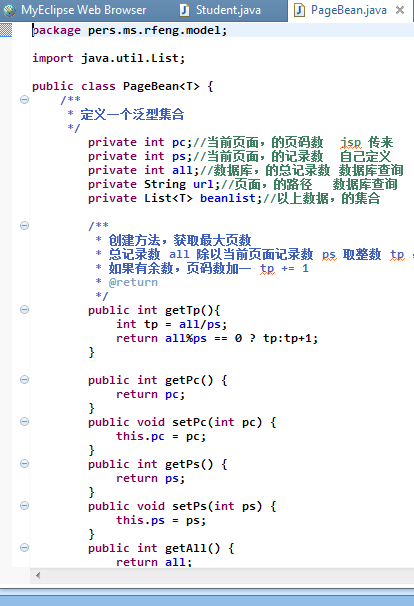
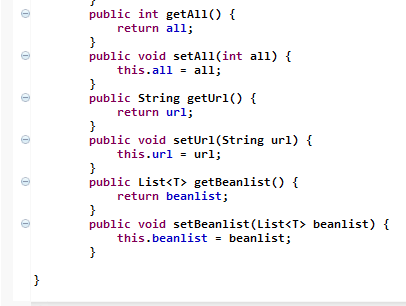
(3)新建Student 類及泛型PageBean<T>類程式碼如下



(4)學生資訊類對應的 DAO 包下
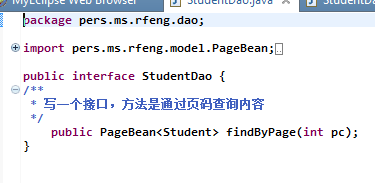
新建介面 StudentDao,寫一個待實現的方法 按頁查詢內容 findByPage(),
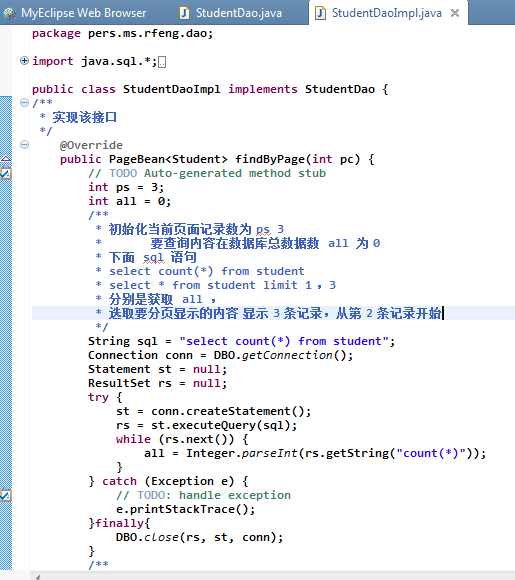
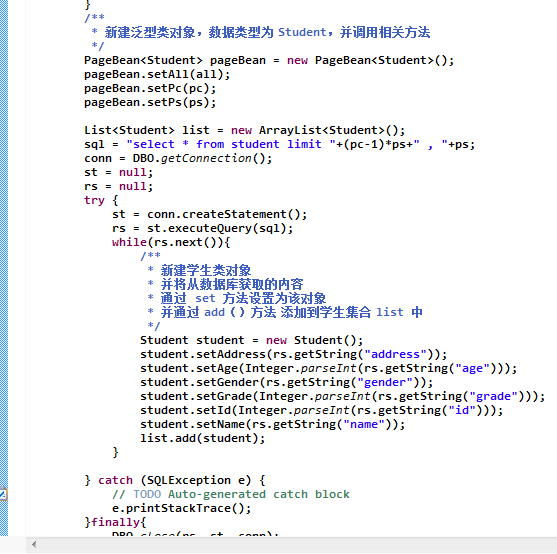
同時新建類 StudentDaoImpl 實現該介面。
StudentDao.java對應程式碼如下:
StudentDaoImpl.java實現介面的程式碼
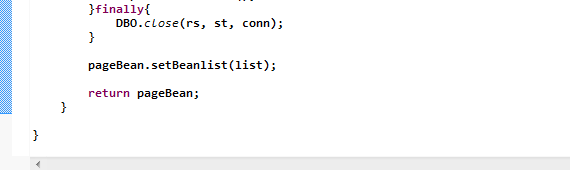
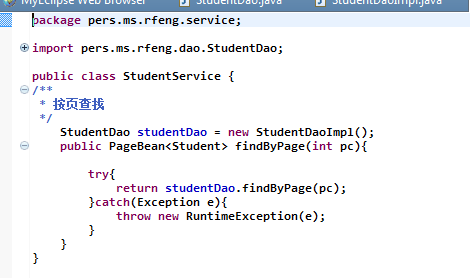
(6)新建類 StudentService 類呼叫按頁查詢內容的方法
StudentService.java 程式碼如下:
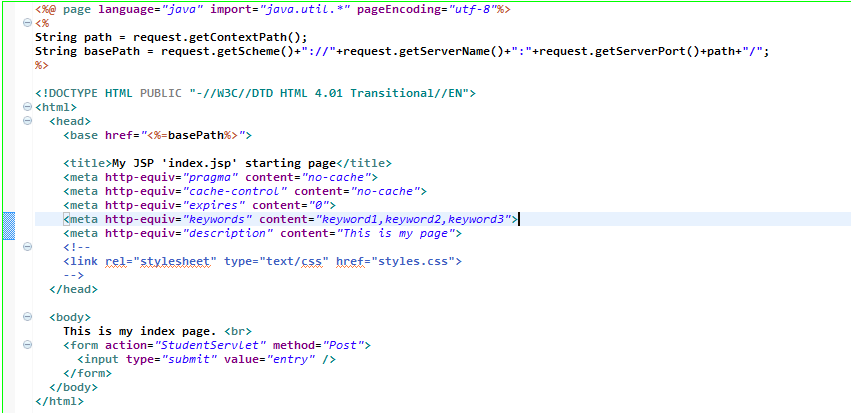
(7)新建跳轉頁面 index.jsp 程式碼如下
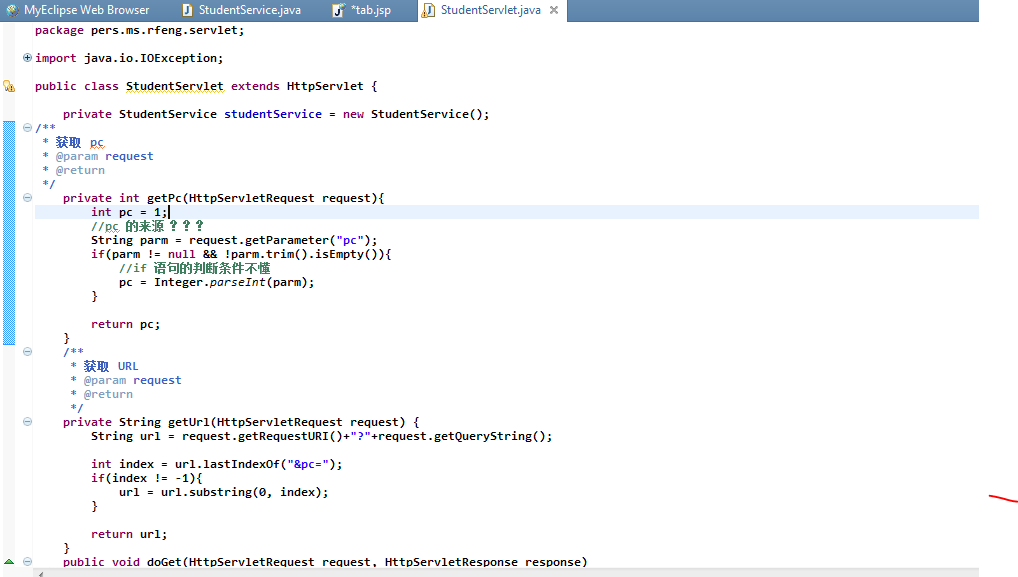
(8)新建對應的 servlet 名為 StudentServlet ,處理來自檢視的命令或資料的接收
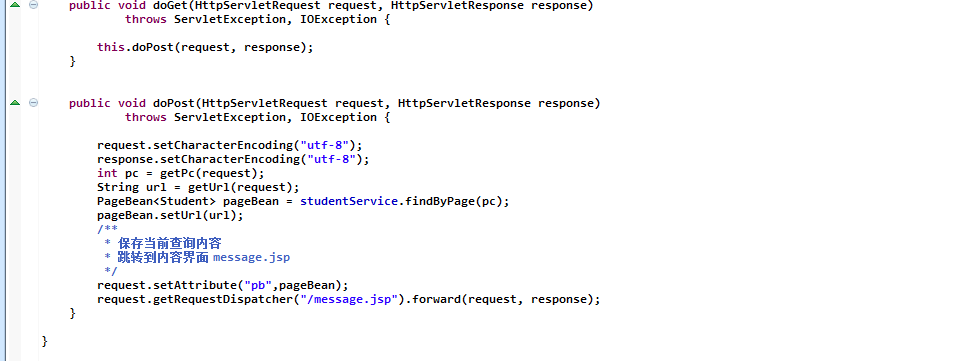
StudentServlet.java 程式碼如下:
(8)StudentServlet 中跳轉的介面對應的 message. jsp 就是開頭效果所展示的內容的 檢視,
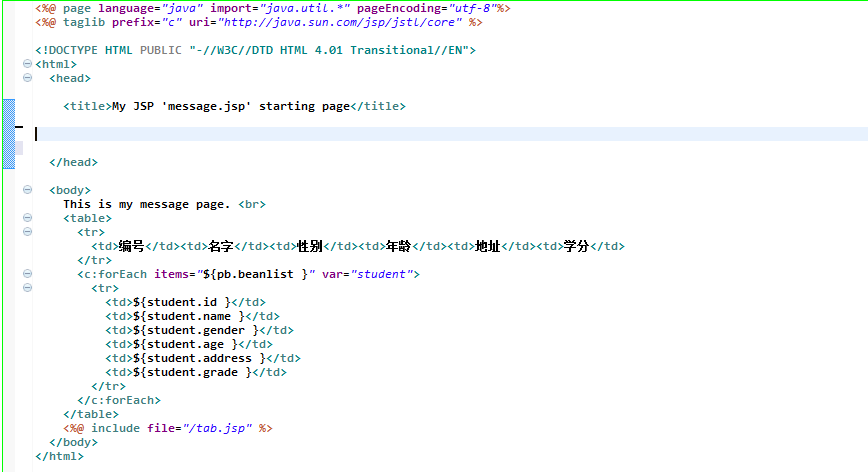
message.jsp 程式碼如下:
(9)其中頁碼的跳轉條是 tab.jsp
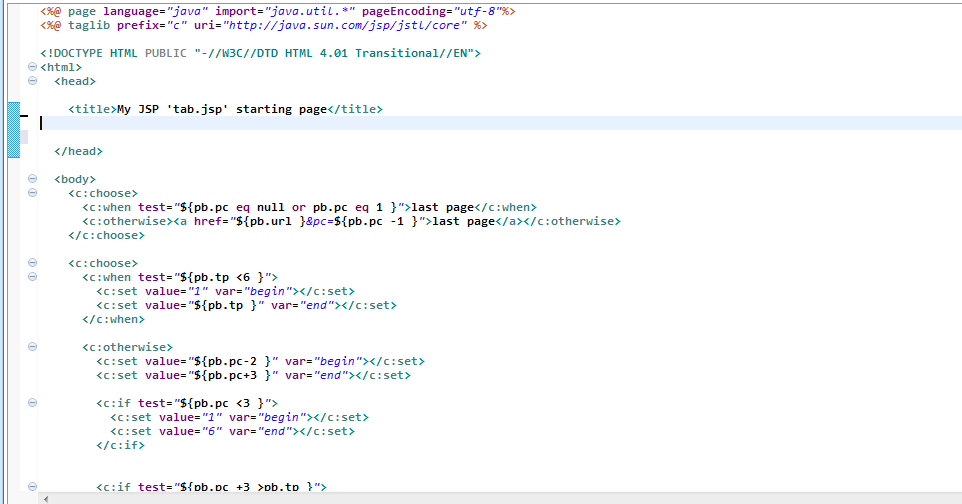
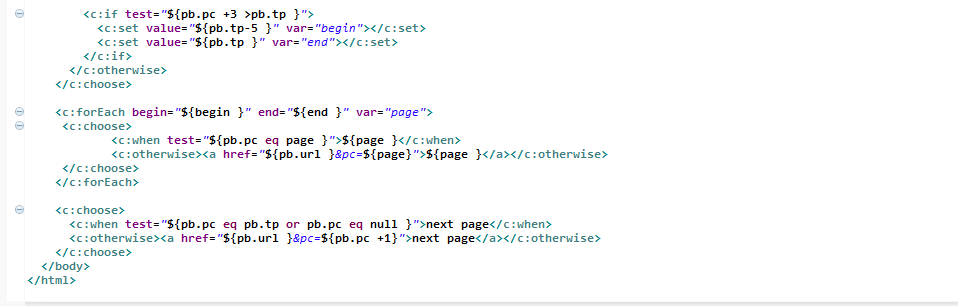
tab.jsp 程式碼如下:
(10)最後配置檔案 web.xml
說明:
一般該檔案,在MyEclipse是自動生成的,eclipse下需自己建立編寫程式碼
web.xml程式碼如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>Manager</display-name>
<servlet>
<description>This is the description of my J2EE component</description>
<display-name>This is the display name of my J2EE component</display-name>
<servlet-name>StudentServlet</servlet-name>
<servlet-class>pers.ms.rfeng.servlet.StudentServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>StudentServlet</servlet-name>
<url-pattern>/StudentServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>擴充套件
可以加上跳轉頁面文字輸入框,校驗輸入的是否為數字,根據輸入的數字跳轉到對應的頁面或者給出合理的提示。
其他
字型較小,Ctrl + 即可調介面大小,對應 Ctrl -
效果如開始所展示那樣,
具體的頁面風格,像內容居中,顏色,加一些自己的風格,可以在,對應的 jsp 寫相應的修改
分頁專案原始碼 :https://gitee.com/niaonao/PagingProject
END
相關文章
- web 實現分頁列印功能Web
- Java實現後端分頁Java後端
- Java中Elasticsearch 實現分頁方式(三種方式)JavaElasticsearch
- elementUI實現分頁UI
- web頁面錄屏實現Web
- 分頁功能的實現
- web網頁設計實現——04.16Web網頁
- 47.DRF實現分頁
- MyBatis實現分頁的方式MyBatis
- Django 前端BootCSS 實現分頁Django前端bootCSS
- 使用 jQuery 實現分頁功能jQuery
- PHP 使用 Redis 實現分頁PHPRedis
- indexdb實現分頁查詢Index
- 使用LayUI實現AJAX分頁UI
- 分頁實現前臺後臺不同效果,分頁類引入
- 分頁實現前五後五ajax區域性重新整理方式分頁實現
- Web 頁面如何實現動畫效果Web動畫
- Python | 實現pdf檔案分頁Python
- uni-app之實現分頁APP
- SpringBoot 整合Mybatis + PageHelper 實現分頁Spring BootMyBatis
- 用AutoLayout實現分頁滾動
- 文章內容分頁功能實現
- web端 網頁端分享功能的實現Web網頁
- 【MyBatis框架】MyBatis實現物理分頁和邏輯(記憶體)分頁MyBatis框架記憶體
- SpringMVC+Spring Data JPA +Bootstrap 分頁實現和模糊查詢分頁SpringMVCboot
- 教你如何使用MvcPager實現分頁效果MVC
- django 網站實現簡單分頁Django網站
- Mybatis 分頁:Pagehelper + 攔截器實現MyBatis
- c# winform 實現分頁查詢C#ORM
- vue+Element-ui實現分頁效果VueUI
- SSM框架實現分頁查詢例子SSM框架
- jQuery入門(六)jQuery實現瀑布分頁jQuery
- 使用延遲關聯實現高效分頁
- DjangoRestFramework 實現分頁功能與搜尋功能DjangoRESTFramework
- iOS 類知乎”分頁”效果的實現?iOS
- 如何實現一個mybaits 分頁外掛AI
- python實現資料分頁小練習Python
- php原聲實現分頁程式碼示例PHP
- 如何優雅地實現分頁查詢