沒有後端也能快速開發H5應用,Vue + OkayApi最佳CP開發!
前文回顧
前面,我們已經有了需求原型,也開發了一個線上H5應用,傳送門: [圖文教程] H5迷你日記 - Vue + Amaze UI + jQuery + OkayApi
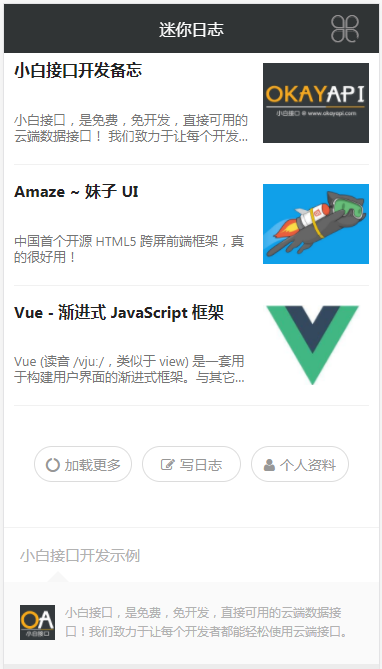
最終實現效果,請訪問:http://demo.okayapi.com/mininote/

專案原始碼下載,請前往碼雲okayapi-demo。
本文,將主要講一下實現的思路,重點在於說明,在沒有後端的情況下,怎樣開發H5應用。
準備材料
需要用到的技術,以及相關的連結,如下:
1、前端核心使用Vue漸進式JavaScript 框架(官網:https://cn.vuejs.org/),用於頁面渲染,事件處理等
2、後端介面直接使用OkayApi小白介面(官網:http://www.okayapi.com/),用於儲存和獲取應用的資料
3、另外,重點還使用了Amaze UI(官網:http://amazeui.org/),用於頁面佈局,H5應用開發等,其中特別重要的是使用了它的一個很漂亮的模板 寵物秀 (http://tpl.amazeui.org/content.html?11)
4、最後,當然還使用到了jQuery(官網:http://jquery.com/),用於發起ajax介面請求,以及cookie等處理
頁面引用,也可以看到:
<script src="../js/jquery-3.2.1.min.js"></script>
<script src="../js/amazeui.min.js"></script>
<script src="../js/vue.js"></script>
登入頁面的開發
準備好上面的必備材料後,就可以開始搭建我們的第一個頁面:登入註冊頁面了。
Amaze UI 已經提供了一個基本的登入頁面示例,請見:http://amazeui.org/examples/login.html
根據這個頁面,稍微結合上面的 寵物秀 模板,我們就可以改成自己的登入頁了,如下:

以這個為示例,簡單說一下怎樣結合Vue和小白介面來進行客戶端與服務端之間的互動。
使用Aamze UI編寫頁面HTML
先寫一個表單,並且繫結相關的引數,例如:
<form method="post" class="am-form">
<label for="username">賬號:</label>
<input type="text" name="" id="username" value="" placeholder="請輸入登入賬號,或新註冊的新賬號" v-model="username">
<br>
<label for="password">密碼:</label>
<input type="password" name="" id="password" value="" placeholder="請輸入6位以上的密碼" v-model="password">
<br>
</form>
然後,對於【登入】和【註冊】這兩個按鈕繫結相關的事件:
<div class="am-cf">
<button v-on:click="userLogin" class="am-btn am-btn-primary am-btn-sm am-fl">登 錄</button>
<button v-on:click="userRegister" class="am-btn am-btn-default am-btn-sm am-fr">快速註冊</button>
</div>
使用Vue處理事件
模板寫好後,就要開始使用強大的Vue了,一般性的寫法,補充上面對應的資料和方法:
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
username: '',
password: '',
tips: '親,請先登入~'
},
methods: {
userLogin: function(event) {
// 登入
},
userRegister: function(event) {
// 註冊
}
}
})
</script>
登入和註冊時,都需要校驗表單資料,因此,為方便程式碼重用,我們加一個內部的函式checkForm(),並讓登入和註冊時都呼叫,就變成了:
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
username: '',
password: '',
tips: '親,請先登入~'
},
methods: {
userLogin: function(event) {
// 登入
if (!this.checkForm()) {
return;
}
},
userRegister: function(event) {
// 註冊
if (!this.checkForm()) {
return;
}
},
checkForm: function() {
if (this.username.length == 0) {
this.tips = '請先輸入賬號!';
return false;
}
if (this.password.length < 6) {
this.tips = '請先輸入至少6位密碼!';
return false;
}
return true;
}
}
})
</script>
呼叫小白介面OkayApi
最後,重點來了。接下來的環節,就是怎麼與後端介面進行互動和資料通訊。
不難知道,介面呼叫都是使用ajax居多,並且使用JSON格式返回。小白介面提供了免費、免開發、直接可用的雲端資料介面,並且也提供了基本的使用者註冊和登入介面,分別是:
使用者註冊介面:http://api.okayapi.com/docs.php?service=App.User.Register&detail=1&type=fold
使用者登入介面:http://api.okayapi.com/docs.php?service=App.User.Login&detail=1&type=fold
以註冊為例,核心的實現,不難寫。如下:
userRegister: function(event) {
if (!this.checkForm()) {
return;
}
var _self = this
$.ajax({
url: '/okayapi.php',
dataType: 'json',
data: { s: 'App.User.Register', username: this.username, password: $.md5(this.password) }
}).done(function (rs) {
if (rs.data && rs.data.err_code == 0) {
_self.tips = '註冊成功!正在登入……';
// 自動登入
_self.userLogin(event)
} else {
_self.tips = rs.data.err_msg
}
});
},
注意到,註冊完成後,自動幫使用者登入了。避免使用者還要再點多一次。按這樣的思路,繼續完成登入功能即可。是不是很簡單呢?^_^
其他頁面的開發過程類似,暫時不展開講。例如,日誌首頁:

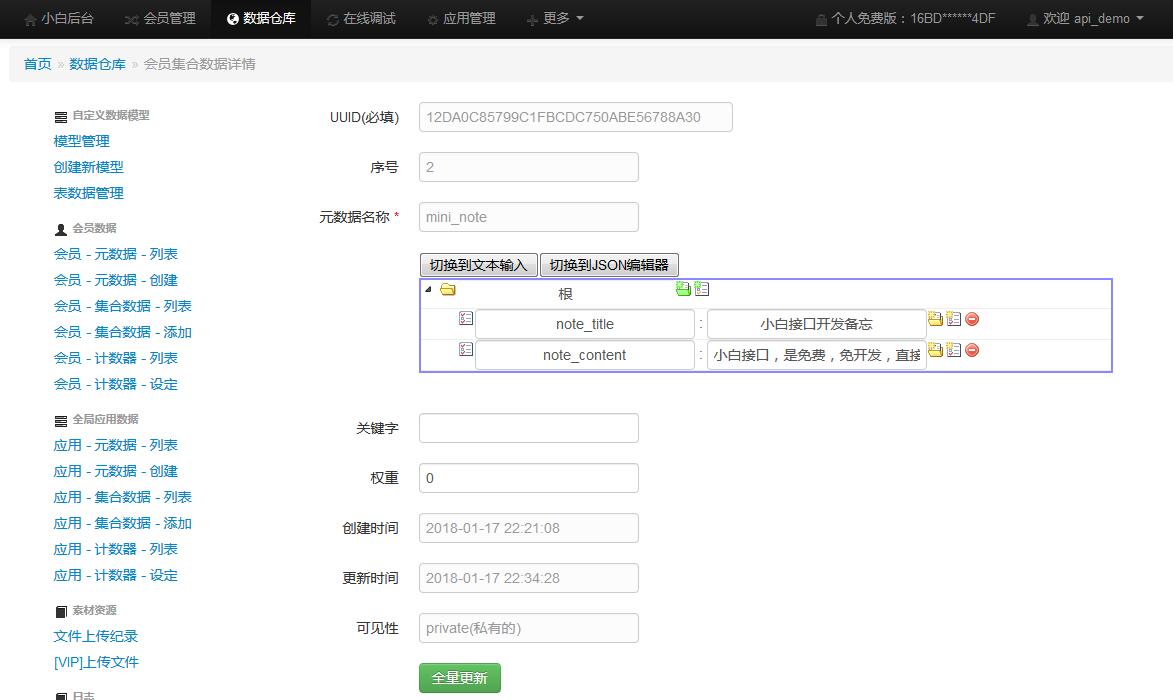
小白後臺資料管理
還可以通過小白提供的後臺,進行視覺化資料的管理,以及檢視。例如,對某個日誌的管理:

小白後臺連結:http://admin.okayapi.com/
demo帳號和密碼:api_demo / 123456
小結
總得來說,開發順序可以是:
1、先做好HTML頁面
2、使用VUE進行資料和事件的處理
3、使用jQuery發起ajax介面請求
4、後端介面使用現成免費的OkayApi
5、測試一下,搞定!
相關文章
- 輕應用:發票小助手開發示例(Vue + Amaze UI + OkayApi)VueUIAPI
- 用Java也能象Access一樣快速開發B/S應用?!Java
- Electron+Vite+Vue跨平臺電腦桌面應用快速開發框架開箱即用Go快速開發後臺框架api結合開發也可以單獨使用ViteVue框架GoAPI
- Ffmpeg快速應用開發
- GO後端開發+VUE實列Go後端Vue
- Vue+ Electron 開發的一個跨三端的應用(Taro開發多端應用)Vue
- 微信小程式搭配小白介面,自己沒有伺服器也能開發哦微信小程式伺服器
- 如何快速開發SPA應用
- 用VS Code開發Vue應用Vue
- vue + electron 開發桌面應用Vue
- 使用Taro開發鴻蒙原生應用——快速上手,鴻蒙應用開發指南鴻蒙
- 使用 Taro 開發鴻蒙原生應用 —— 快速上手,鴻蒙應用開發指南鴻蒙
- 寫給後端開發工程師的H5前端開發知識後端工程師H5前端
- Web前端開發和後端開發有什麼區別?Web前端後端
- 為什麼零程式碼開發平臺能夠快速完成應用程式的開發
- H5移動端開發H5
- 如何用 Spark 快速開發應用?Spark
- 用vscode開發vue應用VSCodeVue
- Swift 後端開發Swift後端
- 最佳實踐(3):Windows應用開發Windows
- 序 - 用H5技術開發手機應用H5
- 快速上手系列--Flutter應用開發模板Flutter
- 如何快速開發一款應用
- 快速開發後的思考
- 【開源】Westore Cloud 釋出- 沒後端沒SQL沒DBA,只需 javascript 開發雲端小程式Cloud後端SQLJavaScript
- vue-cli快速原型開發Vue原型
- 用vue快速開發app的腳手架工具VueAPP
- vue cli快速搭建Vue開發環境Vue開發環境
- Tlias-後端開發後端
- 快速上手系列--Android應用開發模板Android
- 如何快速開發一款應用程式?
- 淘寶 API 介面:助力電商應用快速開發API
- chrome擴充套件應用開發快速科普Chrome套件
- 快速開發後臺管理系統vue-bag-adminVue
- 桌面應用開發有哪些主流框架?框架
- spring boot + vue + element-ui全棧開發入門——前後端整合開發Spring BootVueUI全棧後端
- ionic4+vue+cordova開發混合應用Vue
- Laravel5.5 + Vue 開發單頁應用LaravelVue