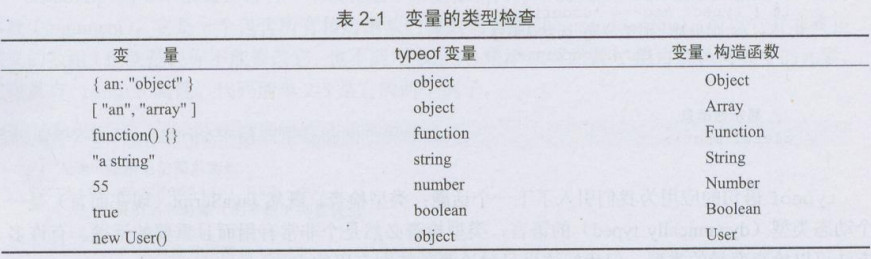
變數的型別檢查
//檢測型別 var str = "Hello World"; if (typeof str=="string") {//使用typeof來判斷物件型別的一個例子 } if (str.constructor==String) {//使用建構函式屬性來判斷物件的型別 //constructor 屬性在每個物件中都存在,並一直指向建立它的函式 }
使用constructor的另外一個例子
function User() { } var me = new User(); alert(me.constructor == User);//true var you = new me.constructor(); alert(me.constructor == you.constructor);//true

//用一個變數型別列表嚴格檢查一個引數列表 function strict(types,args) { if (types.length != args.length) { throw "Invalid number of arguments. Expected " + types.length + " ,received " + args.length + " instead."; } for (var i = 0; i < args.length; i++) { if (args[i].constructor!=types[i]) { throw "Invalid argument type. Expected " + types[i].name + " ,received " + args[i].constructor.name + " instead."; } } } strict([String, Number, Array], ["mytest", 12, [11, 22, 33]]);
函式curry化
Curry化是一種通過把多個函式填充到函式體中,實現將函式轉換為一個新的經過簡化的(使之接受的引數更少)函式的技術
function addGenerator(num) { return function (toAdd) { return num + toAdd; }; } var addFive = addGenerator(5); alert(addFive(4) == 9);
使用特權方法的例子
function User(name,age) { var year = (new Date()).getFullYear() - age; this.getYearBorn = function () {//建立一個特權方法,能夠訪問到year變數,同時自身屬於公共可訪問的 return year; } } var user = new User('angela', 1989); alert(user.getYearBorn() == 26);
動態生成方法的例子
function User(properties) { for (var i in properties) { (function (which) { var p = i; which["get" + p] = function () { return properties[p]; } which["set" + p] = function (val) { properties[p] = val; } })(this); } } var user = new User({ name: "angela", age: 26 }); alert(user.name == null);//true //name屬性並不存在 因為它是屬性物件的私有變數 alert(user.getname() == "angela");//true //使用新的getname方法來獲得這個值 這個函式是動態生成的 user.setage(22); alert(user.getage() == 22);//true
靜態方法的例子
function User(name, age) { this.name = name; this.age = age; } var user = new User('angela',26); User.cloneUser = function (user) {//靜態方法 return new User(user.name, user.age);//建立並返回一個新的使用者 } var cloneUser = User.cloneUser(user); alert(cloneUser.name);//angela
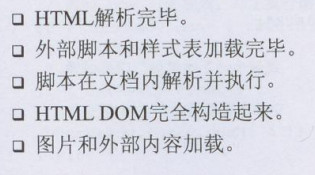
瀏覽器的渲染和操作順序


檢測DOM是否可用
function domReady(f) { if (domReady.done) {//如果已經載入完成 馬上執行函式 return f(); } if (domReady.timer) {//如果我們已經增加了一個函式 domReady.ready.push(f);//把它加入待執行函式清單中 } else { addEvent(window, 'load', isDOMReady);//新增事件監聽 } domReady.ready = [f];//初始化待執行函式的陣列 domReady.timer = setInterval(isDOMReady, 13);//儘可能快地檢查DOM是否可用 } function isDOMReady() {//檢查DOM是否已可操作 if (domReady.done) {//如果我們能判斷出DOM已可用,忽略 return false; } //檢查若干函式和元素是否可用 if (document&&document.getElementsByTagName&&document.getElementById&&document.body) { clearInterval(domReady.timer);//如果可用則停止檢查 domReady.timer = null; //執行正在等待的函式 for (var i = 0; i < domReady.ready.length; i++) { domReady.ready[i](); } //記錄我們在此已經完成 domReady.ready = null; domReady.done = true; } }
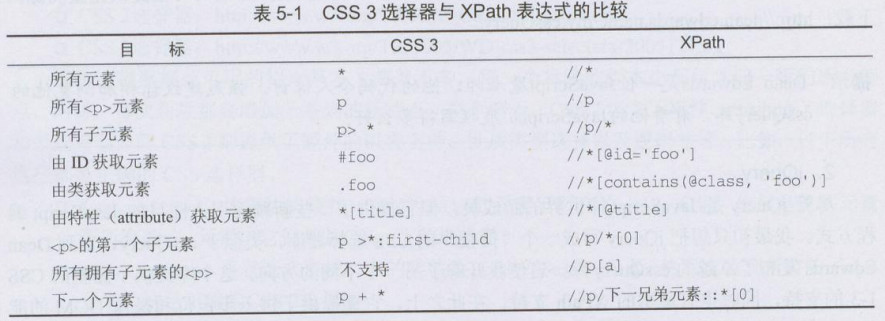
XPath

Curry化是一種通過把多個函式填充到函式體中,實現將函式轉換為一個新的經過簡化的(使之接受的引數更少)函式的技術